Lorsqu’il s’agit d’intégrer une visionneuse 3D avec des effets de mouvement sur un site web, les méthodes ne manquent pas : plugins Wordpress, code personnalisé, intégration API, etc.
Cependant, si votre site Web est propulsé par WordPress et utilise le plugin de création de site Web Elementor, vous allez vivre une expérience simple.
En fait, vous découvrirez que le processus est non seulement simple, mais aussi réalisable avec la version gratuite d’Elementor et une compréhension de base des blocs HTML. Pas besoin de connaissances techniques sur le web.
Dans ce guide complet, nous vous guiderons tout au long du processus, en le décomposant systématiquement en étapes simples et faciles à gérer.
Mais nos prouesses d’intégration ne s’arrêtent pas à Elementor. Découvrez nos articles de blog sur l’intégration pour Wordpress, Shopify, Duda, et Wix aussi.
Vous ne voulez pas lire ? Voici un récapitulatif vidéo que nous avons réalisé :

Qu’est-ce qu’une visionneuse de modèles 3D pour Elementor ?
Une visionneuse de modèles 3D est un outil qui permet aux clients d’interagir avec des produits dans un espace virtuel, offrant une expérience dynamique et immersive.
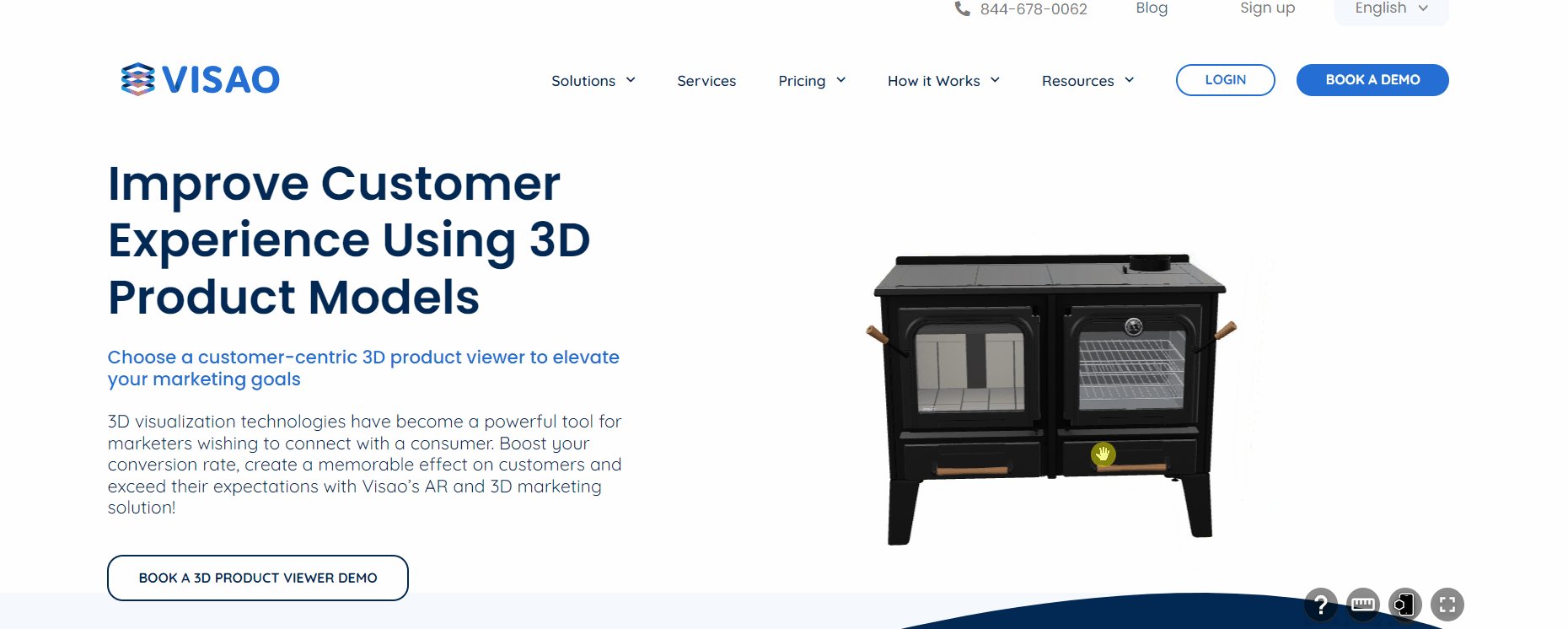
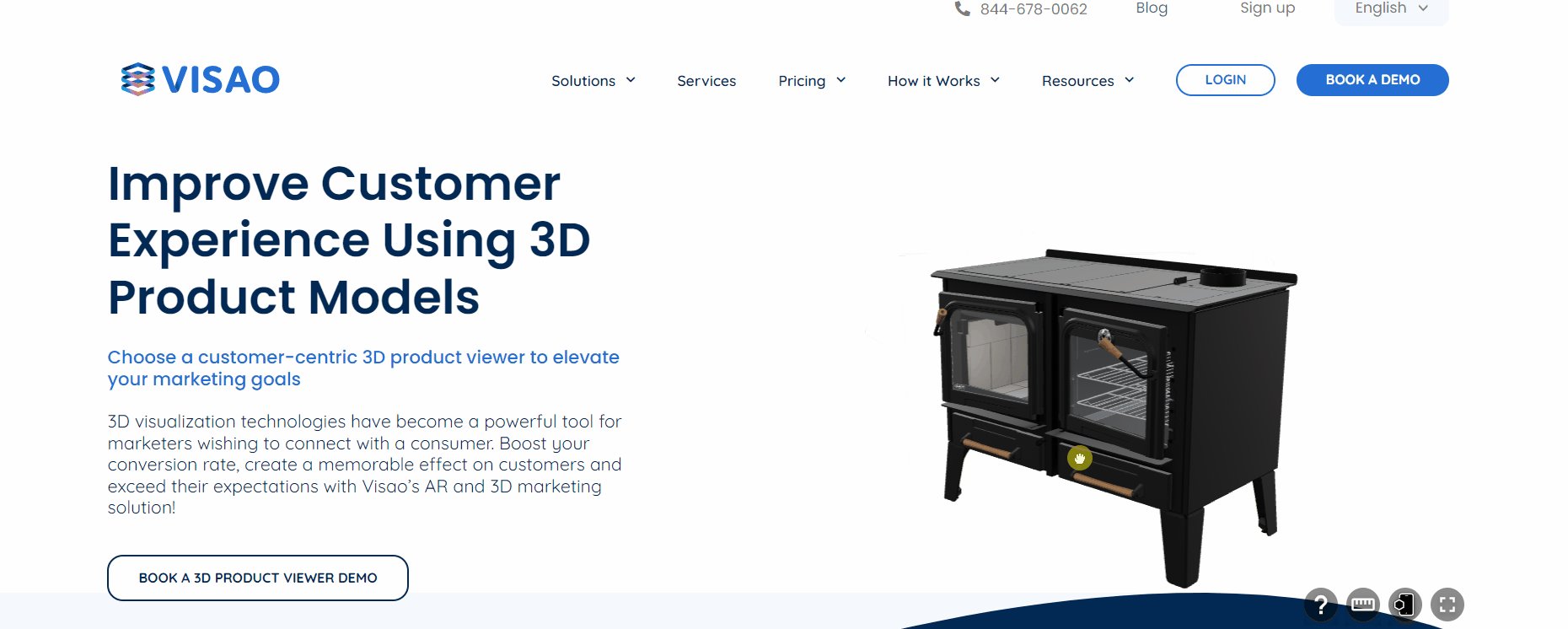
Il permet aux utilisateurs de manipuler, de zoomer et de faire pivoter le produit sous différents angles, offrant ainsi une représentation réaliste et une compréhension plus approfondie de l’origine du produit et de ses caractéristiques qu’avec les images du produit. Essayez-le ici :
L’utilisation de visionneuses de modèles 3D dans le commerce électronique présente des avantages considérables. Elles offrent une représentation plus réaliste du support du produit que les images traditionnelles, ce qui permet aux clients d’en examiner tous les détails.
