Vous souhaitez ajouter une touche de modernité et d’interactivité aux images de vos produits dans votre boutique Shopify ? Découvrez la puissance des visionneuses de modèles 3D. En seulement quatre étapes simples, vous pouvez intégrer de manière transparente ces outils interactifs et visuellement époustouflants dans Shopify même, transformant ainsi vos présentations de produits en expériences captivantes. L’époque des intégrations compliquées et des compétences spécialisées est révolue.
Oubliez les images de produits ; préparez-vous à présenter vos produits aux clients comme jamais auparavant et à captiver votre public dans la vie réelle grâce à cette technologie de pointe.
Comprendre les visionneuses de modèles 3D
Une visionneuse de modèles 3D est un outil qui permet aux clients d’interagir avec des produits dans un espace virtuel, offrant une expérience dynamique et immersive. Il permet aux utilisateurs de manipuler, zoomer et faire pivoter le produit sous différents angles, offrant ainsi une représentation réaliste et une compréhension plus approfondie de l’origine du produit et de ses caractéristiques qu’avec les images du produit.
L’utilisation de visionneuses de modèles 3D dans le commerce électronique présente des avantages considérables. Elles offrent une représentation plus réaliste du support du produit que les images traditionnelles, ce qui permet aux clients d’en examiner tous les détails.
En outre, les visionneuses de modèles 3D permettent une meilleure visualisation, aidant les clients à évaluer la taille, les proportions et l’esthétique avec précision.

En comblant le fossé entre les achats en ligne et l’expérience client en magasin, les visionneuses de modèles 3D renforcent l’engagement et créent un parcours d’achat mémorable.
Une iFrame a-t-elle un impact sur le SEO ?
Comment obtenir un modèle 3D d’un produit pour Shopify
Lorsqu’il s’agit de présenter vos produits de manière captivante et immersive sur votre boutique Shopify, il est essentiel de disposer d’un modèle 3D. Comment obtenir un modèle 3D pour votre boutique Shopify ? Voici trois options à envisager, chacune ayant ses exigences techniques et ses avantages propres :
- Créez vous-même : Si vous avez de l’expérience et des compétences en modélisation 3D, vous pouvez créer vos propres modèles 3D à l’aide d’un logiciel comme Blender. Cette option vous donne un contrôle total sur le processus de conception et vous permet de personnaliser le modèle en fonction de vos besoins spécifiques. Cependant, elle nécessite un certain niveau d’expertise dans les logiciels de modélisation 3D et peut prendre du temps, surtout si vous êtes novice dans ce domaine.
- Embauchez une agence de conception 3D Shopify : Si vous n’avez pas les compétences nécessaires ou le temps de créer des modèles 3D vous-même, vous pouvez vous associer à une agence de conception 3D pour Shopify. Ces agences sont spécialisées dans la fourniture de services de modélisation 3D adaptés aux applications Shopify. Elles possèdent l’expertise nécessaire pour créer des modèles 3D de haute qualité qui représentent fidèlement le support de votre produit, garantissant ainsi un résultat professionnel et visuellement attrayant.
- S’associer à un logiciel externe spécialisé dans la création de visionneuses de modèles 3D : Pour une expérience 3D entièrement personnalisable et riche en fonctionnalités sur Shopify, le partenariat avec une application web externe spécialisée dans la création de visionneuses et d’applications de modèles 3D est un excellent choix. Ces entreprises sont expertes dans le développement de solutions personnalisées qui vont au-delà de l’intégration de base des modèles 3D. Elles peuvent proposer des fonctionnalités avancées, telles que la modification des arrière-plans, l’intégration d’animations de produits, l’ajout d’éléments interactifs, et bien plus encore. Découvrez celle-ci ici !
En vous associant à un partenaire comme Visao, vous avez accès à un large éventail d’options de personnalisation (et à la réalité augmentée !), ce qui améliore l’expérience globale de l’utilisateur et permet à votre boutique Shopify de se démarquer de la concurrence.
Ajout d’une visionneuse de modèles 3D Shopify pour les produits
Voici un guide étape par étape pour vous aider à intégrer une visionneuse 3D sur votre page produit Shopify :
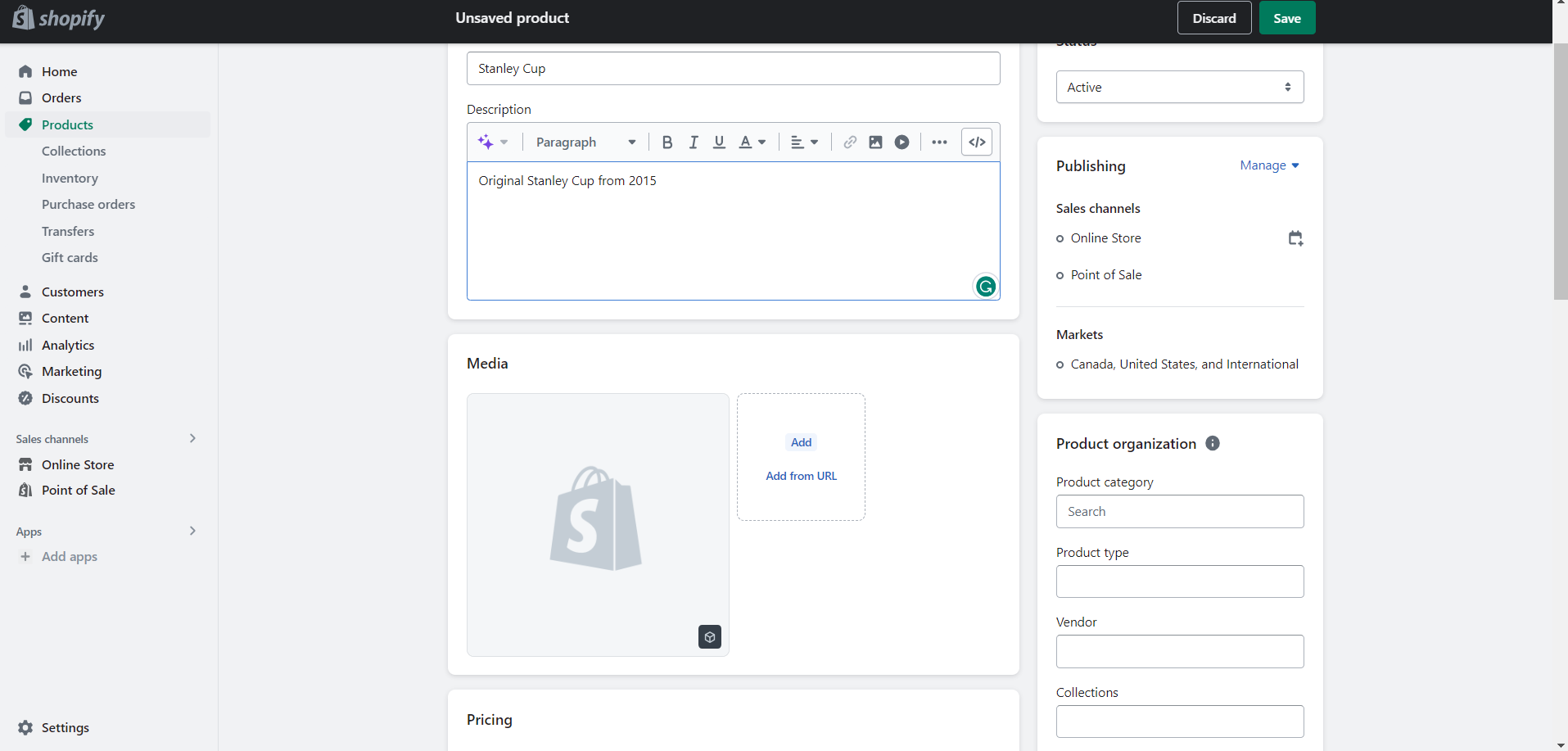
Étape 1: Accédez au tableau de bord d’administration de la boutique Shopify et naviguez jusqu’à « Products » puis « All products ».
Étape 2: Choisissez le produit spécifique que vous souhaitez modifier et cliquez sur son nom.
Étape 3: Dans la section « Media », téléchargez votre fichier de modèle 3D.

Conseil de pro : Pour des performances optimales, il est conseillé d’utiliser le format de fichier .GLB pour vos supports de produits 3D, en veillant à ce que la taille du fichier soit inférieure ou égale à 6 Mo, avec une limite maximale de 15 Mo. En outre, il est essentiel d’inclure un texte alternatif pour vos différents formats de médias. Le texte alternatif fonctionne comme une description alternative affichée au cas où le média ne se chargerait pas. Cela permet non seulement d’améliorer l’accessibilité pour les clients potentiels souffrant de déficiences visuelles, mais aussi d’améliorer l’optimisation de votre site web pour les moteurs de recherche (SEO).
