Bring Your Products to Life with 3D Models on Your Website
Want to seamlessly showcase your products in 3D on your website? Visao provides an intuitive solution to create and embed high-quality 3D models that enhance your customers’ experience. Deliver stunning visuals without compromising your website’s speed or performance!
What is a 3D Model?
A 3D model is a digital representation of a physical object created by mapping its dimensions in three-dimensional space. 3D models use width, height, and depth to simulate real-world shapes and are used in various fields, including animation, video games, and engineering, to visualize and analyze objects before physical production.
Studies have revealed the impressive impact of integrating 3D content, with a remarkable 27.96% boost in conversions observed on retailer websites. By incorporating dynamic visuals and enabling visitors to interact with your products virtually, you can create an immersive experience that effectively showcases their unique features and benefits.
In this blog post, we invite you to unlock the transformative power of integrating a 3D model viewer on your website. Discover how these captivating visuals can attract attention, ignite interest, and ultimately drive conversions and increase engagement.
Whether you’re a seasoned expert or new to the world of 3D models, we’re here to guide you through the step-by-step process of seamlessly integrating a 3D model viewer on your business website.

The Importance of Interactive 3D Models for Websites
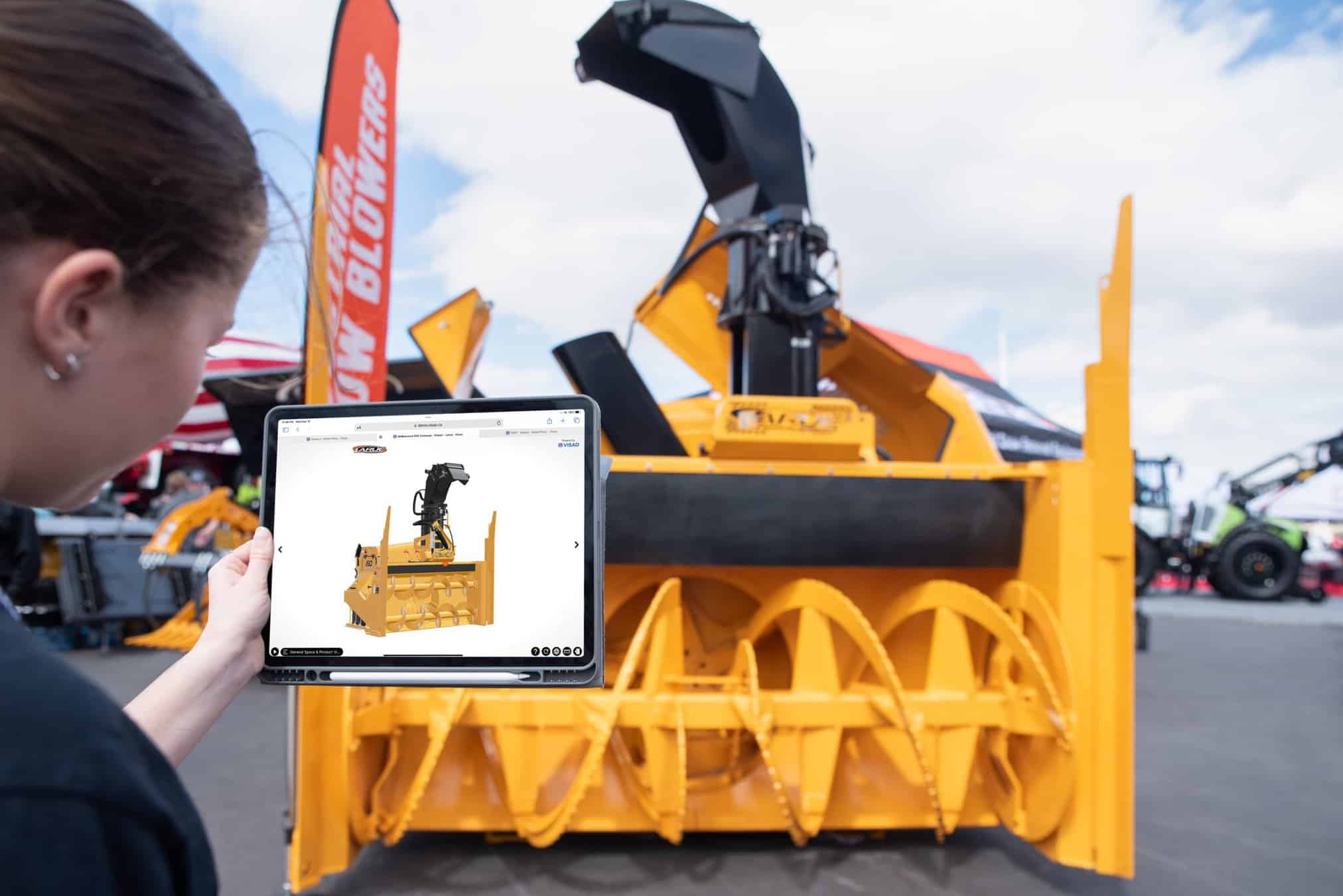
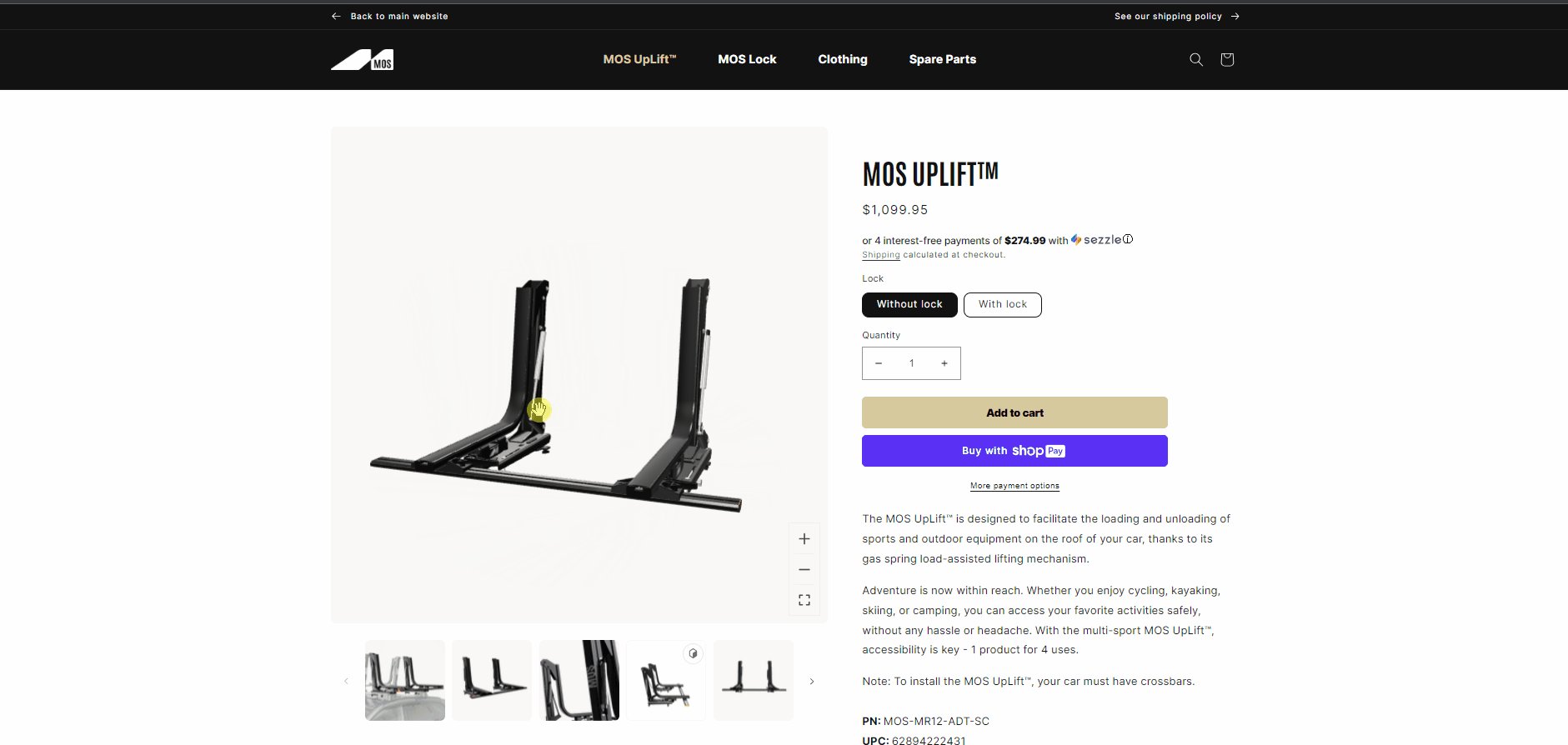
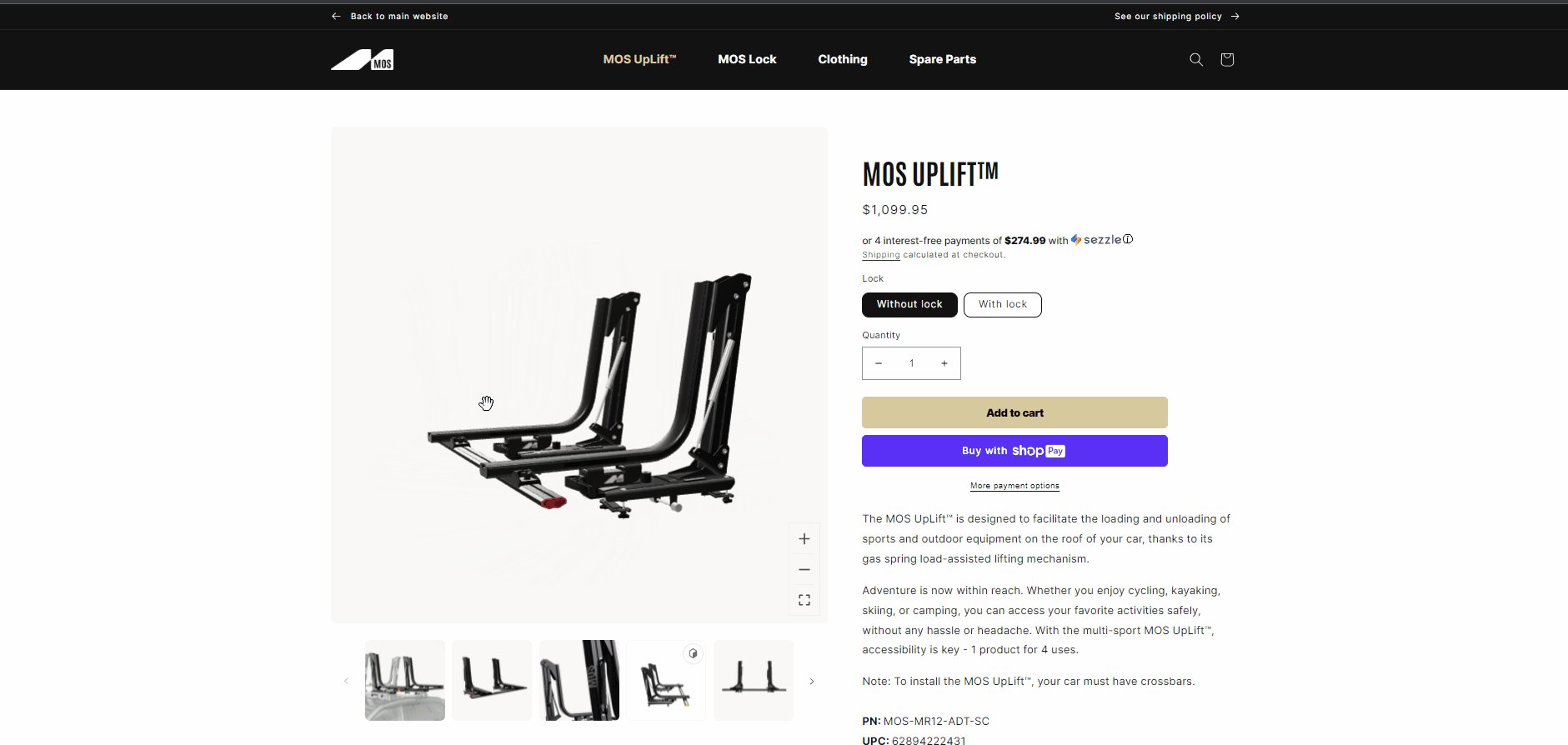
Think of a 3D viewer as a digital window into lifelike designs that can be rotated and explored from every angle. With 3D modeling software, you can create anything from simple geometric models to intricately detailed 3D objects, enabling businesses to display their products with stunning realism. Take a look at the powerful features below!
Adding 3D models to websites offers numerous benefits, including heightened user engagement, improved workflows, and increased conversion rates. By providing an interactive and immersive