Integrate advanced 3D models to your website with Visao’s solution
Looking to seamlessly integrate 3D models of your products on your Wordpress website? Visao offers a simple and efficient solution to create and embed your models: choose high-quality 3D models that do not slow down your website! PS. We also offer specialized solutions for adding 3D models with Elementor.
Looking to add a modern touch to your website while showcasing your products in an interactive and detailed way? 3D models and model viewers are great tools to achieve just that. And the best part? You don’t need to be a 3D modeling software specialist to do it!
Integrating a 3D model viewer may seem like a daunting task, but it can actually be done in just a few easy steps. Forget about searching for a 3D model embedder or Wordpress plugins, as there are ways to do it without those.
By using an HTML iframe code, you can easily embed a 3D product viewer. No web development skills are required! Whether you’re a business owner, developer, blogger, or simply someone looking to add a new dimension to their Wordpress website, this guide will show you how to embed a 3D model viewer in WordPress in just four simple steps.
Follow our quick video tutorial guide or step-by-step written guide to getting started on embedding your 3D model viewer today.

PART 1: Obtain your HTML iframe code
A. Understanding what an HTML iframe is
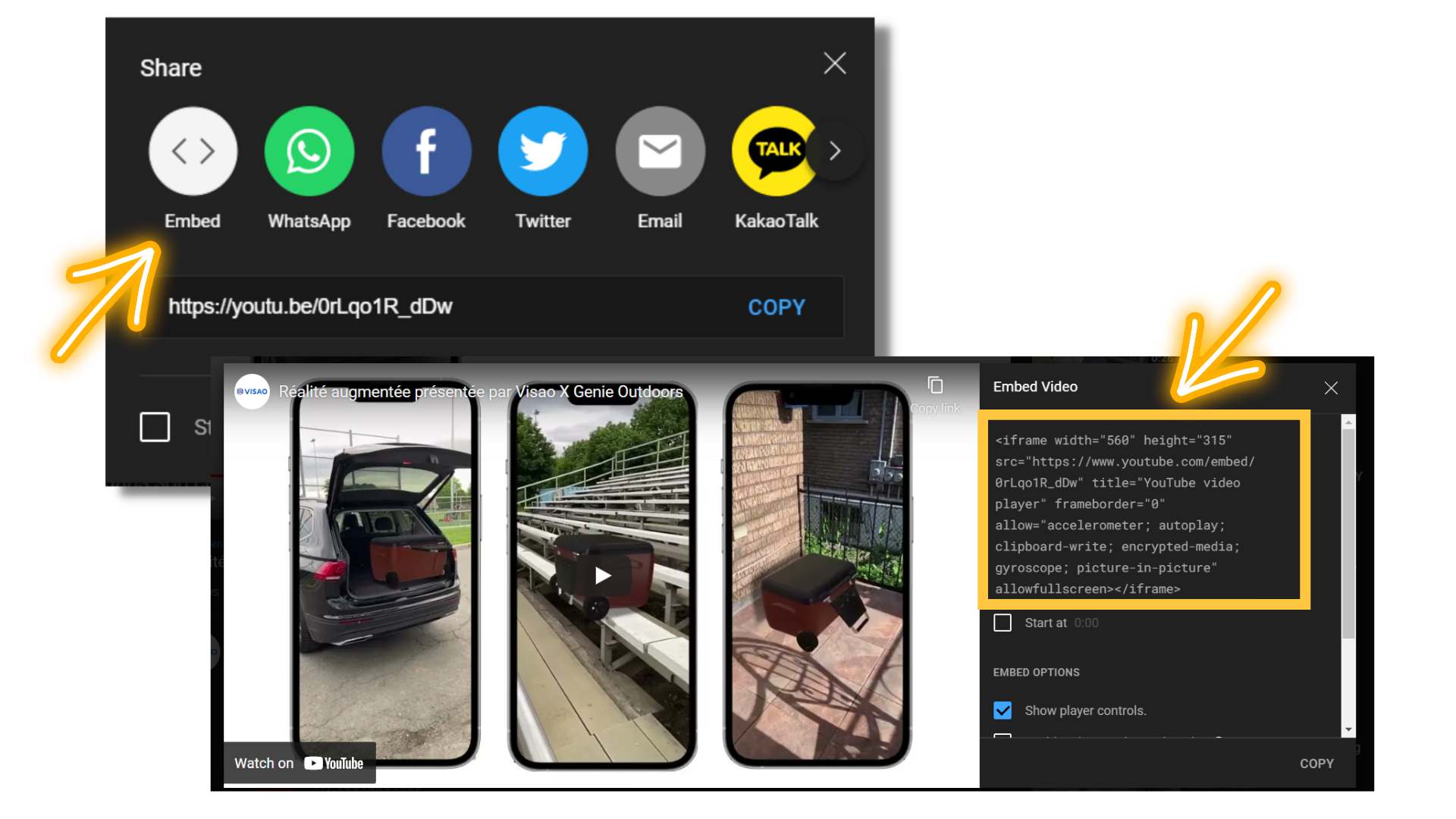
The most efficient and user-friendly approach to displaying a 3D models on a webpage is by utilizing an HTML iframe script. For context, an iframe refers to a frame that allows an HTML page to be displayed within another page. As illustrated in the example above, an iframe can be employed to seamlessly embed a third-party source software, such as video player plugin as Youtube, within a blog post or webpage.
P.S It works on touch screen enabled devices too!
B. Understanding what are the elements of an iframe
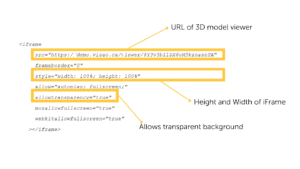
This illustration shows the different parts of an iframe code script for 3D content. In most cases, no modifications are needed since the code includes necessary attributes and properties to display 3D models, like source URL, width, height, and styles. This makes embedding a 3D product viewer seamless and hassle-free.

