Prêt à insuffler une touche de modernité et d’interactivité aux images des produits de votre boutique WooCommerce ? Pourquoi ne pas essayer d’implémenter des visionneuses 3D?
En seulement quatre étapes simples, vous intégrerez sans effort ces outils interactifs dans votre configuration WooCommerce. Le résultat ? Vos présentations de produits se transforment en expériences captivantes et immersives.

Étape 1 : Choisir le bon plugin
Le choix du bon plugin Wordpress est essentiel pour ajouter une visionneuse 3D en douceur à l’intégration de WooCommerce. Il existe différents types de plugins, chacun avec ses propres caractéristiques.
Certains sont gratuits, d’autres payants. Certains vous permettent d’importer directement des fichiers 3D tels que GLTF/GLB, tandis que d’autres vous obligent à héberger la visionneuse 3D sur un lien web que vous intégrez ensuite.
Chez Visao, nous recommandons d’utiliser un plugin WordPress pour insérer simplement le lien web. De cette manière, vous bénéficiez d’une plus grande liberté et d’une meilleure personnalisation de la visionneuse 3D en utilisant une plateforme externe spécialisée pour les visuels 3D, et non un simple plugin.
La bonne nouvelle ? Les plugins vous évitent de vous empêtrer dans un codage complexe et vous permettent d’aller plus vite.
En particulier sur les pages de produits WooCommerce, l’ajout de snippets HTML comme les iframes peut être un peu délicat (contrairement aux pages WordPress normales), ce qui fait des plugins WordPress une bouée de sauvetage.

Comment intégrer une visionneuse de modèles 3D dans Wordpress ?
Notre meilleure recommandation est le plugin « WooThumbs for WooCommerce by Iconic », la version premium qui coûte 80 USD. Ce plugin offre une expérience remarquable qui reflète la fluidité de l’intégration de vidéos YouTube dans votre galerie de produits et fonctionne bien sur les appareils mobiles.
Étape 2 : Installation du plugin
1. Acquérir le plugin
Visitez le site officiel et effectuez votre achat. Après l’avoir sécurisé, téléchargez le fichier du plugin sur votre appareil.
2. Téléchargement du plugin
1. Connectez-vous à votre site WordPress.
2. Dans la barre latérale de WordPress, cliquez sur Plugins > Add New.
3. Cliquez ensuite sur Upload Plugin.