experience, 3D models allow users to explore products in 3D scenes, zoom in on colors and details, and even toggle between variations, leading to a deeper connection with the products and building confidence in their quality. This interaction helps businesses communicate their designs effectively, ultimately boosting sales.
Embedding the 3D Model on a Web Page
Embedding 3D models on a website is as straightforward as embedding any other HTML element, like a video. By simply pasting the generated iframe code into an HTML box, you can add 3D models to your desired webpage. Whether you are displaying 3D models on a product page or as part of a portfolio, it integrates seamlessly with many platforms.
For readers using popular website platforms, there are dedicated guides for more site-specific instructions:
- How to embed a 3D viewer in WordPress
- How to embed a 3D viewer in Shopify
- How to embed a 3D viewer in Wix
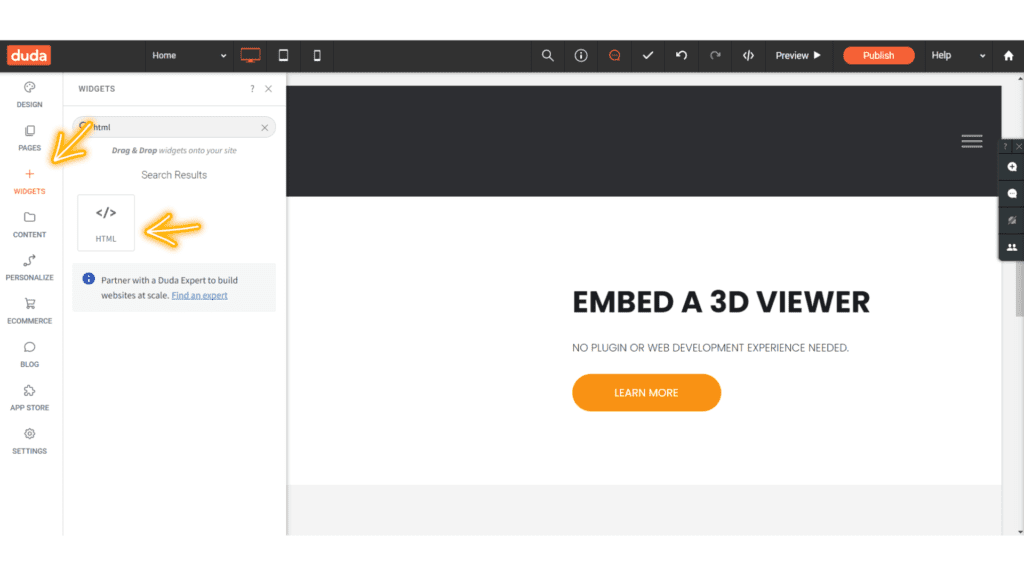
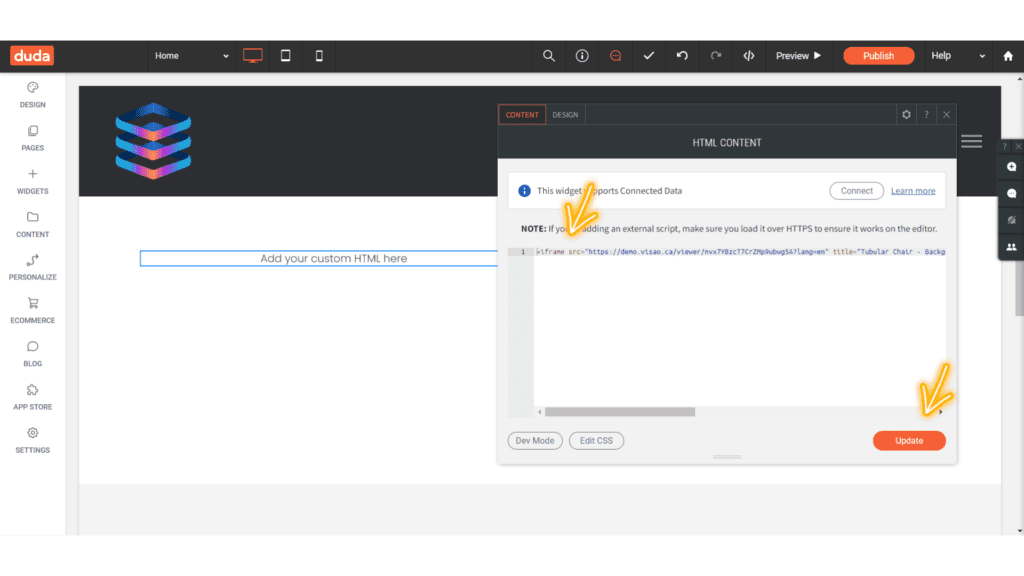
- How to embed a 3D viewer in Duda
Experience Visao’s 3D Visualization Solution for Free!