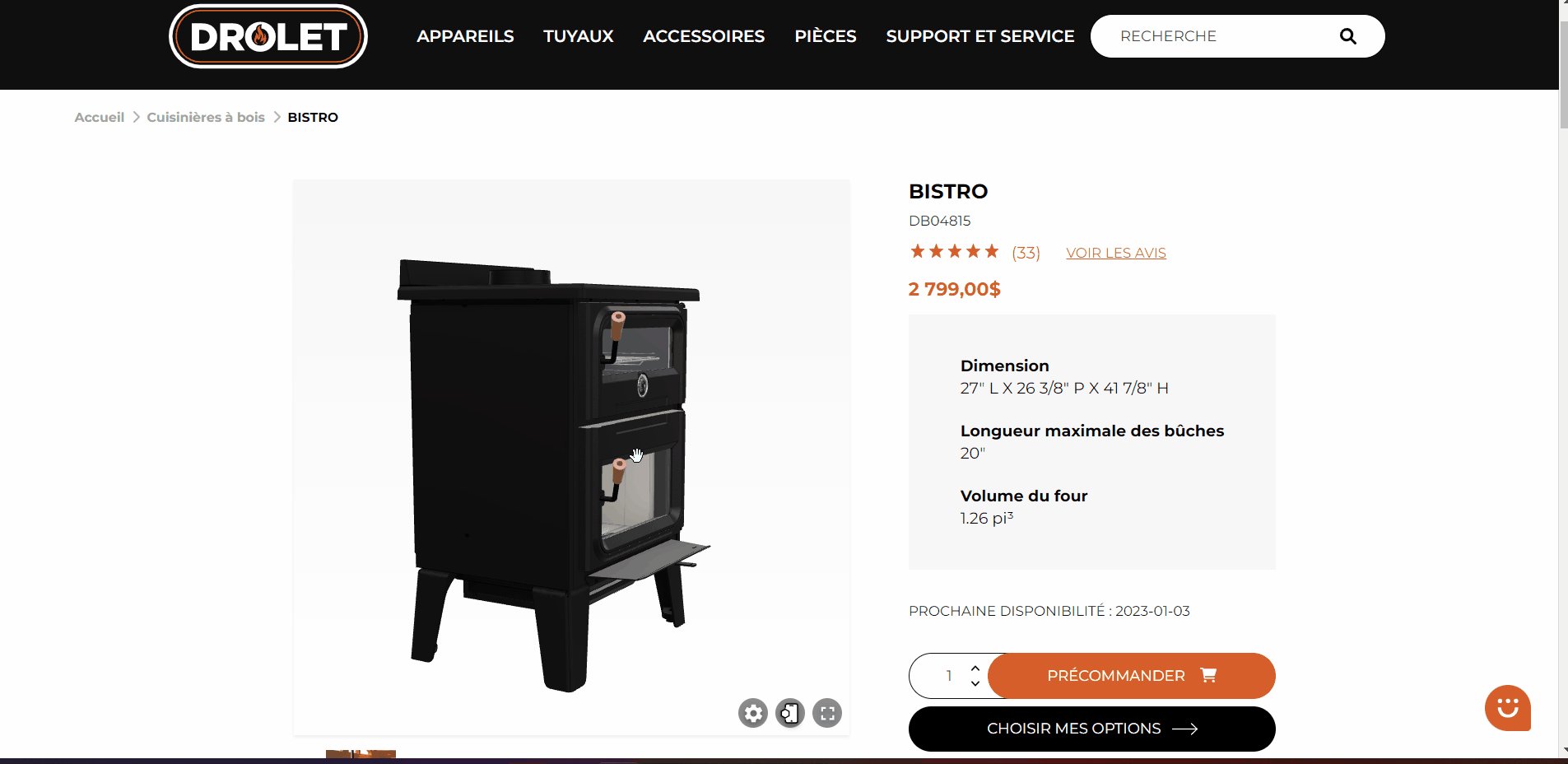
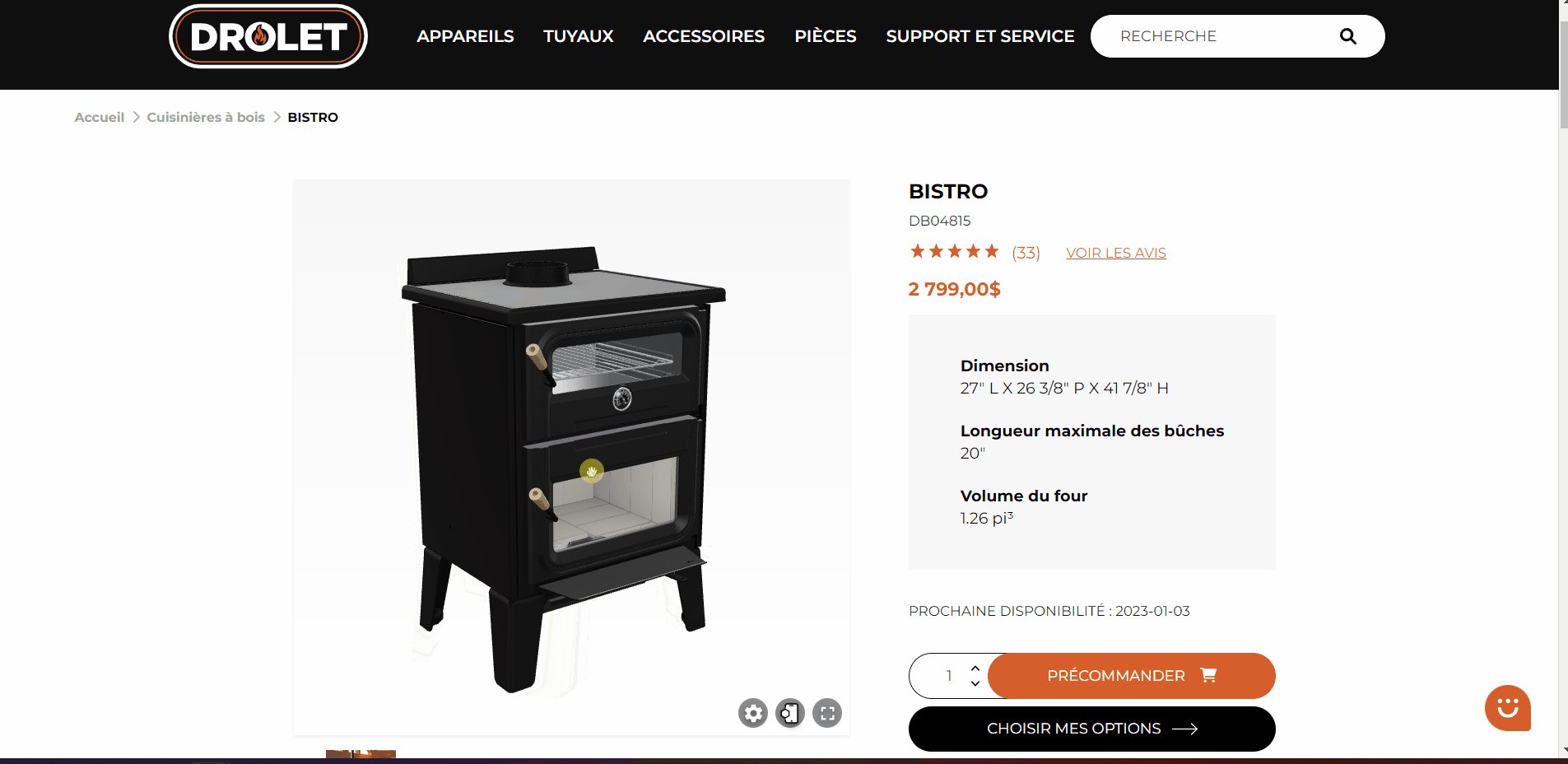
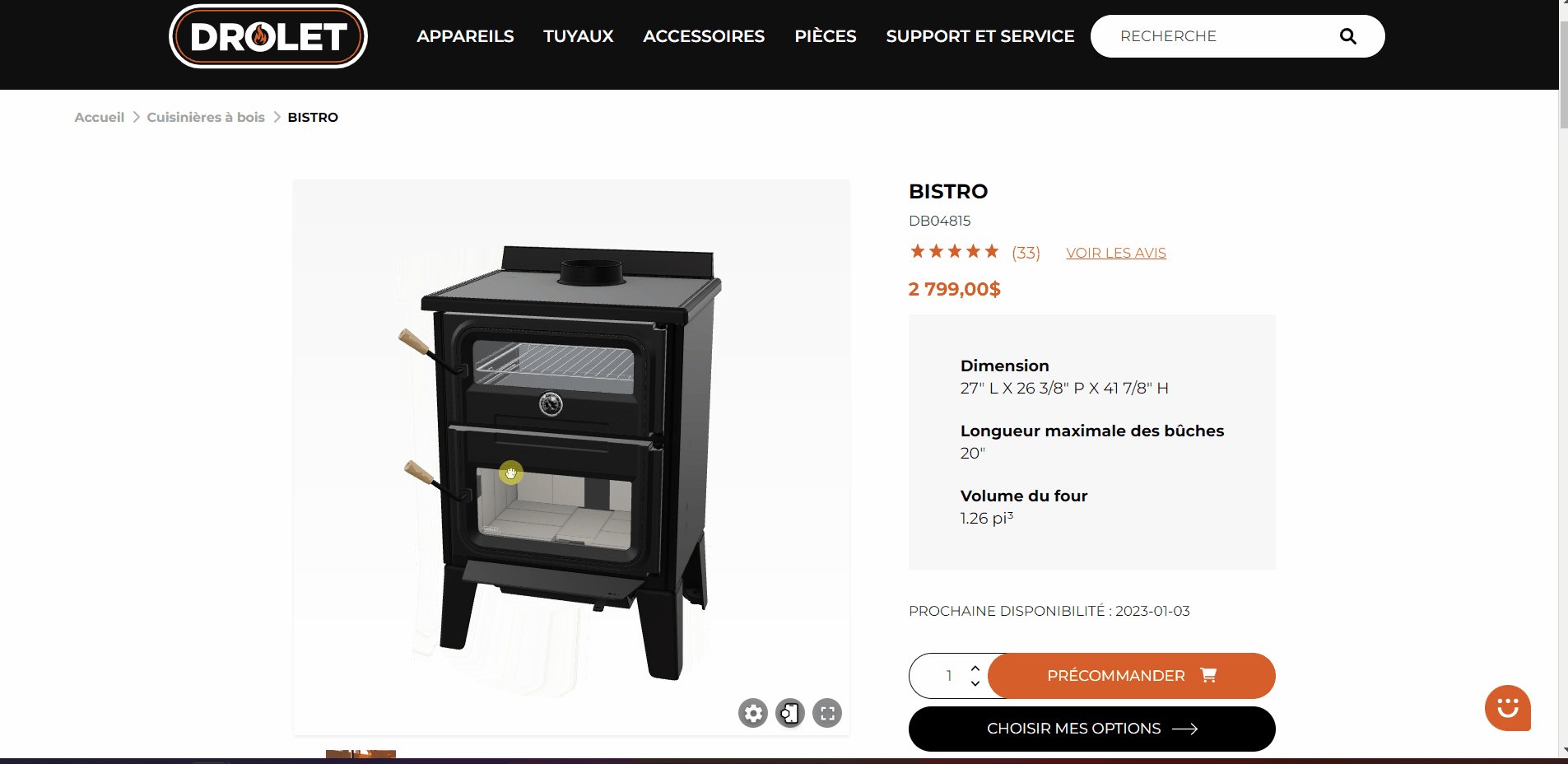
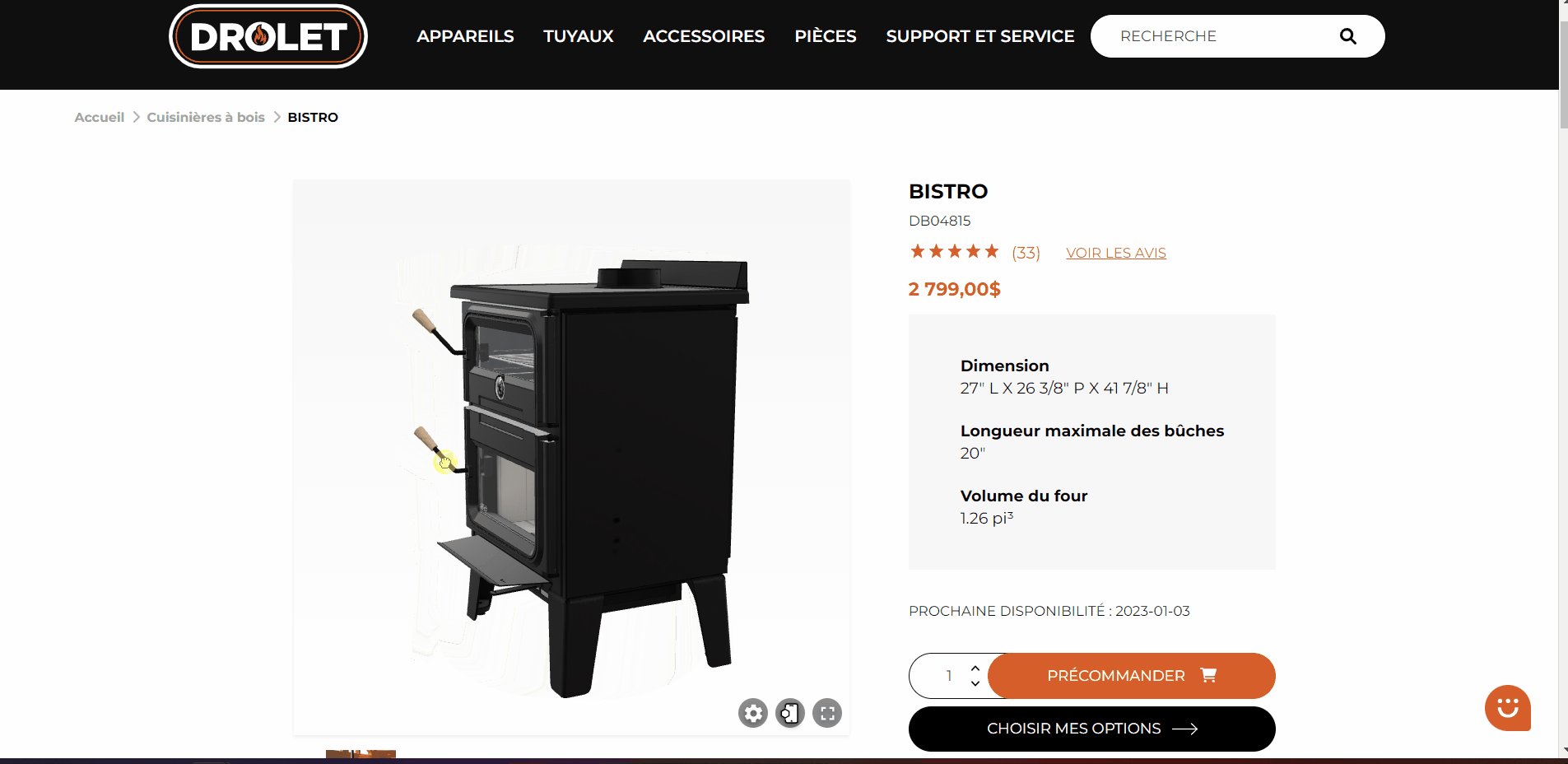
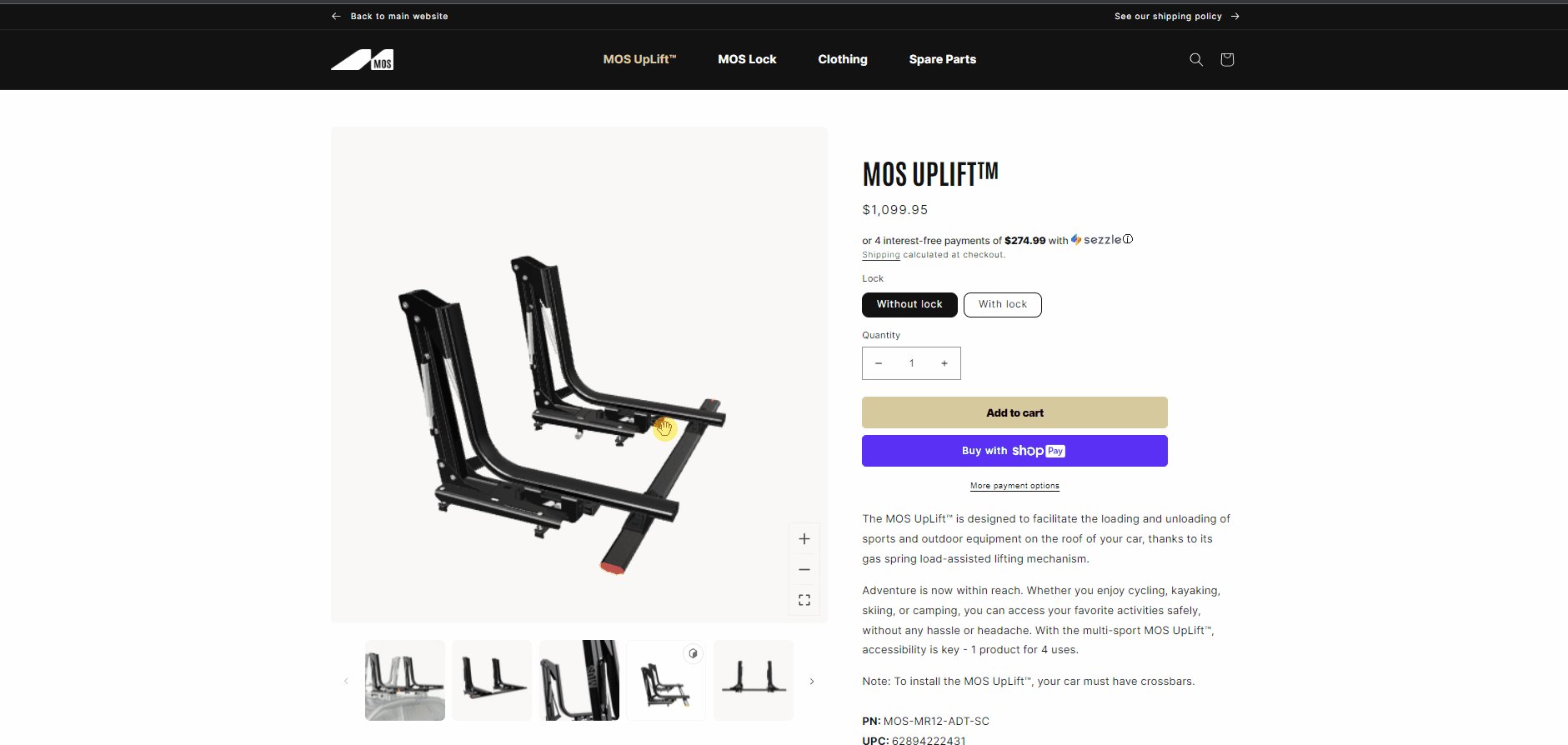
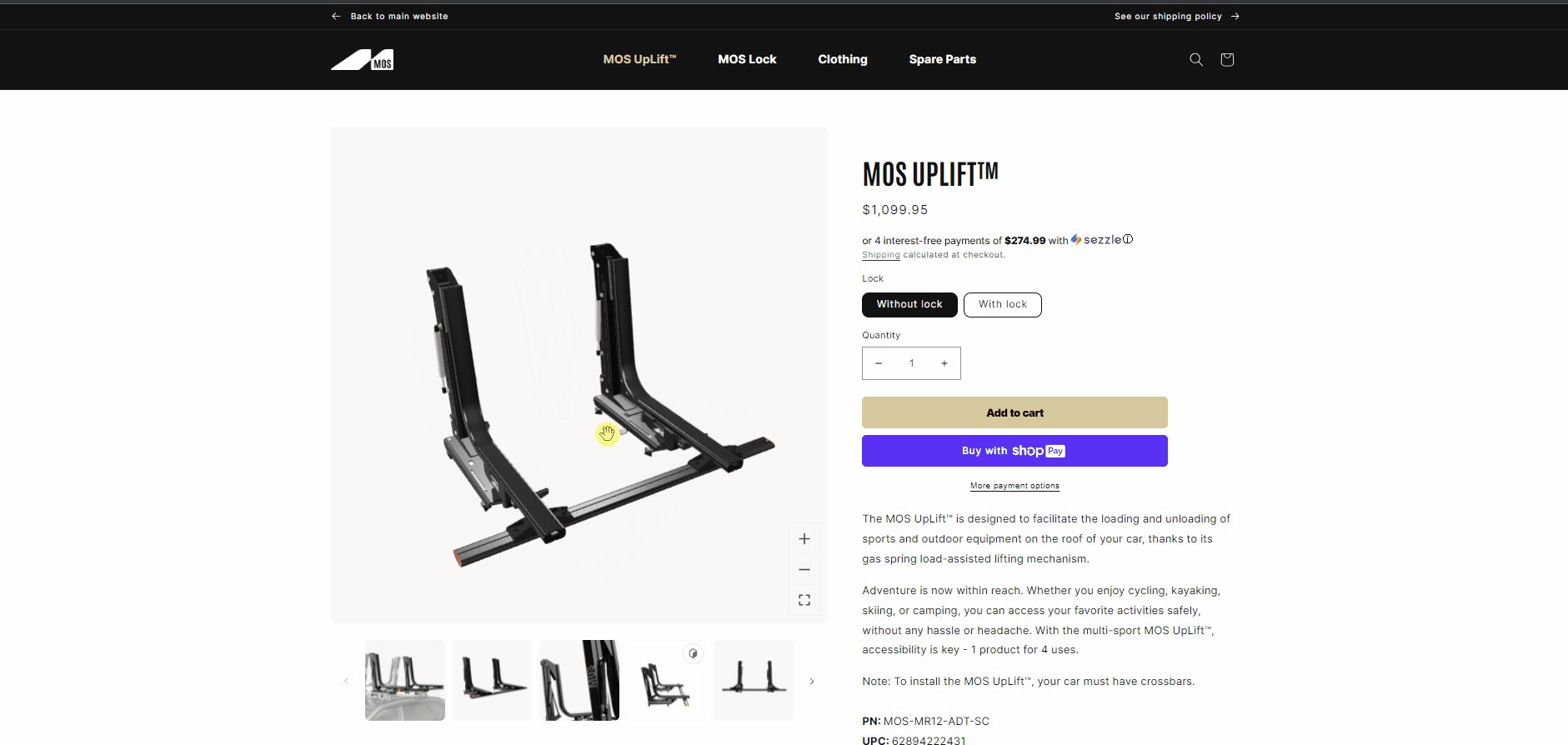
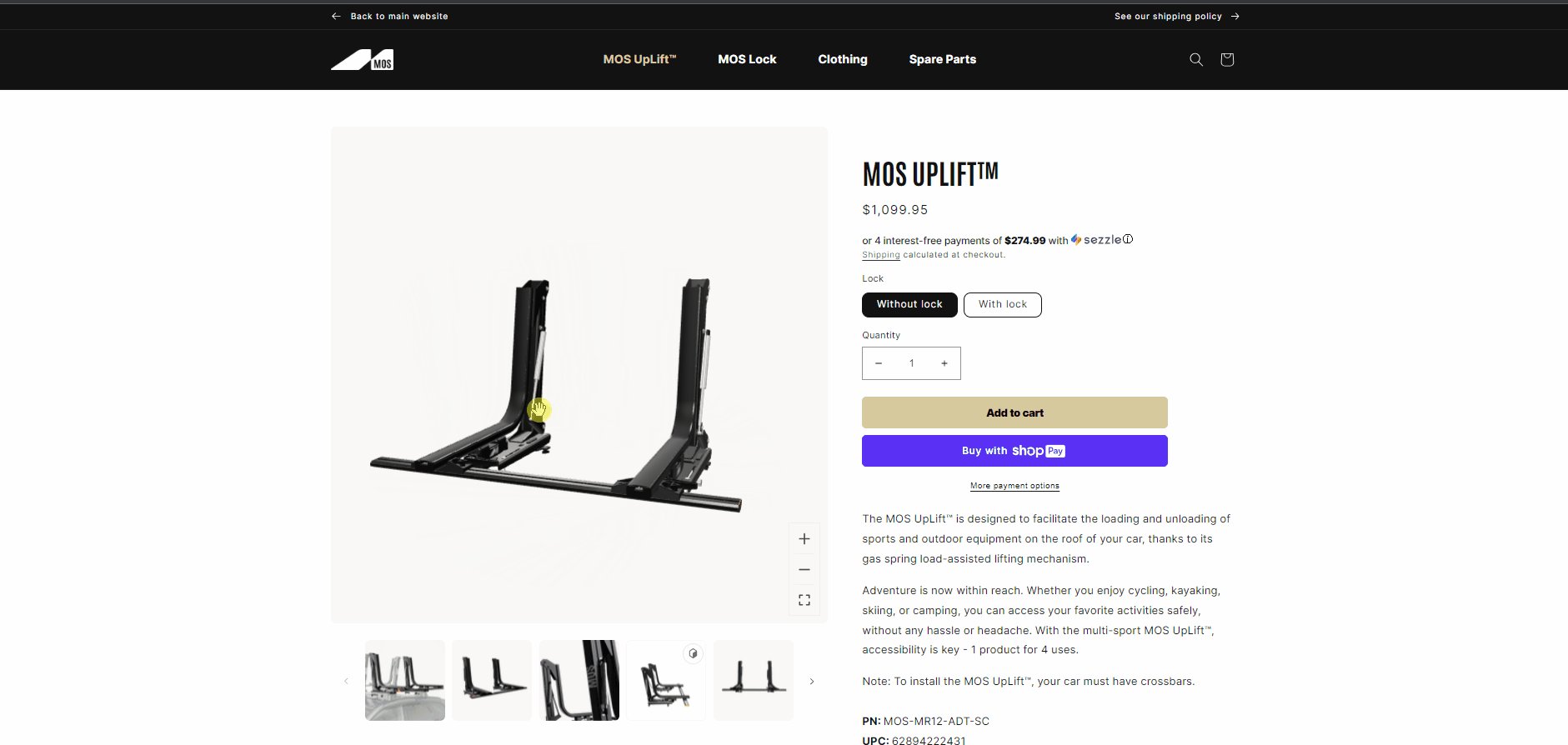
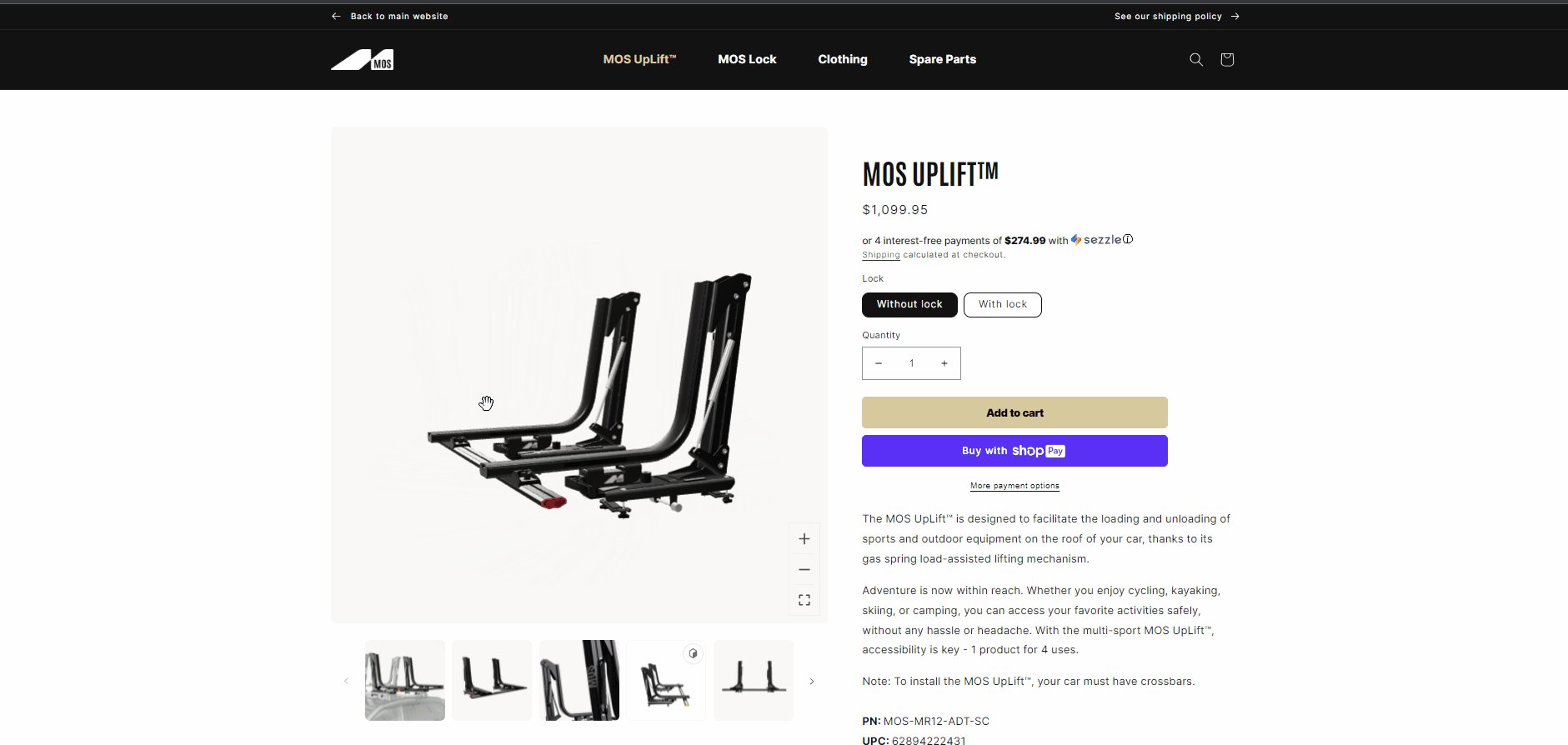
Une fois les étapes susmentionnées terminées, vous constaterez que les médias 3D intégrés au produit sont parfaitement intégrés au carrousel de médias de votre produit.
Voici un exemple de la manière dont un client de Visao a intégré son support pour voiture de sport directement dans son carrousel de produits.

Limites de l’outil intégré de Shopify
Il convient de noter que si l’outil intégré de Shopify permet l’intégration de base des modèles 3D, il existe certaines limitations. Par exemple, vous ne pouvez pas personnaliser l’éditeur de thème (icônes de modèles 3D) directement à l’aide de l’outil.
Vous devez vous fier aux paramètres d’affichage de l’application Shopify. De plus, vous ne pouvez pas ajouter d’annotations ou d’animations personnalisées au produit ; vous ne pouvez visualiser qu’une image à 360° du produit.