4. Cliquez ensuite sur Choose File et sélectionnez le fichier zip de WooThumbs pour WooCommerce que vous avez téléchargé dans le premier email.
5. Cliquez sur Install Now.
6. Une fois installé, cliquez sur Activate.
Étape 3 : Intégration de la visionneuse 3D dans les produits
1. Téléchargement du média 2D
1. Connectez-vous à votre site WordPress.
2. Dans la barre latérale de WordPress, cliquez sur Media > Add New.
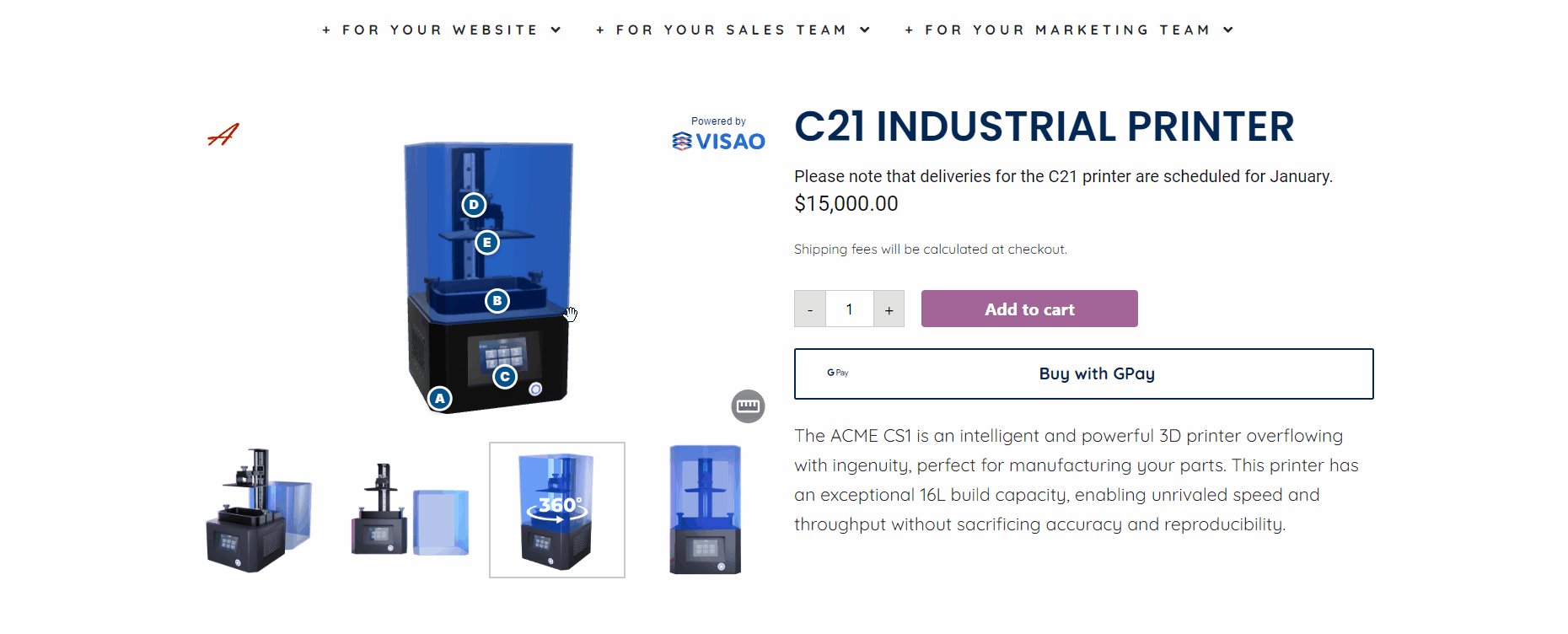
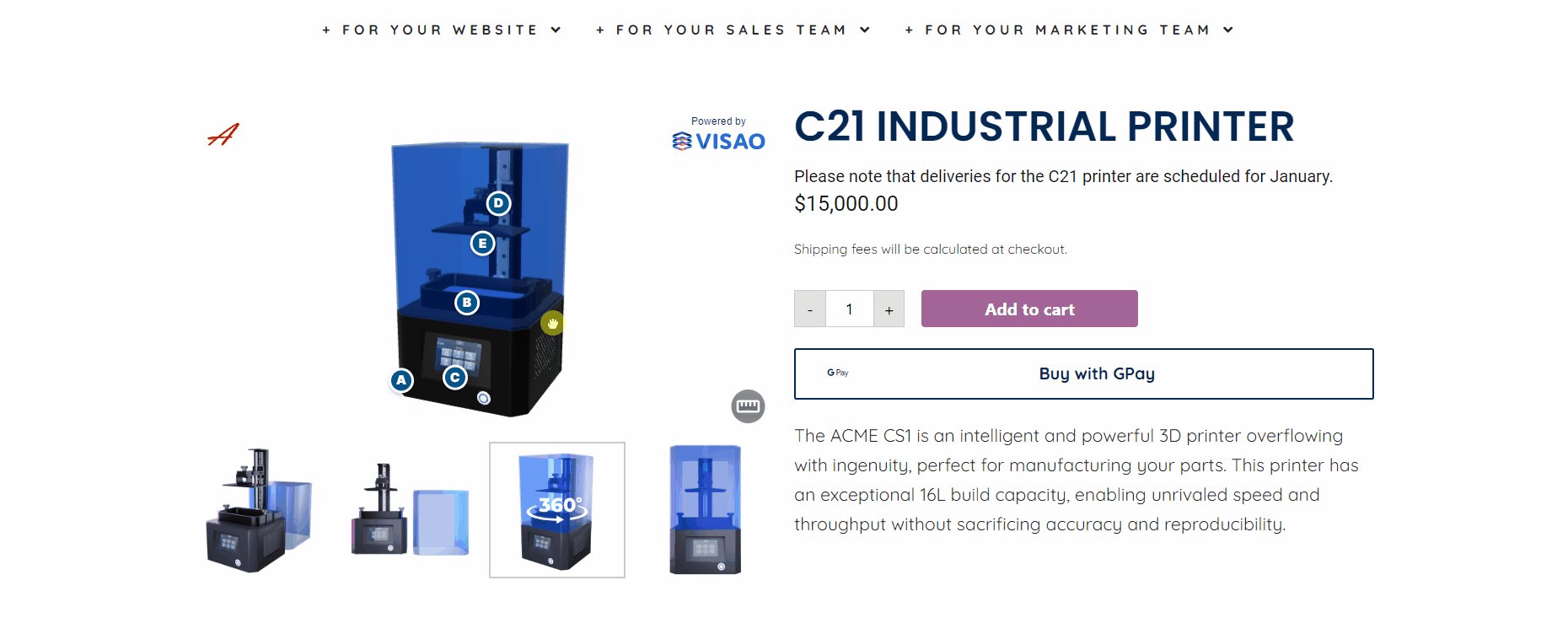
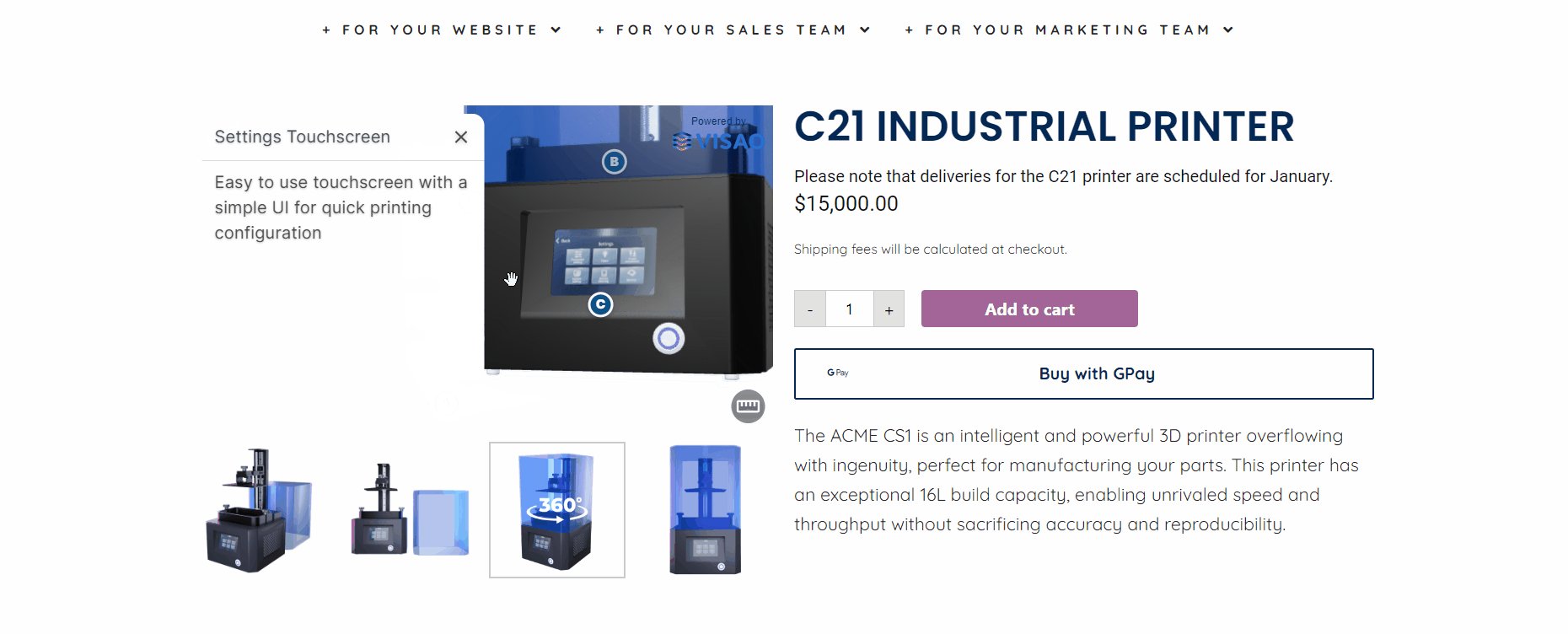
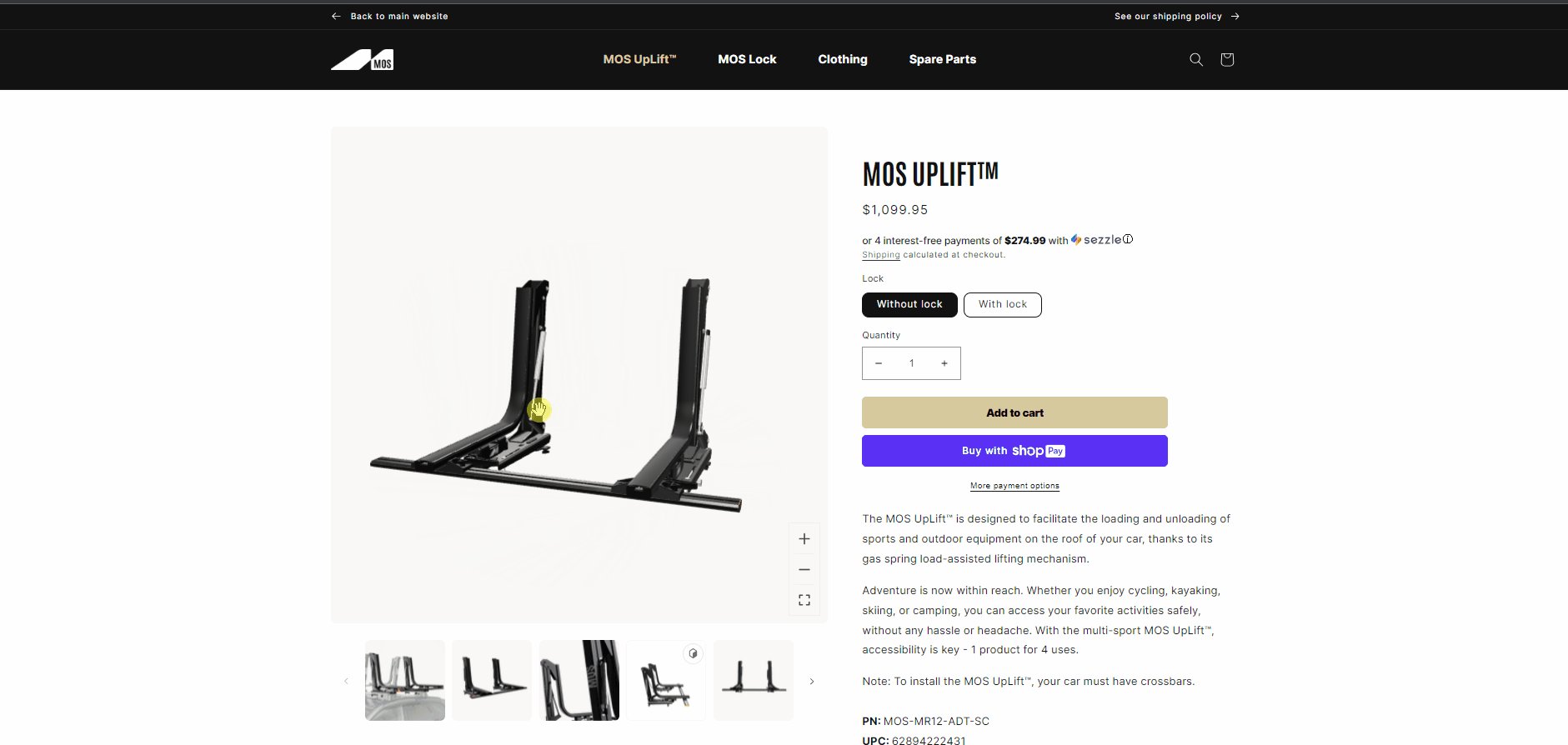
3. Téléchargez une image : Cette image sera affichée dans le carrousel lorsque les utilisateurs choisiront de ne pas interagir avec la visionneuse 3D. À cette fin, nous vous recommandons de télécharger une capture d’écran de votre produit agrémentée d’un logo 360. Cet indice visuel intelligent aide les utilisateurs à reconnaître la présence de la visionneuse 3D.
2. Téléchargement du support 3D
1. Cliquez sur l’image que vous avez récemment uploadée.
2. Faites défiler vers le bas pour trouver la section « WooThumbs Media Details ».
3. Recherchez le champ « Media URL ». C’est là que se trouve l’URL de votre visionneuse 3D hébergée.