Start your 3D journey today—no commitment required! With Visao’s intuitive platform, you can create and showcase 3D product models effortlessly. Enjoy a free trial and explore tools that transform your product displays into interactive, visually captivating experiences. From embedding 3D models on Shopify to creating immersive, customer-focused demos, discover how 3D visualization can set your storefront apart.
Free Consultation with an Expert
How to obtain a 3D model for the Web
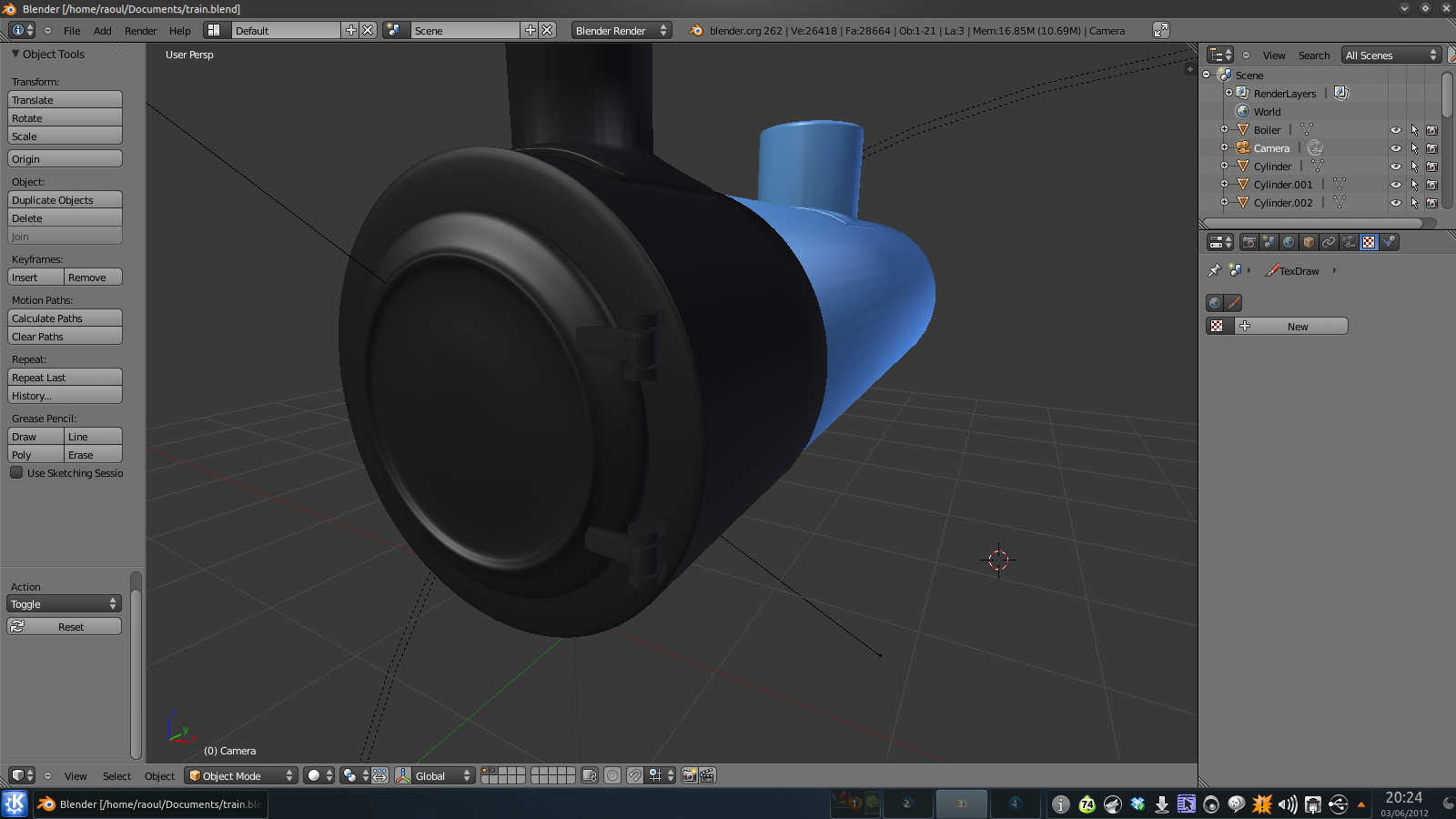
A. Creating your own 3D models with a design software
If you have the creative skills and resources, you can consider creating your own 3D models using popular software like Blender, 3DS Max or SketchUp. With these tools, you can design and sculpt your models and then export them in widely supported formats such as files such as .glb, .step, or .obj. This option allows you complete control over the design process and enables you to tailor the models to your projects’ specific needs.