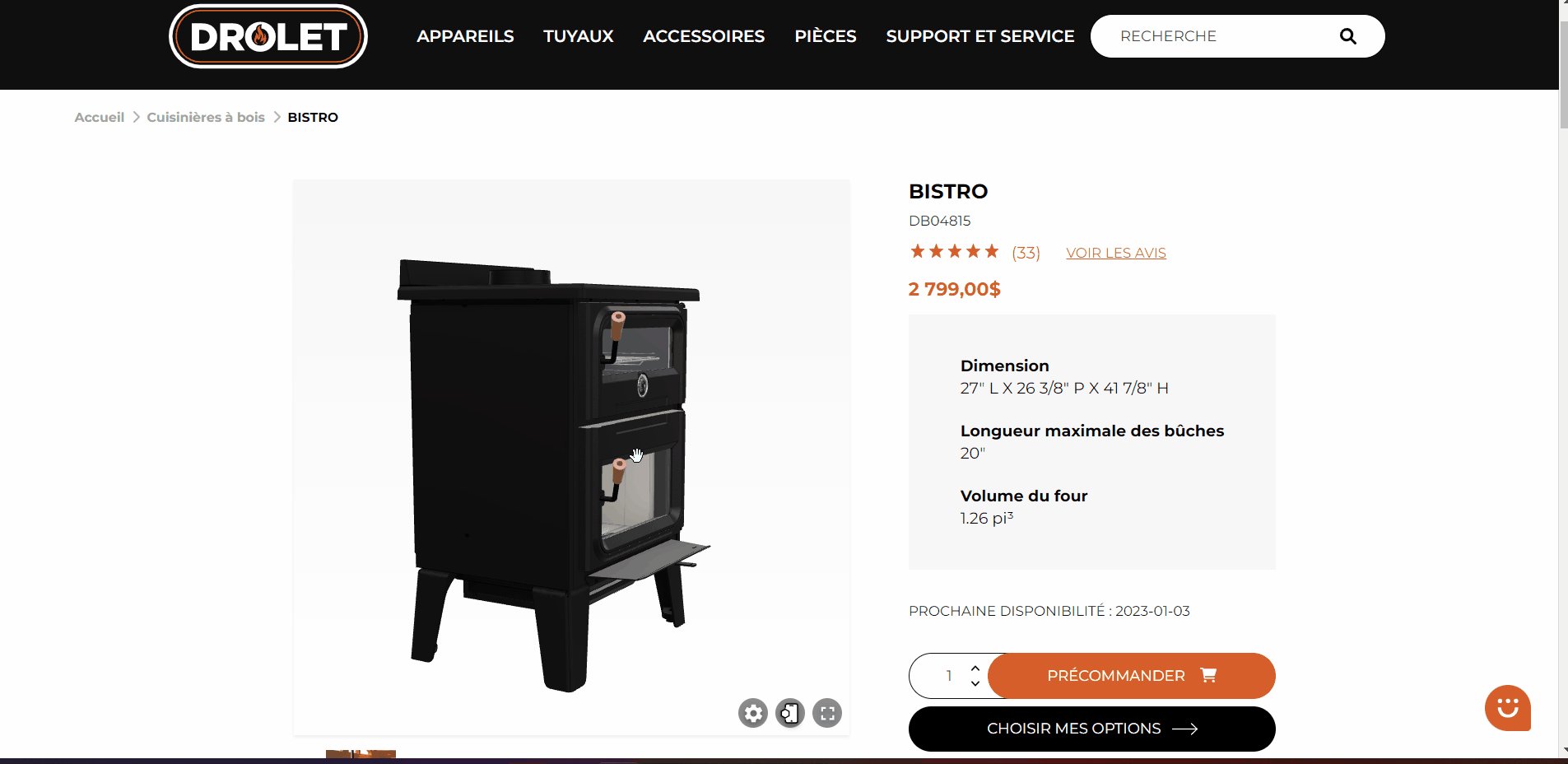
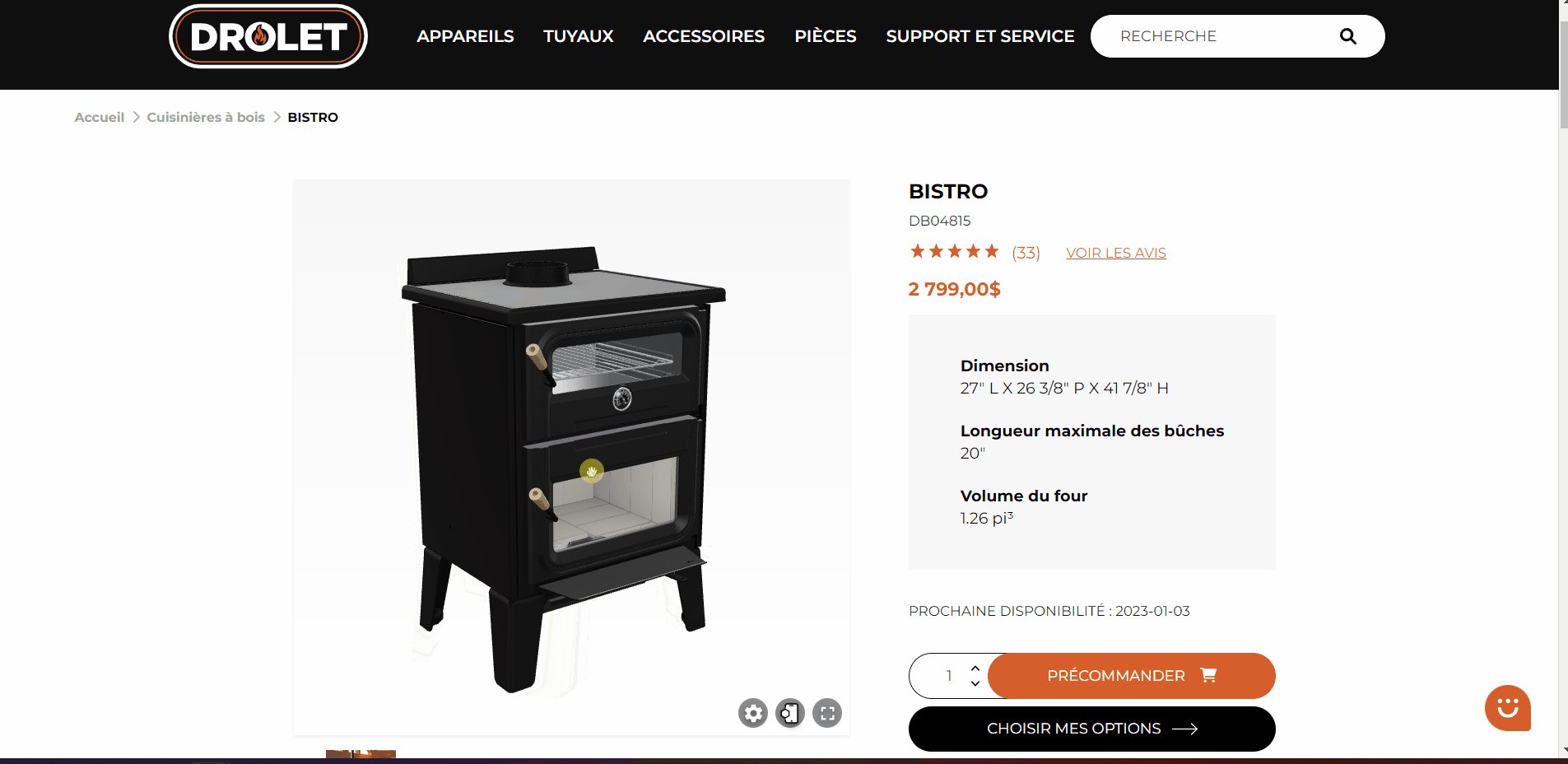
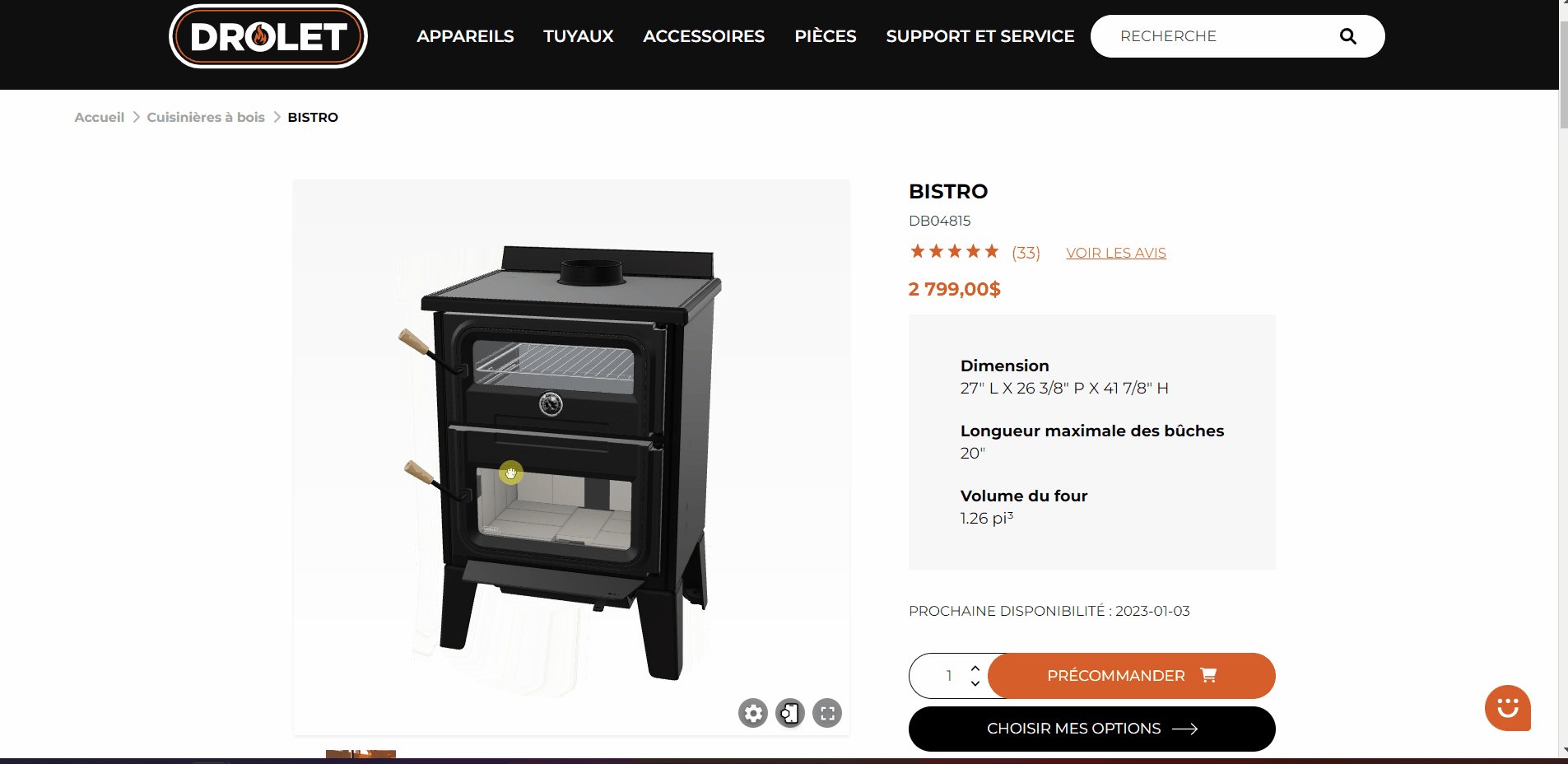
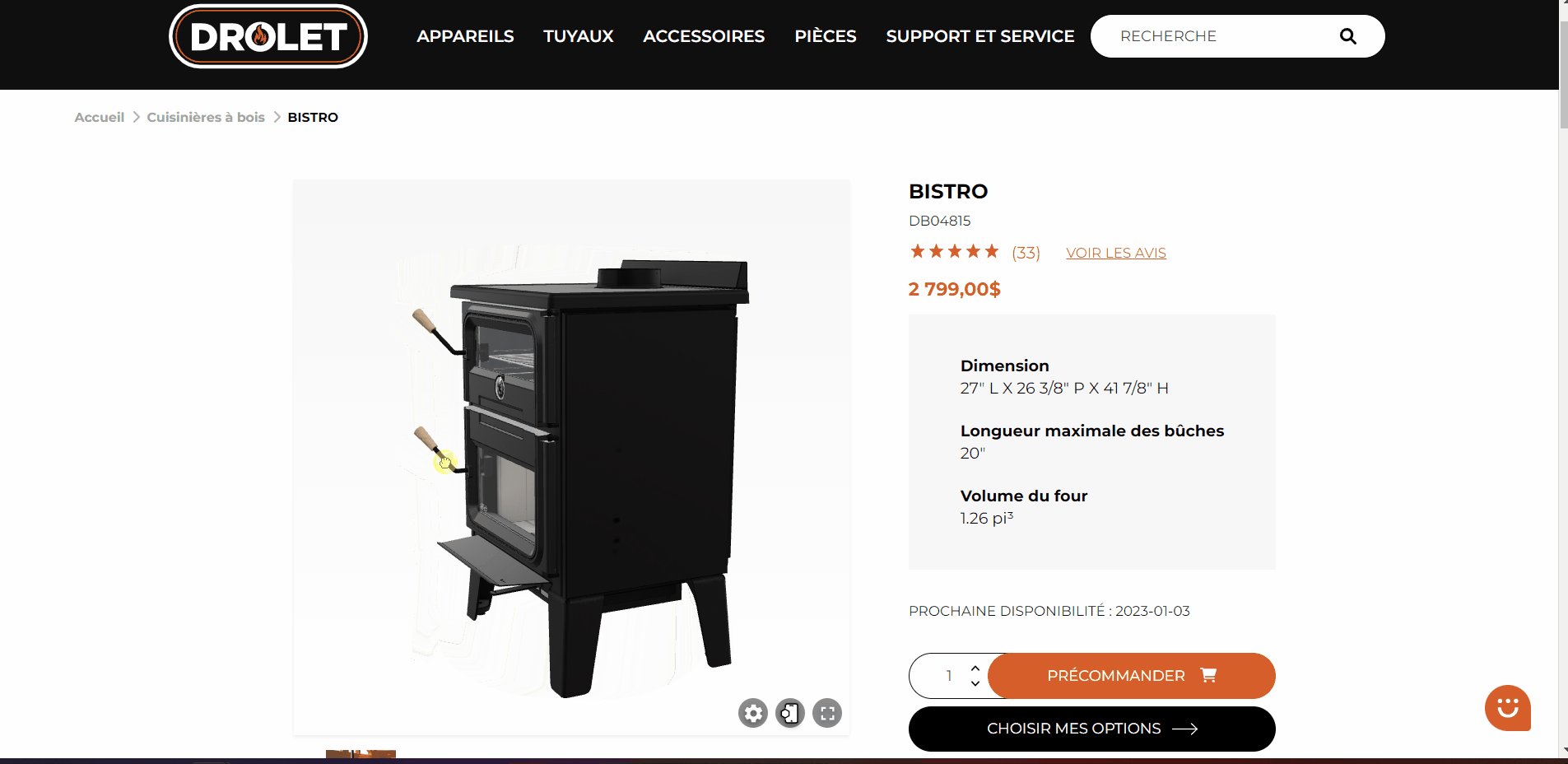
En outre, les visionneuses de modèles 3D permettent une meilleure visualisation, aidant les clients à évaluer la taille, les proportions et l’esthétique avec précision. À titre d’illustration, prenons le cas de notre client Drolet, qui a intégré des répliques numériques de ses cheminées sur chaque page produit.

PART 1: Obtain your HTML iframe code
A. Comprendre ce qu’est une iframe HTML
L’approche la plus efficace et la plus conviviale pour afficher des modèles 3D avec des effets de mouvement sur une page web consiste à utiliser un script HTML iframe.
Pour situer le contexte, un iframe est un cadre qui facilite la présentation d’une page HTML à l’intérieur d’une autre.