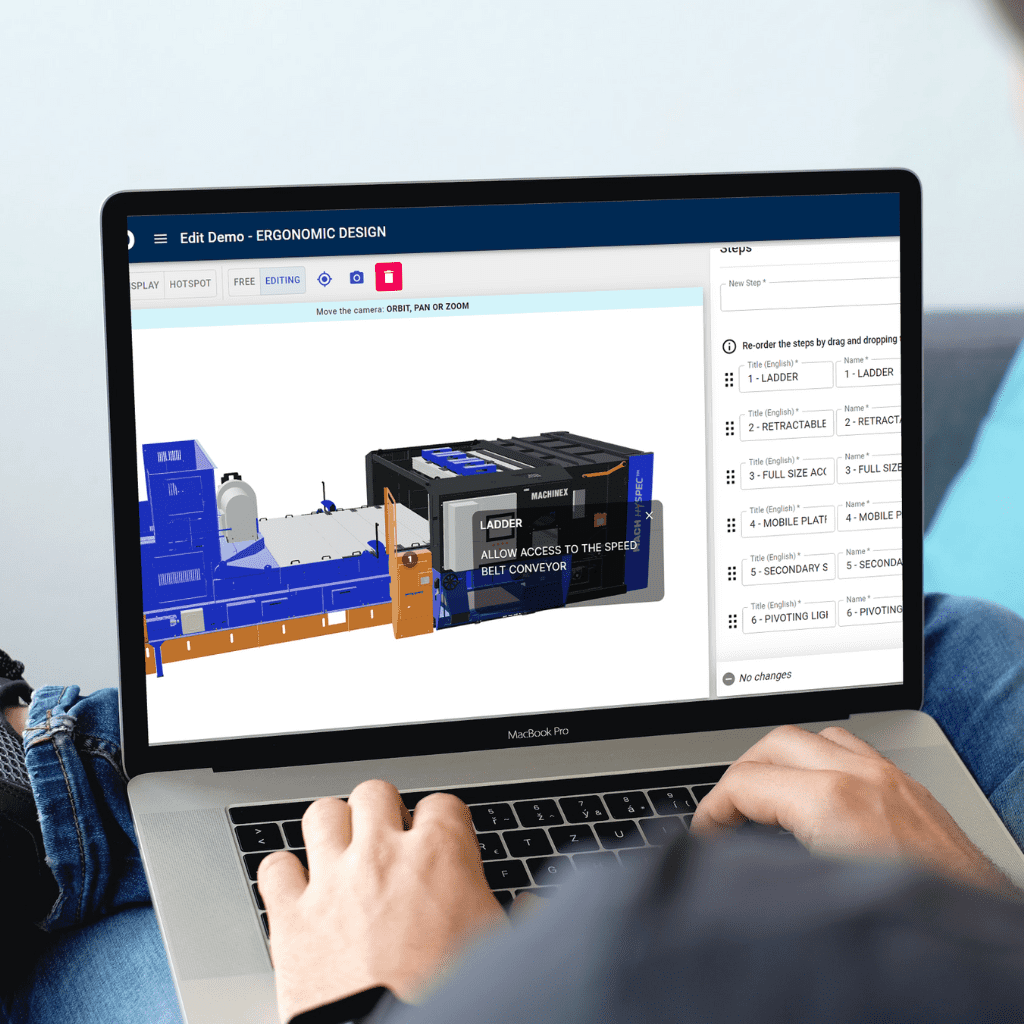
Si vous recherchez une expérience 3D entièrement personnalisable, y compris la possibilité de changer l’arrière-plan du produit, d’ajouter des informations sur le produit, d’incorporer des animations et d’offrir des instructions étape par étape, travailler avec une plateforme de visualisation 3D telle que Visao est une solution idéale.

Avec Visao, vous contrôlez entièrement votre visionneuse 3D, ce qui vous offre des possibilités illimitées de personnalisation et d’amélioration de l’expérience globale de l’utilisateur.

Curieux d'utiliser notre plateforme ?
Découvrez la facilité de création de visionneuses 3D avec la plateforme en ligne de Visao ! Notre nouveau livre blanc prouve à quel point c’est facile, même pour les employés qui n’ont pas d’expérience en matière de 3D. Ne vous contentez pas de nous croire sur parole, voyez par vous-même !
Intégrer une visionneuse 3D sur une page Shopify
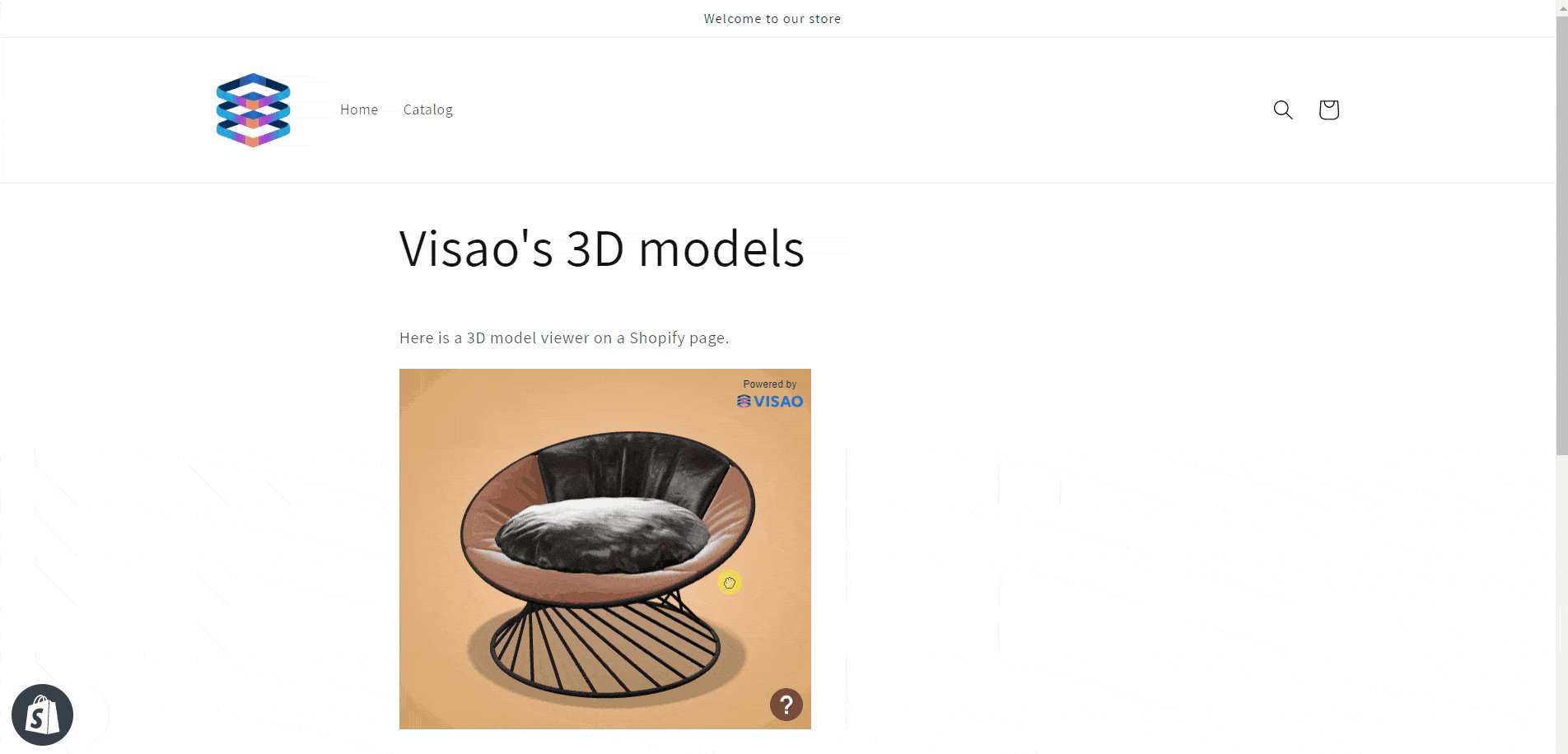
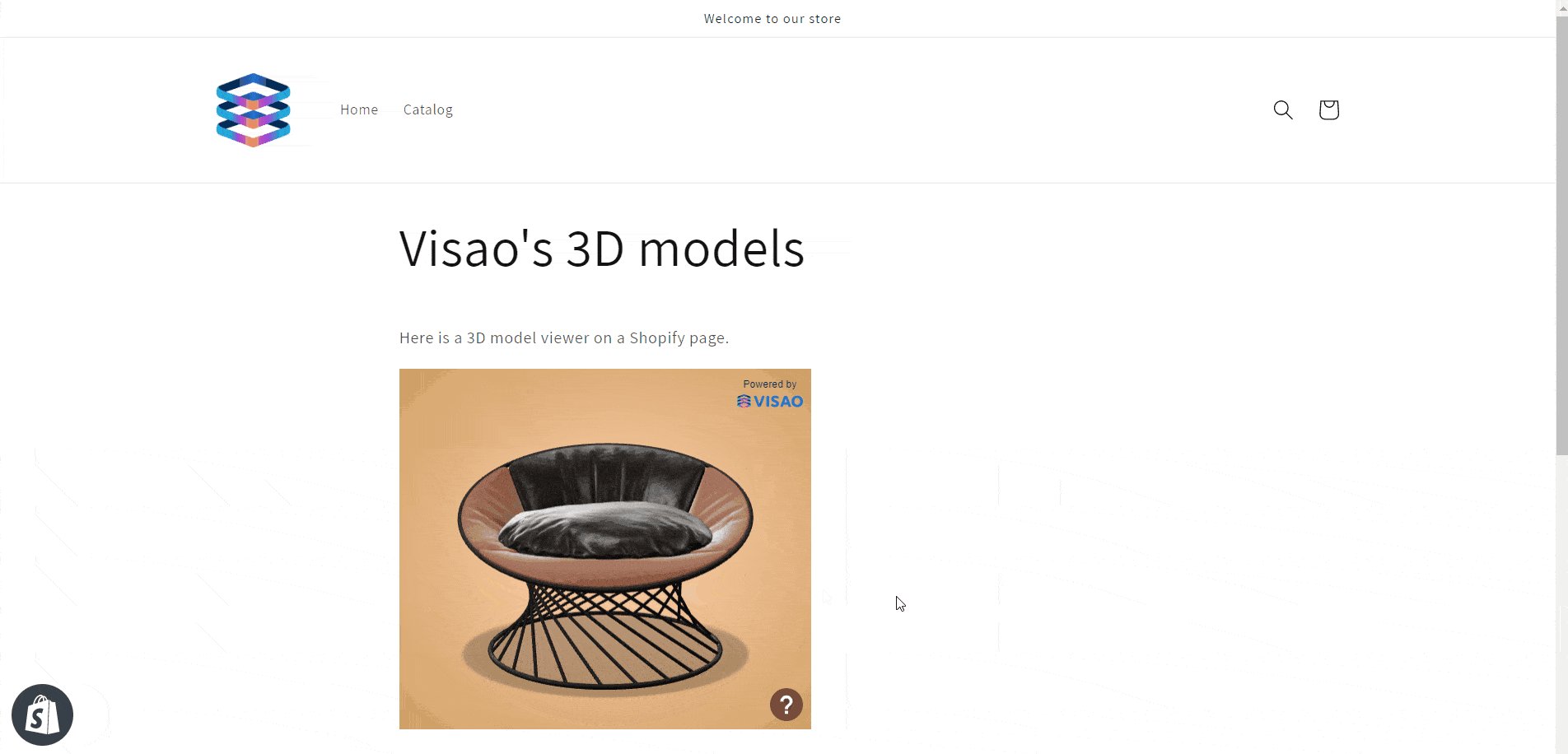
Cette section explique comment intégrer une visionneuse de modèles 3D sur une page ordinaire en utilisant le CMS de Shopify.