B. Utilizing a 3D expert service
Another interesting option is to enlist the help of 3D experts who specialize in creating high-quality models. These professionals can handle the entire process, from concept to completion, bringing your ideas to life. However, it’s important to note that working with experts typically involves receiving the 3D model file itself, without additional functionalities like 3D flyers, camera controls or animations. Nevertheless, this option ensures that you have a professionally crafted model that accurately represents your product or design.
C. Using web platforms specialized in creating 3D models for the web
Web platforms dedicated to creating 3D models specifically for the web can offer a convenient solution. For instance, at Visao, we provide a seamless process where you can upload the original CAD file of your product, and our experts convert it into a fully customizable and animation-filled 3D model optimized for the web. We then make the .glb file available on our web app, allowing you to add content, animations, buttons, custom backgrounds, and more to create an engaging and interactive 3D demonstration tailored to your brand.

Creating an embed code
The best and easy way to showcase a 3D product viewer on a webpage browser is by using an HTML iframe.
Step 1: Host your 3D model on website
Use a 3D model viewer hosting platform like Visao to host your 3D model viewer. Once uploaded, the platform will provide you with an iframe code that you can easily integrate into your website. You can also use a self-hosting solution, which involves hosting your 3D models on your own website or server. This solution gives you control over your 3D models, but requires more technical skills and resources.

Some web platforms like Shopify allow you to upload files of a 3D model (.stpe or .obj) directly to their platform. Read this blog to find out how to upload a 3D model to Shopify.
Step 2: Create the iframe code
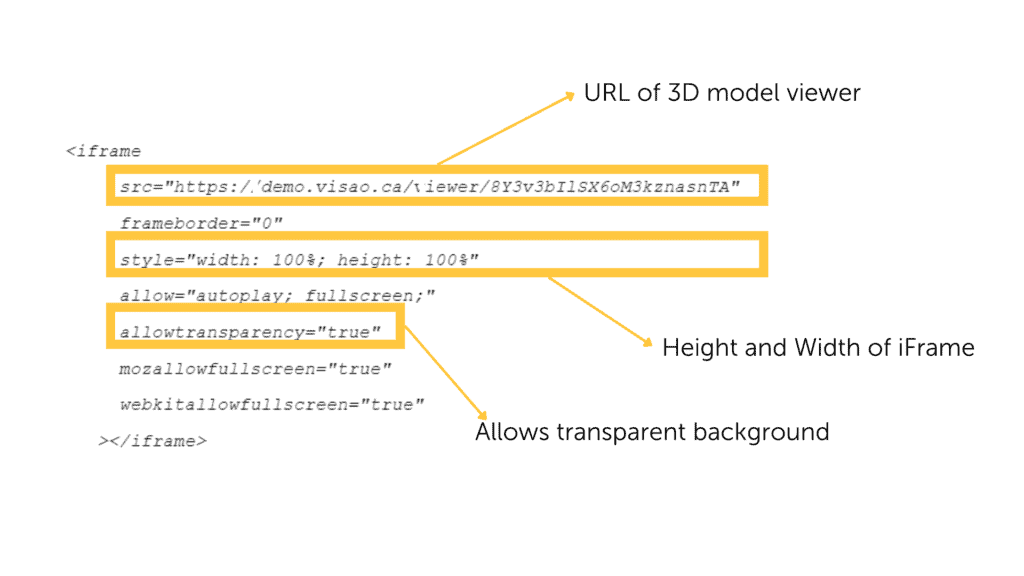
An iframe is a frame that displays an HTML page inside another page. This illustration depicts the different elements of an iframe code built to support 3D web elements. In the vast majority of cases, it is not necessary to modify any part of the iframe settings.