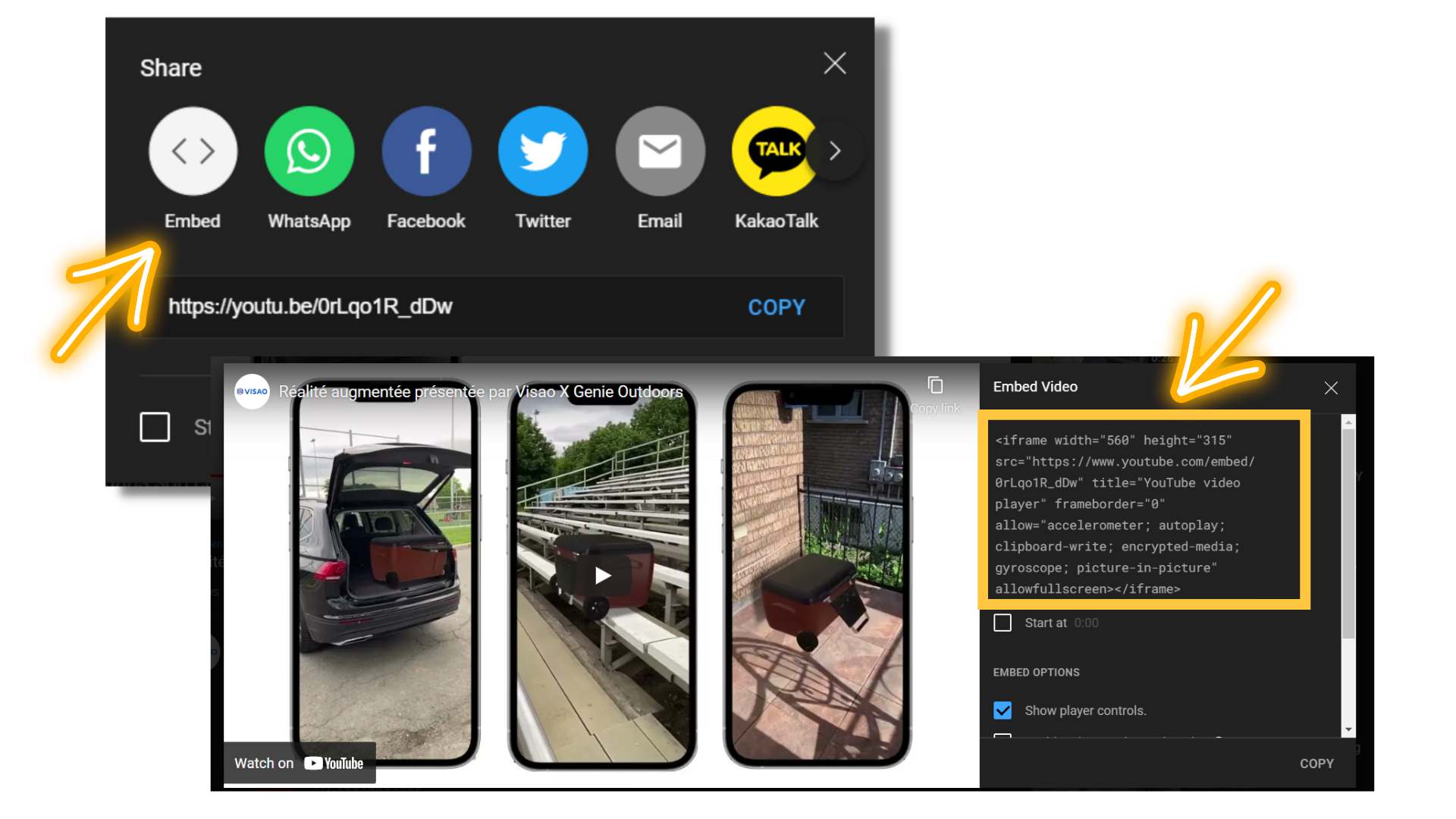
Comme le montre l’illustration ci-dessus, une iframe peut être utilisée pour intégrer sans effort un logiciel source tiers, tel qu’un plugin de lecteur vidéo pour des sites web comme YouTube, dans un article de blog ou une page web.
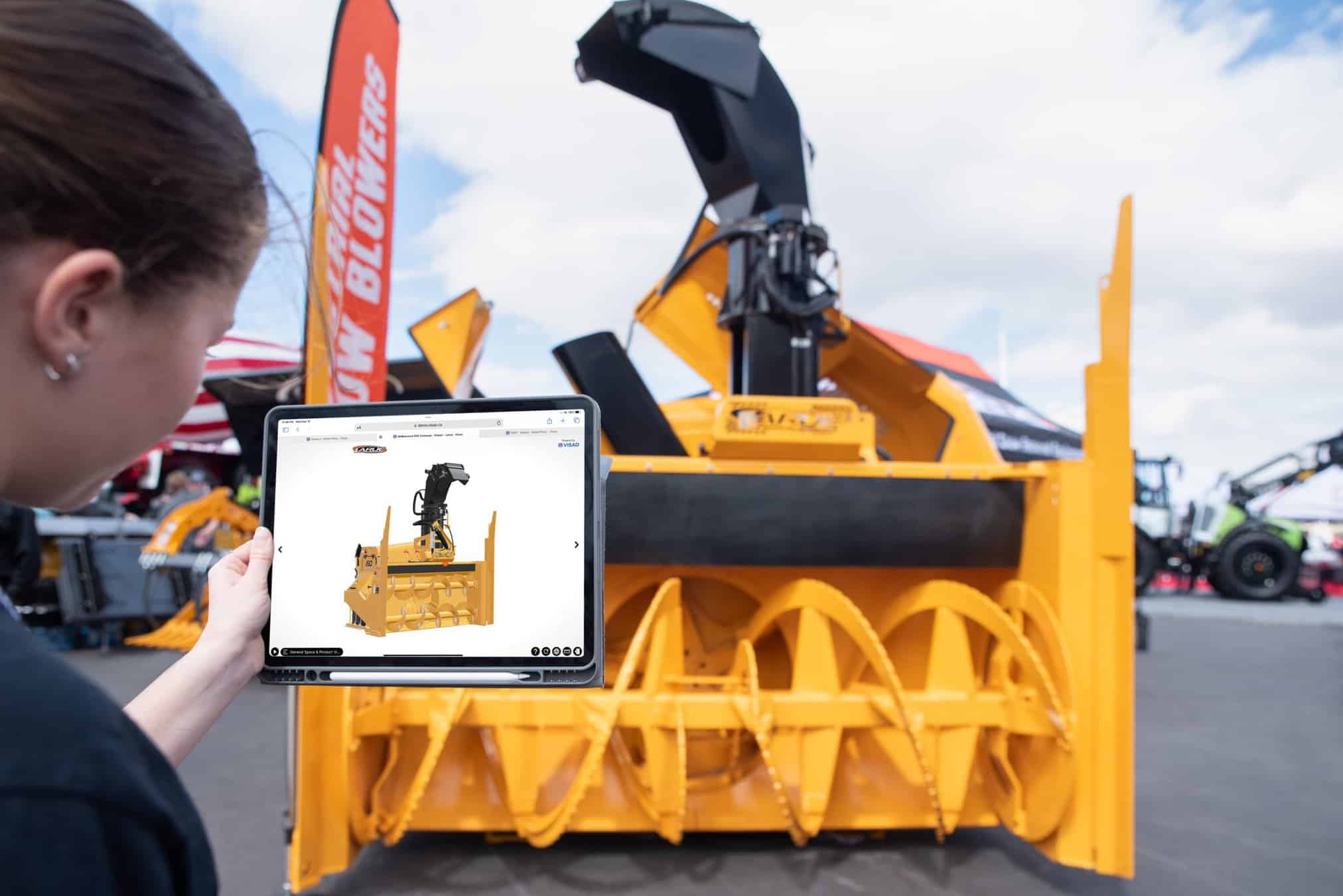
P.S. Il est intéressant de noter que cette fonctionnalité s’étend également aux appareils à écran tactile !