PARTIE 1 : Obtenir votre contenu HTML
A. Comprendre ce qu’est une iframe HTML
La meilleure façon de présenter une visionneuse de produits en 3D sur une page web est d’utiliser une iframe HTML. Une iframe est un cadre qui affiche une page HTML à l’intérieur d’une autre page. Dans l’exemple ci-dessous, une iframe intègre des fichiers vidéo dans cet article de blog.

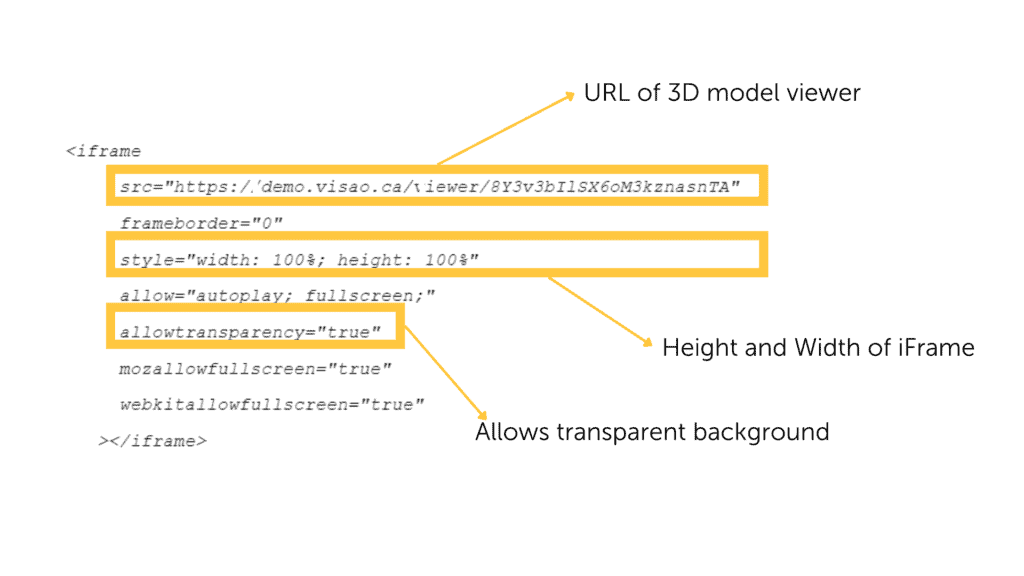
B. Comprendre quels sont ses éléments et ses options
Cette illustration présente les différents éléments d’un code iframe conçu pour prendre en charge des éléments web 3D. Dans la grande majorité des cas, il n’est pas nécessaire de modifier les paramètres de l’iframe.

Les experts 3D de Visao recommandent d’utiliser la largeur et la hauteur totales du conteneur HTML plutôt que de déterminer des dimensions fixes en pixels. C’est pourquoi l’exemple ci-dessus utilise style= »width : 100% ; height : 100% ».
Toutefois, si vous préférez modifier la hauteur et la largeur de la visionneuse de modèles 3D, vous pouvez attribuer des attributs de pixels spécifiques à chaque élément. Voici un exemple avec une largeur de 600 pixels et une hauteur de 450 pixels (style= »width:600 ; height : « 450 »).
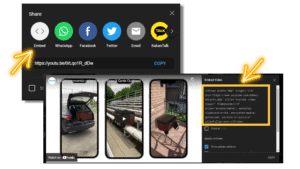
C. Copier le contenu HTML
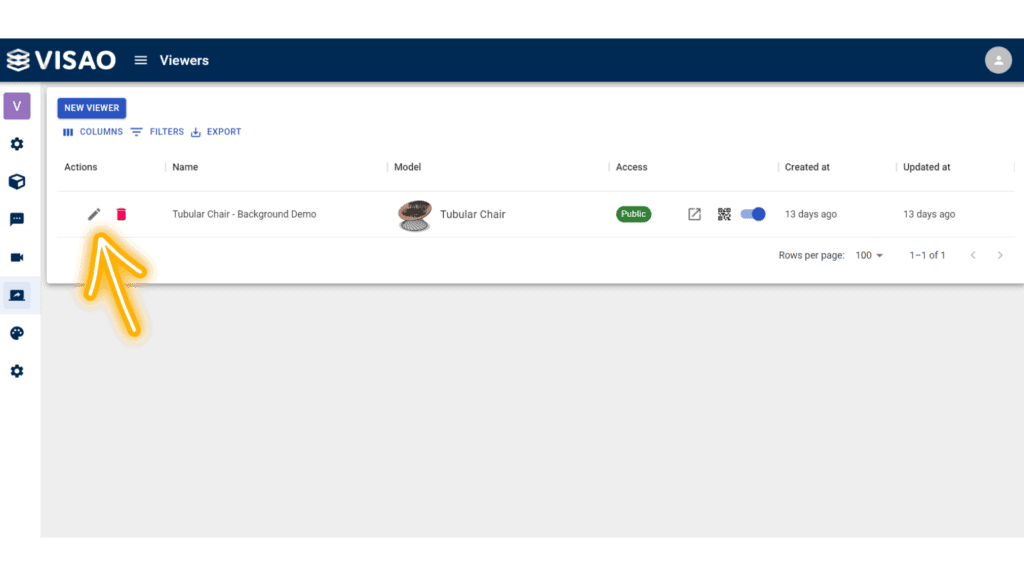
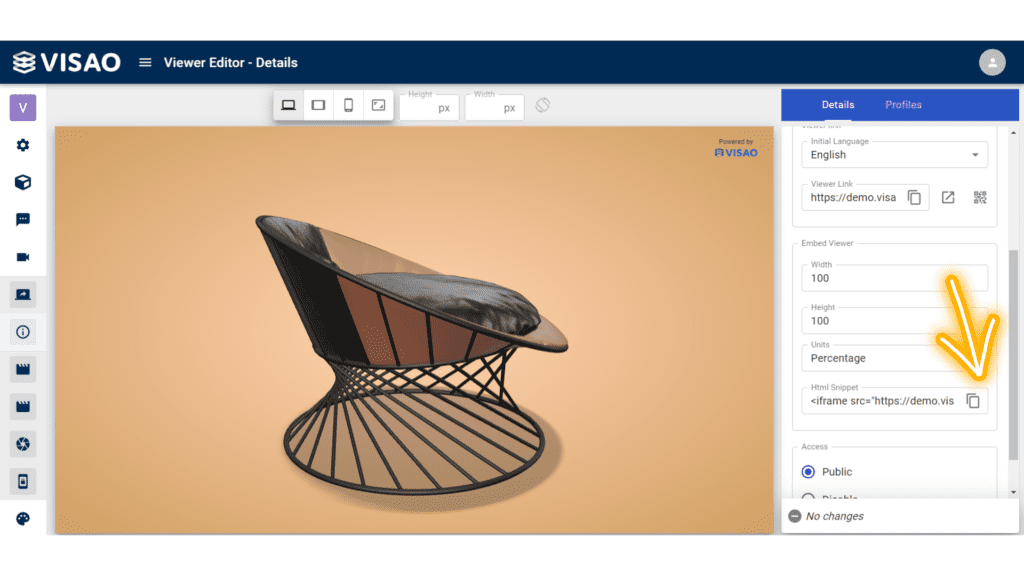
Si vous utilisez la plateforme de création de visionneuses de produits 3D de Visao, votre code iframe sera généré automatiquement. Pour y accéder, dans la section « Viewer » de la plateforme, il vous suffit de cliquer sur l’icône « Editer ». Cliquez ensuite sur l’icône de copie à droite pour copier le code iframe généré.


Si vous n’utilisez pas la plateforme Visao, vous pouvez utiliser le modèle suivant. Remplacez simplement l’URL du modèle par la vôtre.
<iframe src= »https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en » title= »Tubular Chair – Background Demo » style= »border: none; width: 100%; height: 100%; » allow= »autoplay; fullscreen; vr » allowtransparency= »true » allowfullscreen= »true »></iframe>
Que fait un configurateur de produits ?
PARTIE 2 : Intégrer le contenu 3D sur le site web
Pour intégrer le contenu 3D à votre site Shopify, vous devez coller le code iframe généré dans la section correspondante du site.
A. Connectez-vous à votre tableau de bord Shopify
Accédez à votre compte pour modifier le site web.