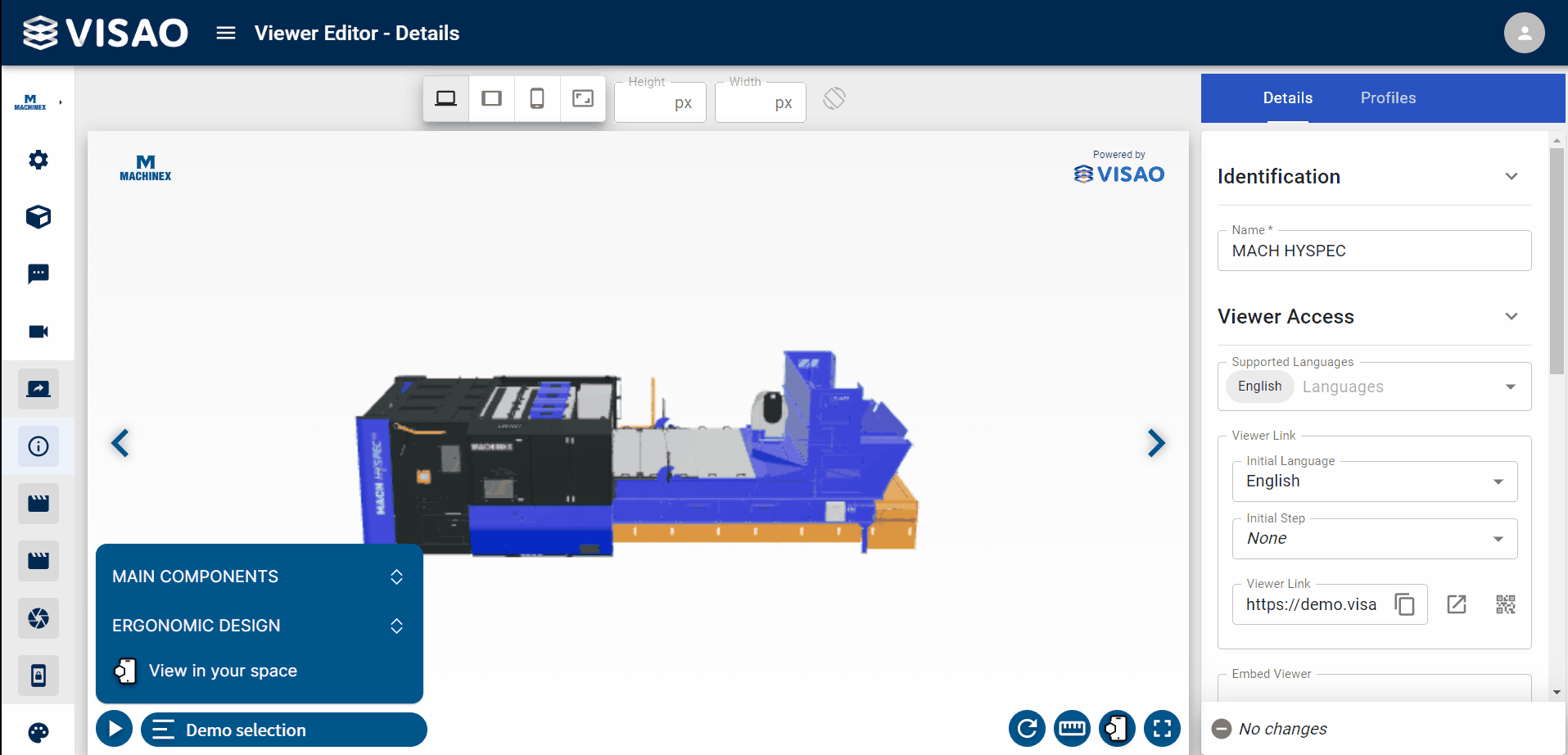
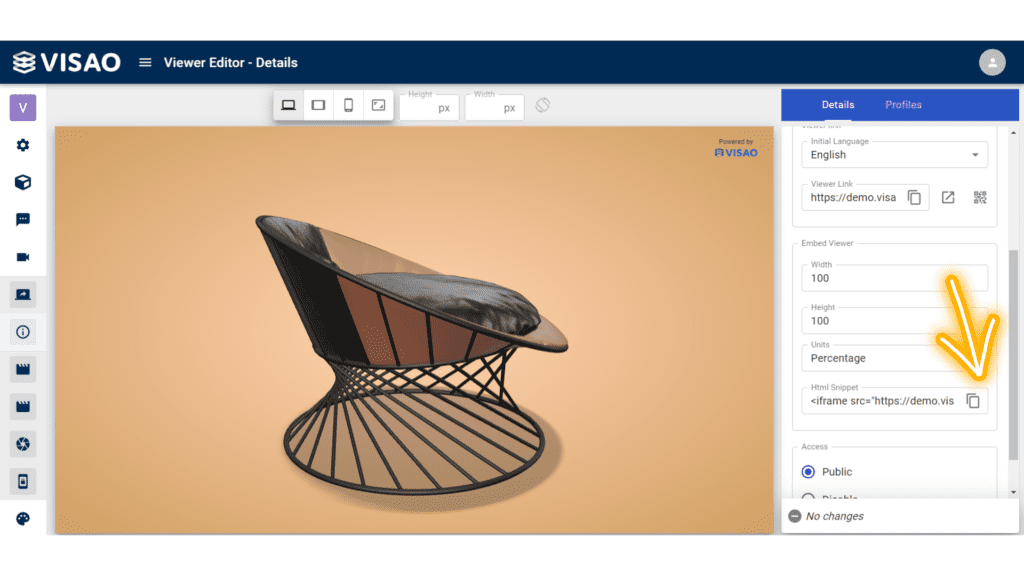
If you use Visao’s 3D product viewer creation platform, your iframe code will be generated automatically. To access it, in the “Viewer” section of the platform, simply click on the “Edit” icon. Then click on the copy icon on the right to copy the generated web component.

If you are not using Visao’s platform, you can use the following template. Just replace the model URL with your own.

<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>

Step 3: Customizing the embed code to fit your website’s requirements
Visao’s 3D experts advise utilizing the full width and height of the HTML container instead of specifying fixed dimensions in pixels. This ensures that the 3D model viewer adjusts dynamically to fit different screen sizes. For example, you can use the style attribute “style=’width: 100%; height: 100%;’” to achieve this responsive behavior.
However, if you prefer to set specific dimensions for the web component, you can assign pixel values to the width and height attributes. This allows you to have more control over the size of the component in the viewer while maintaining its visual integrity.