B. Comprendre les éléments d’une iframe
B. Comprendre les éléments d’une iframe
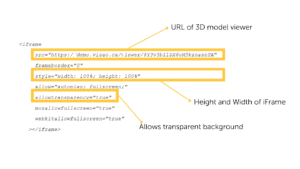
Cette représentation visuelle met en évidence les différents éléments qui composent un script de code iframe pour le contenu 3D.
Dans la plupart des cas, aucune modification n’est nécessaire, car le code contient déjà les attributs et propriétés essentiels à la présentation des modèles 3D.
Il s’agit d’éléments tels que l’URL source, la largeur, la hauteur et les styles, ce qui garantit que l’intégration d’une visionneuse de produits en 3D se fait sans problème.

Les spécialistes 3D de Visao recommandent d’utiliser de manière optimale toute la largeur et la hauteur du conteneur HTML au lieu de se limiter à des dimensions fixes en pixels. C’est précisément pour cette raison que l’exemple précédent utilise l’attribut style avec les valeurs « width : 100% ; height : 100% ».
Toutefois, si vous préférez personnaliser les dimensions de la visionneuse de modèle 3D, vous avez la possibilité de le faire en attribuant des valeurs de pixels spécifiques à des éléments individuels.
Comme le montre l’exemple suivant, vous pouvez fixer la largeur à 500 pixels et la hauteur à 350 pixels en spécifiant l’attribut de style « width : 500px ; height : 350px ».
Une iFrame a-t-elle un impact sur le SEO ?
C. Copier le code HTML de l’iframe
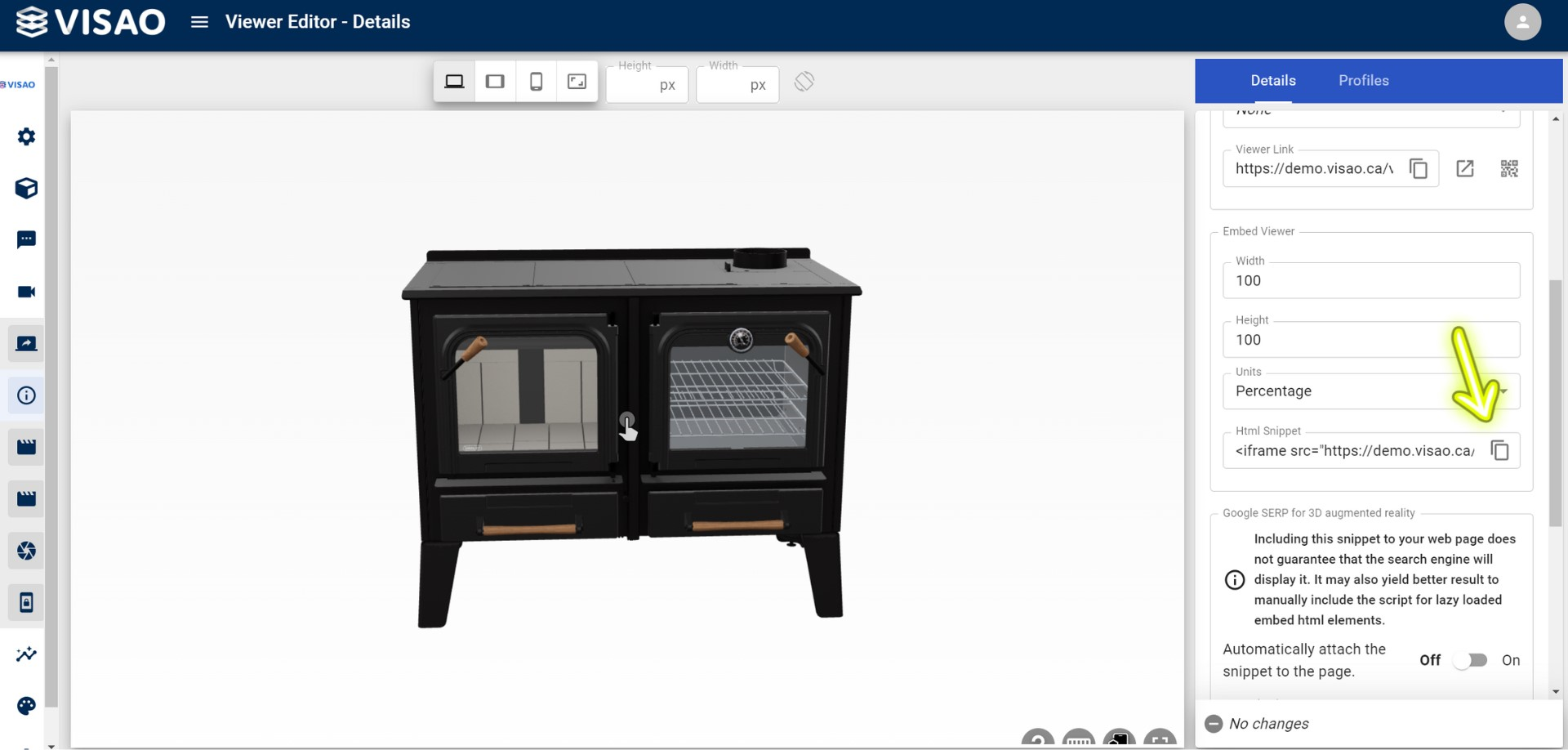
Lorsque vous utilisez le logiciel de création de modèles 3D de Visao, le script de code iframe est généré automatiquement pour vous. Pour obtenir ce code, suivez les étapes suivantes : Dans le logiciel, allez dans la section « Viewer » et sélectionnez l’icône « Edit ».
Cliquez ensuite sur l’icône de copie située à droite de l’écran pour reproduire le code iframe généré.