B. Sélectionner la page
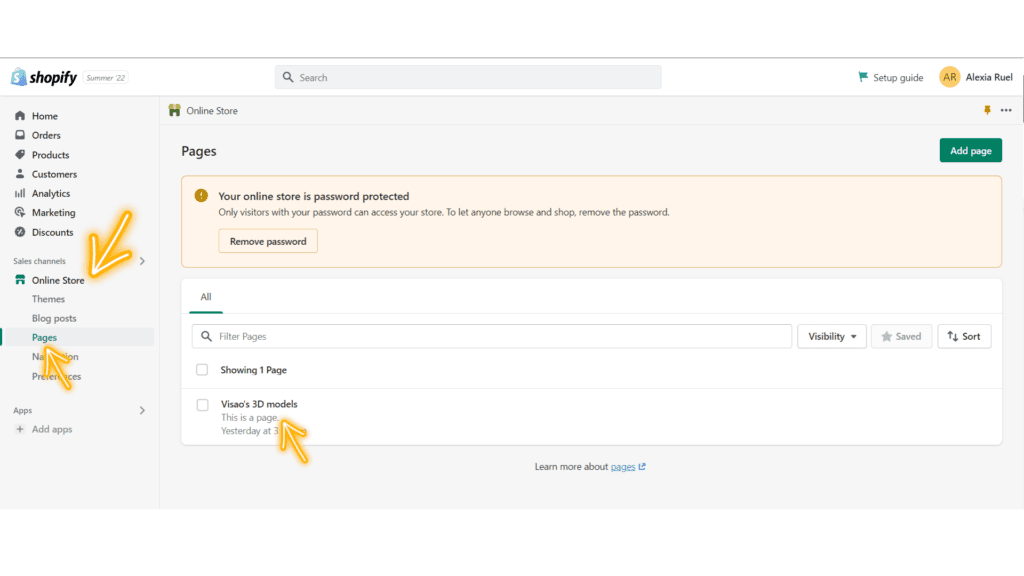
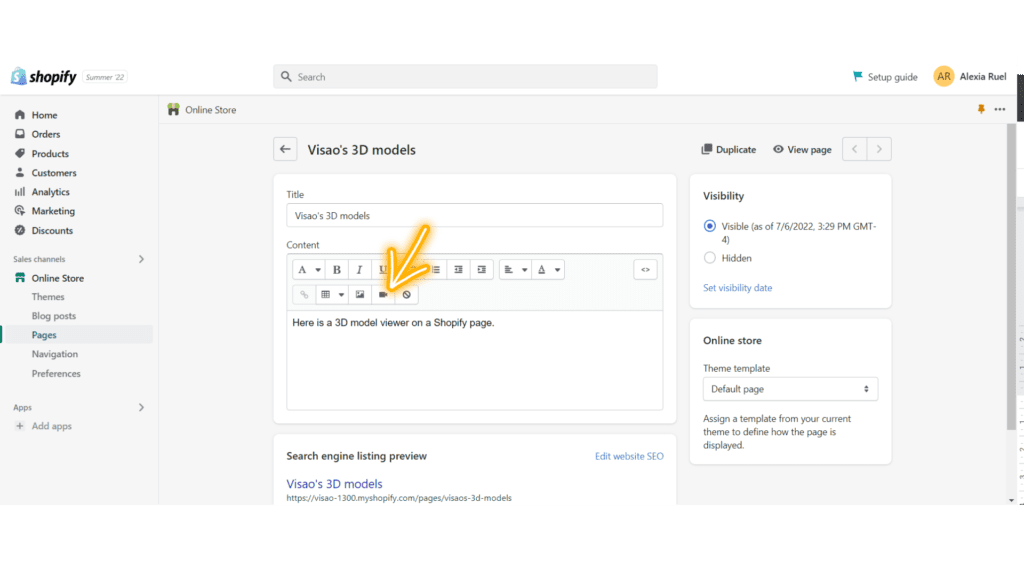
Dans le menu de gauche, naviguez jusqu’à Online Store>Pages. Cliquez sur la page à laquelle vous souhaitez ajouter votre visualiseur de modèle 3D.

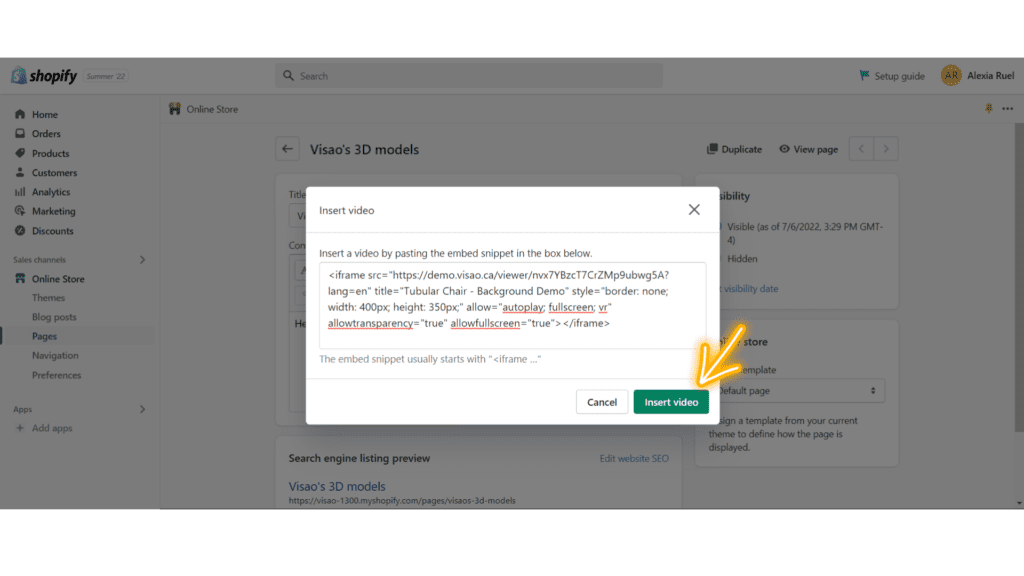
C. Cliquez sur l’icône « Insérer une vidéo » et collez le code de l’iframe.
Cliquez sur l’icône de la caméra vidéo à l’endroit où vous souhaitez ajouter la visionneuse de modèle 3D. Une fenêtre contextuelle apparaît dans laquelle vous devez coller le code html. Cliquez sur l’icône « Insérer une vidéo ».