Web Component Placement Considerations
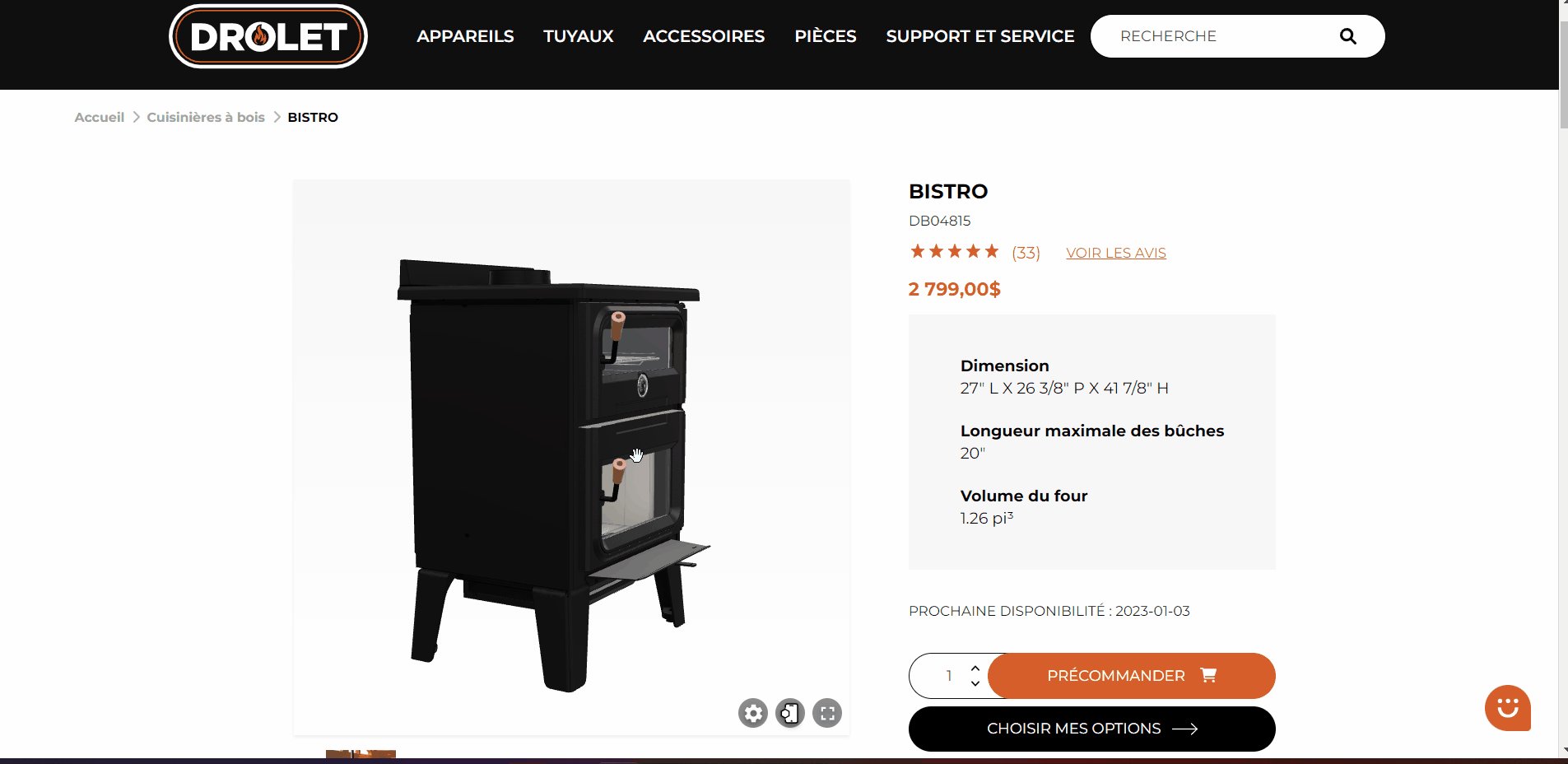
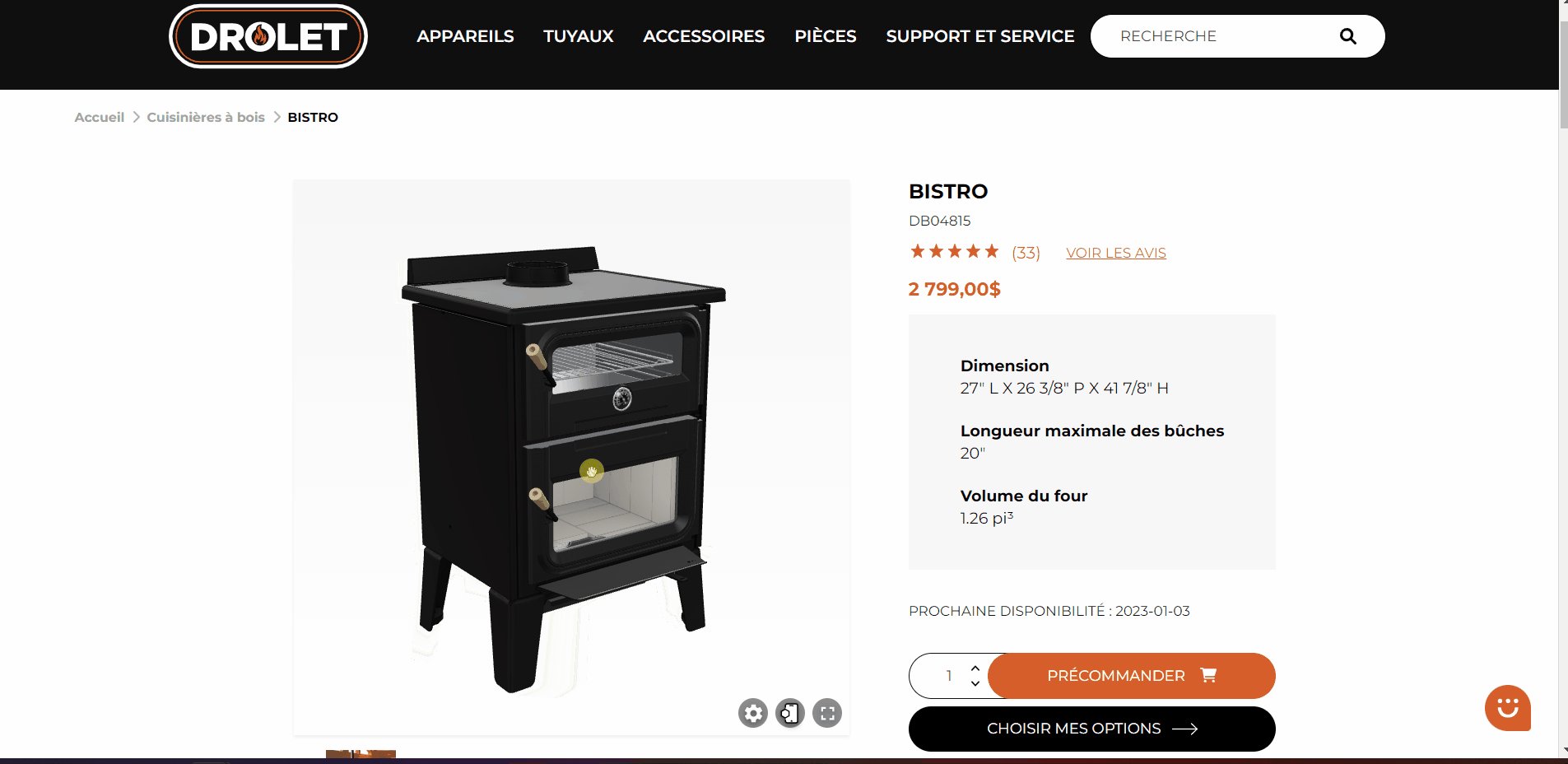
Once embedded, the placement of your 3D model on a webpage offers a variety of customization options. You could choose a full-width display, set it to pop up with a button click, or open it in a new page in full-screen mode, creating an engaging, interactive experience for users. To learn more about the various ways to add 3D models to websites and optimize placement, visit our dedicated page for helpful tips.


What is the Impact of a 3D Model on SEO?
Embedding 3D models has no negative impact on your website’s SEO. On the contrary, 3D files that enhance user engagement can improve dwell time, which is a positive signal for search engines. However, for heavier 3D objects that may affect loading speeds, it’s best to add lazy load code to your iframe. This technique allows 3D models to load only when users scroll to them, helping maintain optimal website performance. For more on optimizing 3D models for SEO and implementing lazy load, check out our detailed guide.

How Can I Use Visao?
Visao makes it incredibly simple to integrate high-quality 3D visualizations into your website. By giving your customers a fully interactive view of your products, you can boost engagement and build confidence in every purchase. Visao’s intuitive tools let you do it all—no specialized coding skills required.
Embed 3D Models Directly on Your Website
Provide your customers with a 360-degree perspective of your products right on your website. With Visao, you can easily embed responsive 3D models on any product page using simple, copy-and-paste embed codes. Let your audience explore every angle of your products without leaving the page—building trust, reducing returns, and delivering a standout browsing experience.
Create Immersive Product Demos
Transform your website into an interactive showcase. With Visao, you can create engaging product demos that let customers zoom in, rotate, and interact with your items in real-time. Highlight key features, add annotations for important product details, and even leverage augmented reality (AR) to show how products fit into real-world settings.