Si vous n’utilisez pas le logiciel de Visao, vous pouvez utiliser le modèle suivant. Remplacez simplement l’URL du modèle 3D par la vôtre.
<iframe src= »https://demo.visao.ca/viewer/2xr-ROnGQimVD3N7gaKmcA?lang=en » title= »Marketing – Foyer SBI » style= »border: none; width: 100%; height: 100%; » allow= »autoplay; fullscreen; transparency; vr; »></iframe>
PARTIE 2 : Intégrer la visionneuse de modèles 3D dans Elementor
Afin d’intégrer de manière transparente le contenu 3D avec effets de mouvement dans votre page web Elementor ou dans d’autres sites web, insérez le code iframe généré dans la section appropriée de votre site.
A. Connectez-vous à votre compte WordPress
Naviguez dans le menu du tableau de bord de votre site WordPress pour accéder aux fonctions d’édition du site.

B. Aller à la section Pages
Cliquez sur le lien situé sous l’onglet « Pages » dans le menu de gauche.

C. Sélectionner la page
Cliquez sur la page, puis sur la partie de la page que vous souhaitez modifier.
D. Ajouter un élément HTML à la zone souhaitée
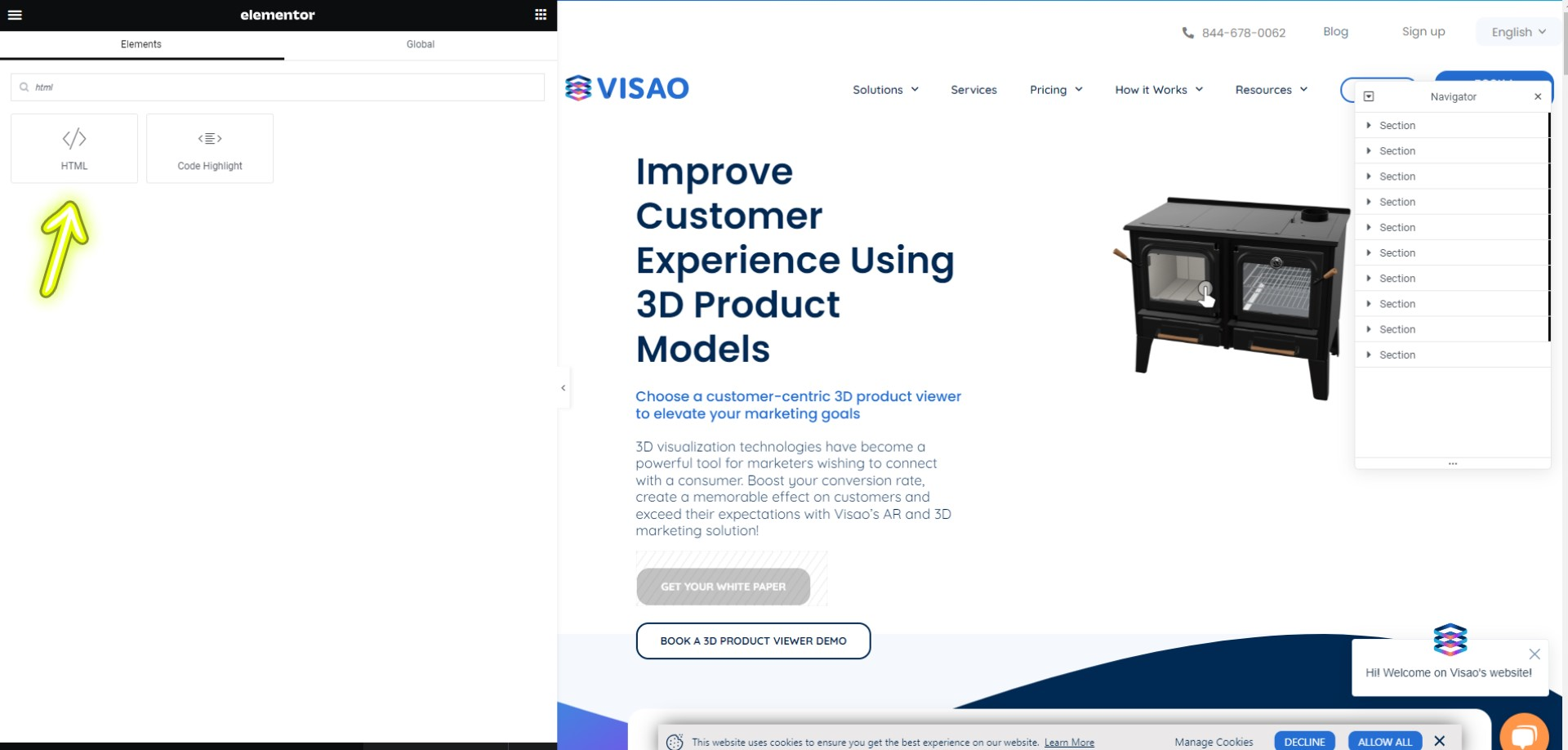
Dans la barre d’outils Elementor, recherchez et créez le bloc HTML à l’aide de la fonction de recherche, puis faites-le glisser à l’endroit de votre choix sur la page web pour créer l’intégration.

Pourquoi considérer les logiciels de visualisation 3D comme une solution marketing ?