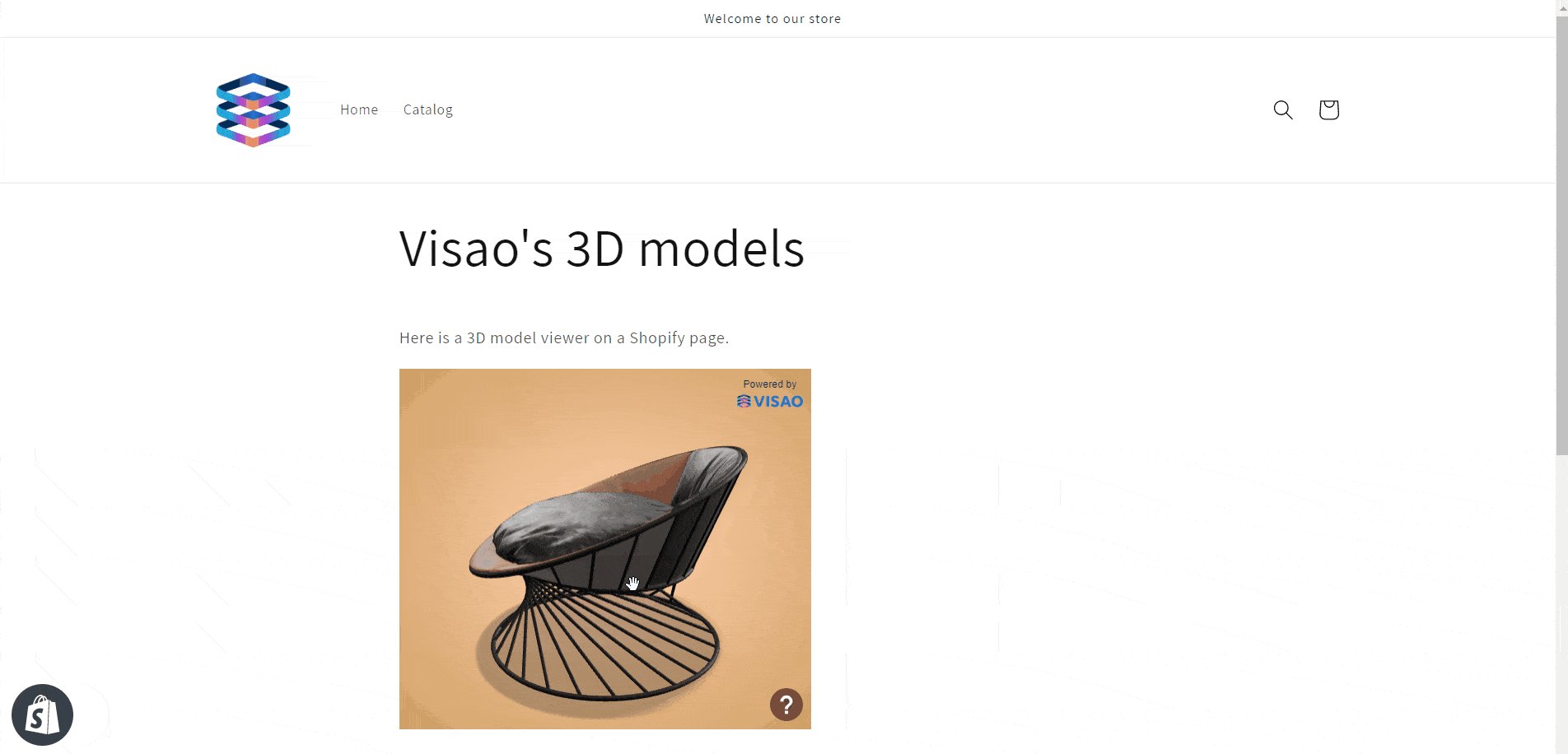
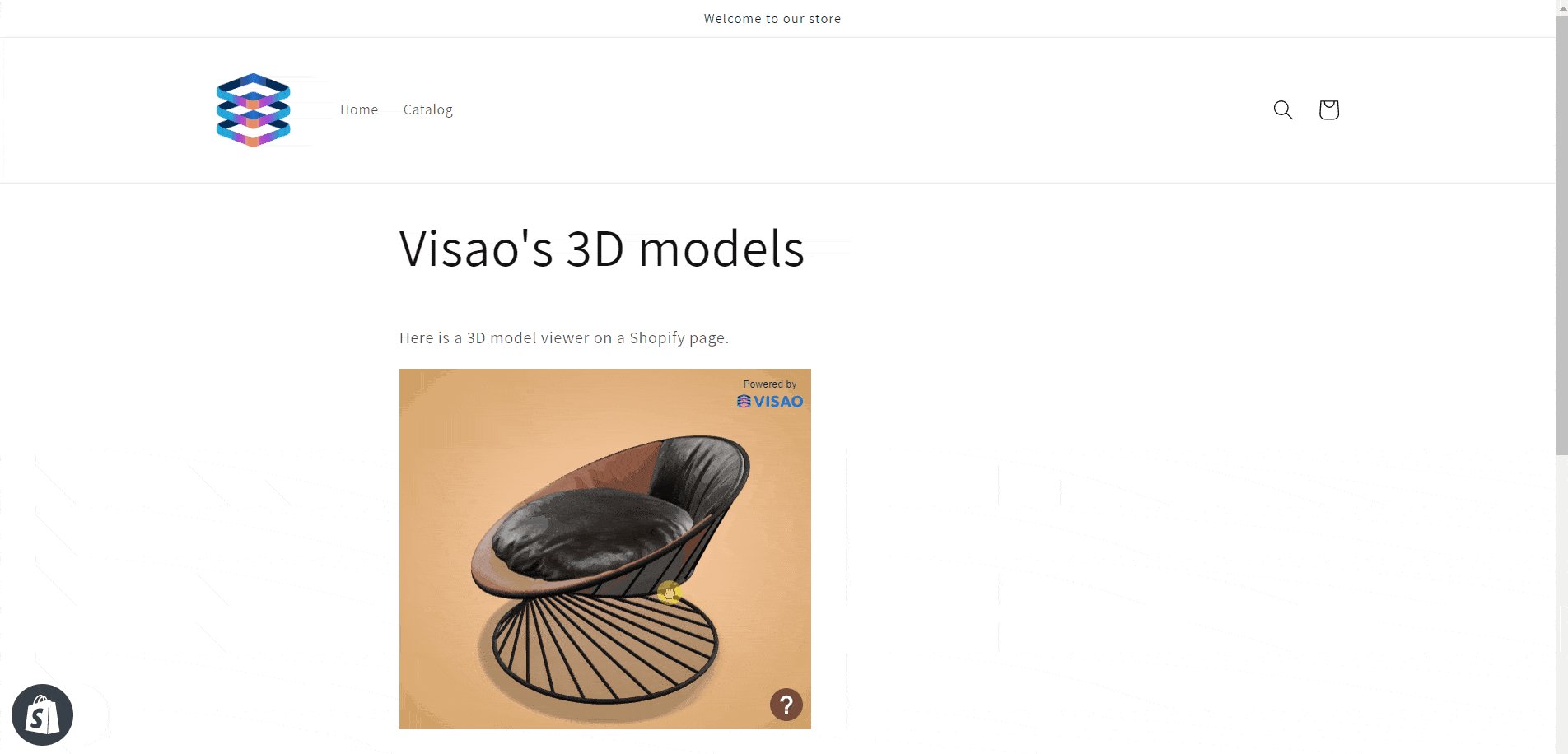
D. Révisez et cliquez sur « Enregistrer » pour voir les résultats.
Enregistrez vos modifications en cliquant sur le bouton « Enregistrer ». Votre visionneuse de modèles 3D apparaît désormais sur la page de votre boutique Shopify !

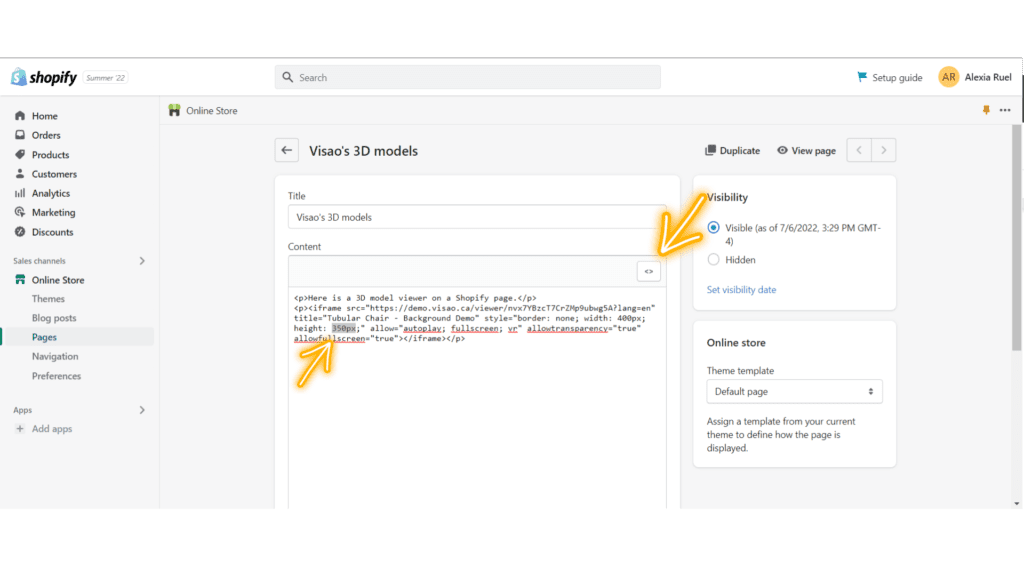
E. Modification de la largeur et de la hauteur de la visionneuse de votre modèle 3D directement dans la boutique Shopify
Si vous devez personnaliser les dimensions de l’iframe, la méthode recommandée consiste à cliquer sur l’icône « Afficher le code HTML ».
Cette action affichera le code HTML, ce qui vous permettra de modifier les paramètres de hauteur et de largeur en conséquence.

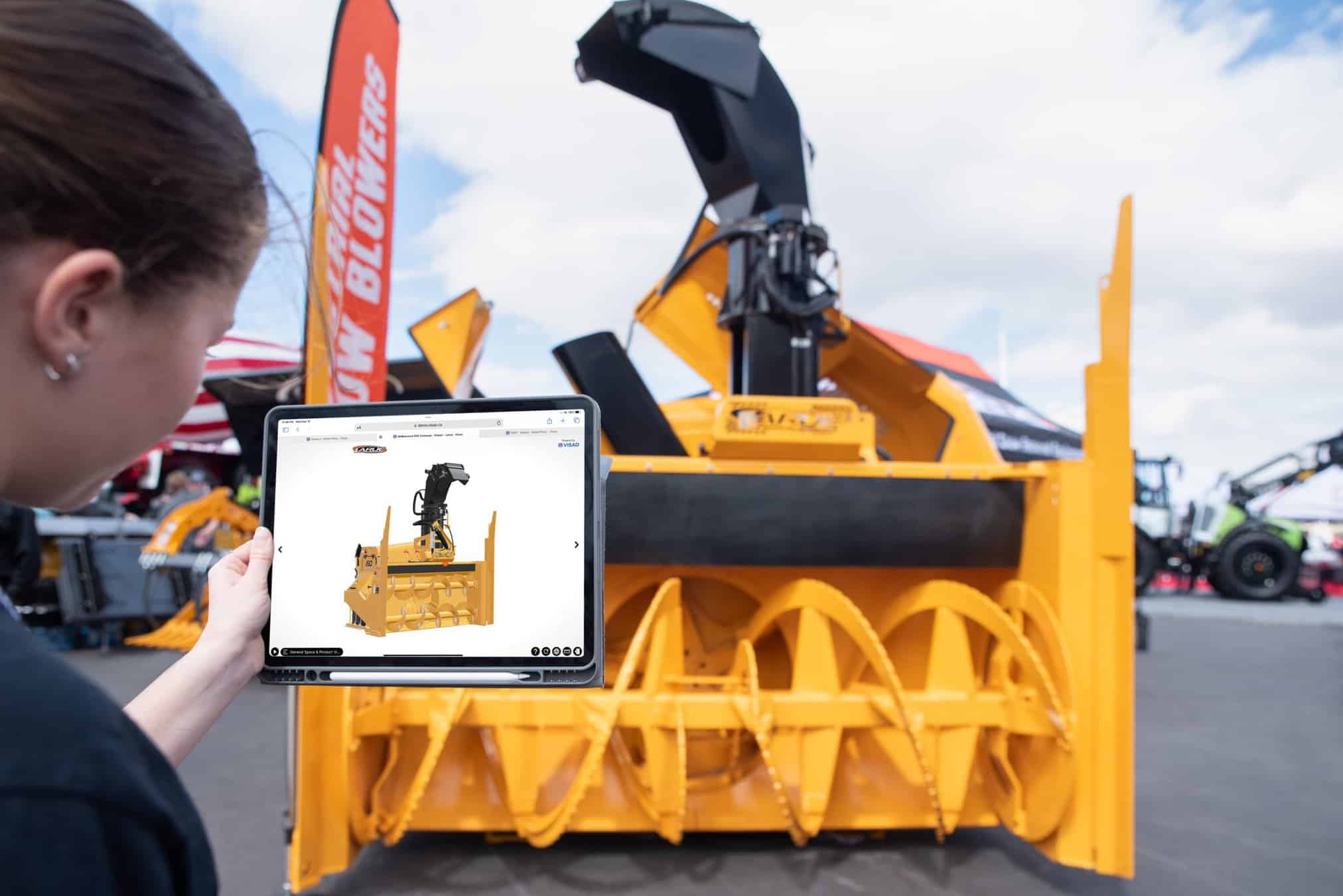
Voulez-vous apprendre comment notre client a élevé son expérience de salon professionnel à un autre niveau ?
Deux conseils pour optimiser l’expérience 3D
-
Optimiser la taille des fichiers de modèles
Pour garantir des temps de chargement rapides et des interactions fluides, optimisez la taille des fichiers de vos modèles 3D. Réduisez le nombre de polygones et simplifiez la géométrie dans la mesure du possible sans compromettre la qualité globale.
Compressez les textures et envisagez d’utiliser des formats de fichier efficaces tels que glTF ou USDZ. Cela permettra d’améliorer la vitesse de chargement et de minimiser l’utilisation de la bande passante.
-
Proposer des informations contextuelles
Accompagnez la visionneuse de modèles 3D d’informations contextuelles pertinentes. Fournissez des descriptions, des spécifications ou des détails sur les produits à côté de la visionneuse pour améliorer la compréhension et l’engagement de l’utilisateur.
Pensez à intégrer des liens ou des boutons qui permettent aux utilisateurs d’accéder facilement à des produits, des ressources ou des options d’achat connexes.
Prêt à utiliser la 3D et la réalité augmentée ?
N’oubliez pas qu’il est essentiel pour les propriétaires de boutiques en ligne de garder une longueur d’avance dans le monde en constante évolution des ventes en ligne. L’adoption de technologies telles que les visionneuses de modèles 3D peut permettre à votre boutique en ligne de se démarquer de ses concurrents, d’attirer l’attention de votre public cible et de contribuer à la réussite à long terme de votre entreprise.
Pour faire passer votre expérience du commerce électronique au niveau supérieur, nous vous encourageons à explorer les applications web externes de visualisation de modèles 3D telles que Visao. Ces plateformes offrent des caractéristiques avancées, des fonctionnalités ar et des options de personnalisation qui peuvent améliorer l’attrait visuel et l’interactivité de votre site web. Expérimentez la réalité augmentée, différentes configurations, testez divers paramètres de visualisation et optimisez en permanence vos modèles 3D et leur contenu pour offrir à vos clients une expérience d’achat exceptionnelle.