See How Visao’s 3D Models Can Elevate Your Website
Free Consultation with an Expert
Tips for Optimizing 3D Web Components for the Web
Ensure Lightweight Models for Improved Performance
By compressing textures, simplifying geometry, and using optimized materials, you can significantly reduce your 3D file size, allowing for a smooth user experience. At Visao, our team can help optimize your models, ensuring secure 3D files for faster loading on websites, while also protecting your intellectual property.

Implementing Lazy Loading for Efficient Loading
Lazy loading is a valuable tool for optimizing the loading of 3D models. It ensures that 3D models only load when users scroll down to view them, which enhances the website’s overall performance. For more on lazy loading and best practices for embedding, explore our dedicated guide.
Augmented Reality (AR) Integration for Enhanced User Experience
Adding AR features to your 3D models can create an immersive experience, allowing people to visualize products in their own environments. With over 75% of the global population expected to use AR by 2025, it’s a powerful engagement tool. Consider adding AR buttons or functionality to 3D objects so users can view them through augmented reality. Platforms like Visao support AR features, offering a streamlined AR 3D model library for web display.

Ready to Add a 3D Model to Your Website?
In this blog, we’ve highlighted the transformative potential of interactive 3D models for websites. Studies indicate that 3D model viewers double user engagement levels compared to non-3D counterparts. By using this innovative tool, businesses can provide an impressive, engaging, and interactive website experience. Start today and elevate your site to new heights of engagement and interactivity, captivating your audience through the possibilities of 3D design, confidence-building 3D modeling, and professional-grade displays of your projects and designs.