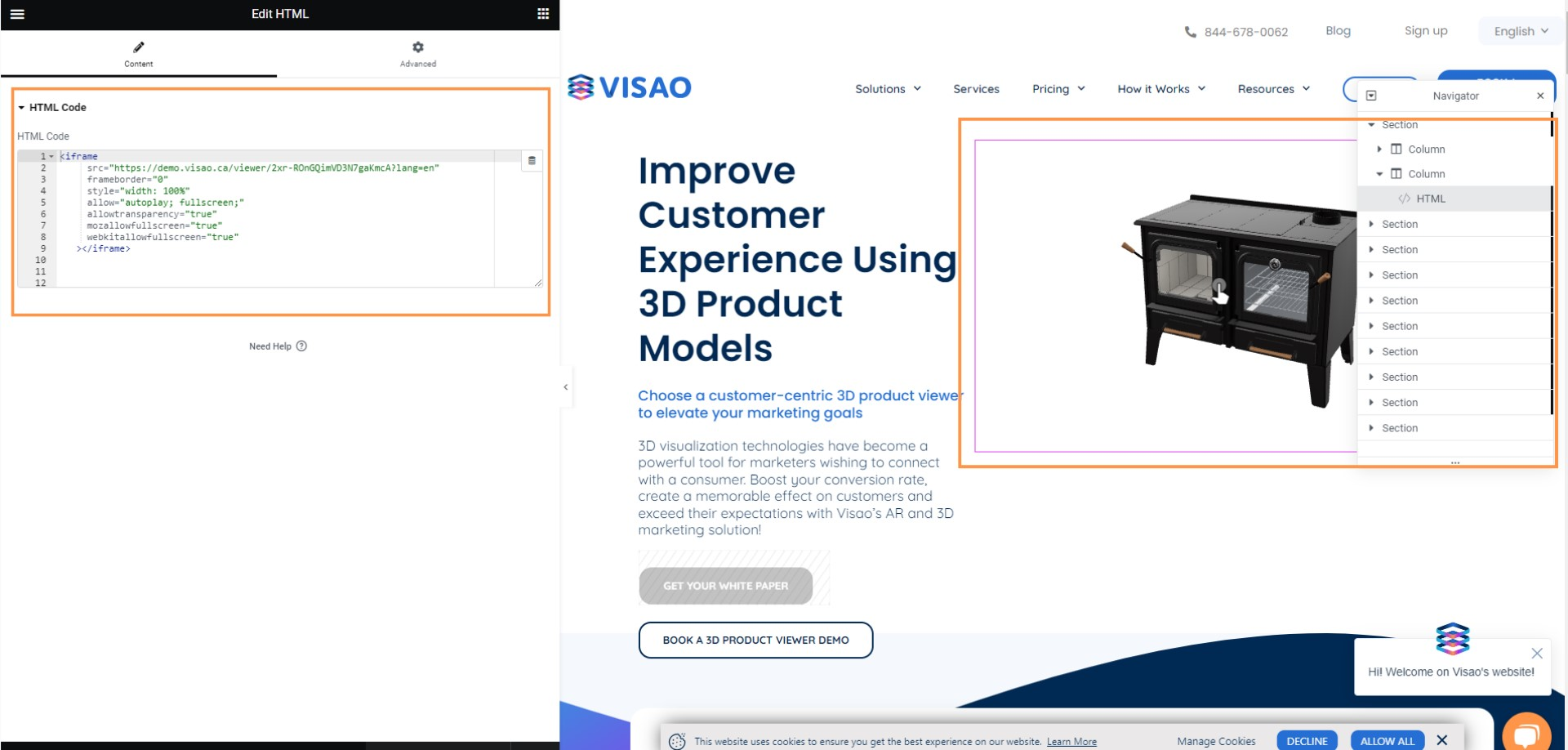
E. Coller le code iframe
Il suffit de coller le shortcode généré dans le champ prévu à cet effet.

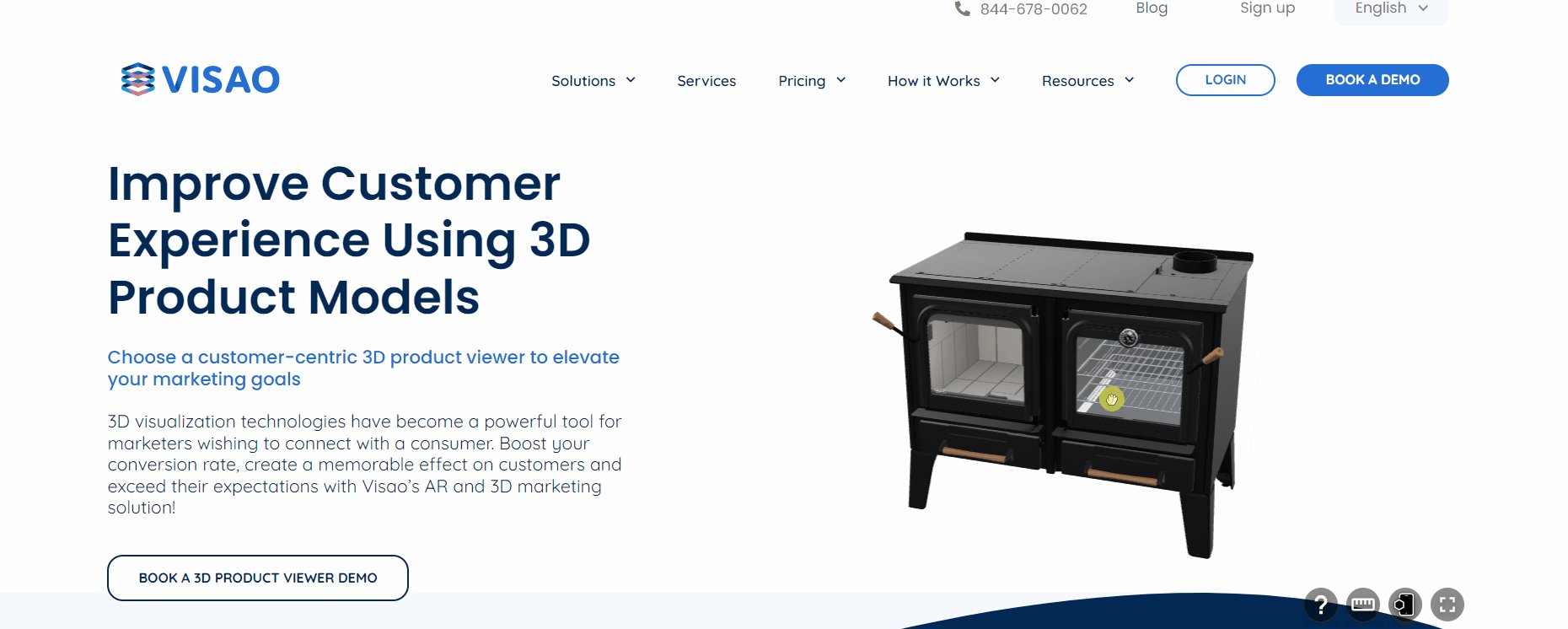
F. Révisez et publiez les mises à jour de votre site web
Sauvegardez les modifications en sélectionnant le bouton « Publier ». Votre visionneuse 3D avec effets de mouvement sera maintenant visible sur votre site web construit par Elementor.

FAQ
Dois-je utiliser la médiathèque de Wordpress ?
Non, ce n’est pas nécessaire. En hébergeant la visionneuse 3D sur un domaine externe, vous pouvez la créer sans avoir besoin de la lier ou de la télécharger dans la médiathèque.