The 3D specialists at Visao recommend utilizing the full width and height of the HTML container instead of setting fixed dimensions in pixels. This is why the aforementioned example employs the style attribute with values of “width: 100%; height: 100%”. That being said, if you prefer to customize the dimensions of the 3D model viewer, you can do so by assigning specific pixel attributes to each element. As demonstrated in the following example, one can set a width of 500 pixels and a height of 350 pixels by including the style attribute with values of “width: 500px; height: 350px”.
Does an iFrame have an impact on SEO?
C. Copy the HTML iframe code
If you are utilizing Visao’s 3D models creation software, the iframe code script will be automatically generated for you. To access the code, navigate to the “Viewer” section within the software and click on the “Edit” icon. From there, click on the copy icon located on the right-hand side of the screen to duplicate the generated iframe code. This ensures that you have the necessary code to embed your 3D product viewer onto your webpage or blog post.

If you are not using Visao’s software you can use the following template. Just replace the 3D model URL with your own.
<iframe src=”https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en” title=”Tubular Chair – Background Demo” style=”border: none; width: 100%; height: 100%;” allow=”autoplay; fullscreen; vr” allowtransparency=”true” allowfullscreen=”true”></iframe>
PART 2: Embedding the 3D model viewer on the website
In order to seamlessly integrate the 3-D content into your WordPress, paste the generated iframe code into the relevant section of your site. It is important to note that there is no need for any additional extensions or plugins to facilitate or support this process.
A. Login your WordPress account
Go to your Wordpress dashboard menu to edit the website.

B. Go to Pages section
Click on the “Pages” tab in the left menu.

C. Select the page
Click on the page and then the part of the page you want to edit.
D. Add an HTML element to desired area
To add a custom HTML block to your WordPress site, begin by clicking on the + icon in the Block Inserter and searching for “custom HTML”. Alternatively, you can type “/html” on a new line and press Enter to access the custom HTML block. Once you have located the custom HTML block, click on the code item in the menu and drag it to the desired area on your site. If you are utilizing a web builder plugin such as Elementor, adding an HTML block is even simpler.

E. Paste iframe code
Paste your generated shortcode form to the field provided.

F. Review and post changes on the web page
Save your changes by clicking on the “Publish” button. Now your Wordpress 3D viewer will appear on your Wordpress website just like these ones!

Try Visao’s 3D Visualization Solution for Free!
Get started without any commitment and discover how easy it is to showcase your products in 3D. Visao’s user-friendly platform offers a free trial, giving you access to powerful tools that help transform your product listings into engaging, interactive experiences. Test out all the features—from embedding 3D models on Wordpress and Woocommerce to creating immersive demos—and see firsthand how 3D visualization can elevate your storefront.
Free Consultation with an Expert
Adding a 3D viewer to a WooCommerce product page
Enhance your WooCommerce products effortlessly with captivating 3D experiences using Wordpress plugins. Seamlessly integrate your hosted 3D viewer, similar to embedding a YouTube video. For step-by-step instructions and insights into WooCommerce functionality, supported file types, and optimizing your WooCommerce product page, delve into our detailed blog post.
Using Visao’s API
Are you keen on crafting advanced enhancements for Visao’s 3D models? With the ShortCode API enabled in Visao’s API documentation, you possess the capability to fashion tailor-made online projects that seamlessly integrate with the 3D viewer. Through this functionality, you can seamlessly embed 3D models while devising distinct user interactions with 3D objects, affording the creation of an array of sophisticated features encompassing analytics plugins, product configurators, and CPQs. The potential is virtually boundless, empowering you to meticulously adapt your 3D models to precisely align with your requirements.
Click here to access our API to create advanced options
How Can I Use Visao?
Visao makes it incredibly simple to integrate high-quality 3D visualizations into your Woocommerce store. By giving your customers a fully interactive view of your products, you can boost engagement and build confidence in every purchase. Visao’s intuitive tools let you do it all—no specialized coding skills required.
Embed 3D Models Directly on your Wordpress
Give your customers a 360-degree perspective of your products right on your Wordpress storefront. With Visao, you can easily embed responsive 3D models on any Woocommerce product page using straightforward, copy-and-paste embed codes. This ensures your customers can explore every angle of your product without ever leaving the page—leading to higher trust, fewer returns, and a standout shopping experience.
Create Immersive Product Demos
Go beyond static images and flat descriptions. Visao allows you to create interactive product demos that let customers zoom in, rotate, and engage with your items in real-time. You can also highlight key features, add annotations for important product details, and even use augmented reality (AR) to show how items would look in real-world settings.
See How Visao’s 3D Models Can Bring Your Wordpress Website to the Next Level
Free Consultation with an Expert
FAQ
Can the download time of a 3D viewer have a negative impact on the SEO of a website?
3D files do not negatively impact SEO performance, and even the opposite. Since search engines consider the content of an iframe file as belonging to another website, it will not have a direct impact on the SEO ranking. However, one aspect to watch is the weight of the iframe, which can slow down the loading of the website. Indeed, a too high loading time can negatively affect the user experience, the technical referencing and consequently affect the future global referencing.
To avoid slowing down a website when an iframe containing a 3D model file is integrated, it is possible to add the attribute option loading=”lazy” in the iframe shortcode.
With this delay option, the iframe component will only load when the guest scrolls over the page where the component of the iframe is located. The page will not be negatively affected by the loading of the 3D models since it will only load when a user arrives at the precise location of the models. Before that, an image of the 3D content will be shown.
Does this tutorial also apply to 360 degree videos?
Yes, 360 degree videos and 360 degree images are also compatible. Plugins can also be used, but these are not our favourite integration options as they take more time to install.
What if I have to changes features of my 3D file, do I have to recreate an new iframe code?
If you are using a web software such as Visao, you don’t need to recreate a new iframe shortcode because the URL link remains the same. Indeed, you can simply reload the web page containing the iframe and the new features will appear. No software version downloads or support needed!
How can I change the background color of my 3D viewer? What about button font color?
It is not possible to change the background or button font color of your 3D viewer directly from the HTML iframe shortcode. Changing the css style will not affect the style aspect of the viewer as it is from an external url link.
What is the aspect ratio of the 3D model viewer once embedded?
The 3D model viewer adopts the aspect ratio of the HTML block in which it is placed. Therefore for browsers, whether on a mobile browser or on a computer, the default viewing experience will remain the same. No need to zoom to make it compatible!
Display 3D with Visao!
Visao’s web-based 3D product viewer creation software is the perfect solution for manufacturers seeking to showcase and share their products in a modern and interactive manner. With the ability to easily create customized 3D product displays using CAD files and our comprehensive services and support, we help you achieve engaging and effective results.
Request a virtual demo of Visao’s 3D and augmented reality software today to unlock the full potential of your product displays.