4. Collez l’URL de votre visionneuse 3D. Si vous utilisez le constructeur de visionneuse 3D de Visao, cette étape est un jeu d’enfant. Le constructeur génère une URL pour votre modèle – copiez-la et collez-la ici. Toutefois, si votre modèle se trouve sur votre ordinateur, vous devez d’abord le télécharger sur le web.
5. Pour enregistrer vos modifications, cliquez sur le « X » pour fermer l’écran. Vos modifications seront automatiquement enregistrées.
3. Ajouter la visionneuse 3D à votre produit
1. Dans la barre latérale de WordPress, naviguez vers « Products ».
2. Sélectionnez le produit spécifique dans lequel vous avez l’intention d’inclure la visionneuse 3D.

3. Sur le côté droit de votre écran, localisez la boîte » Product gallery »

4. Cliquez sur » Add product gallery images »
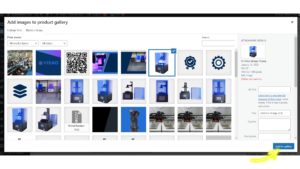
5. Trouvez l’image que vous avez téléchargée plus tôt – celle qui contient l’URL de la visionneuse 3D.
6. Cliquez sur le bouton.
7. Pour terminer le processus, cliquez sur » Add to gallery »
8. Votre visionneuse 3D est désormais parfaitement intégrée à votre galerie de produits.

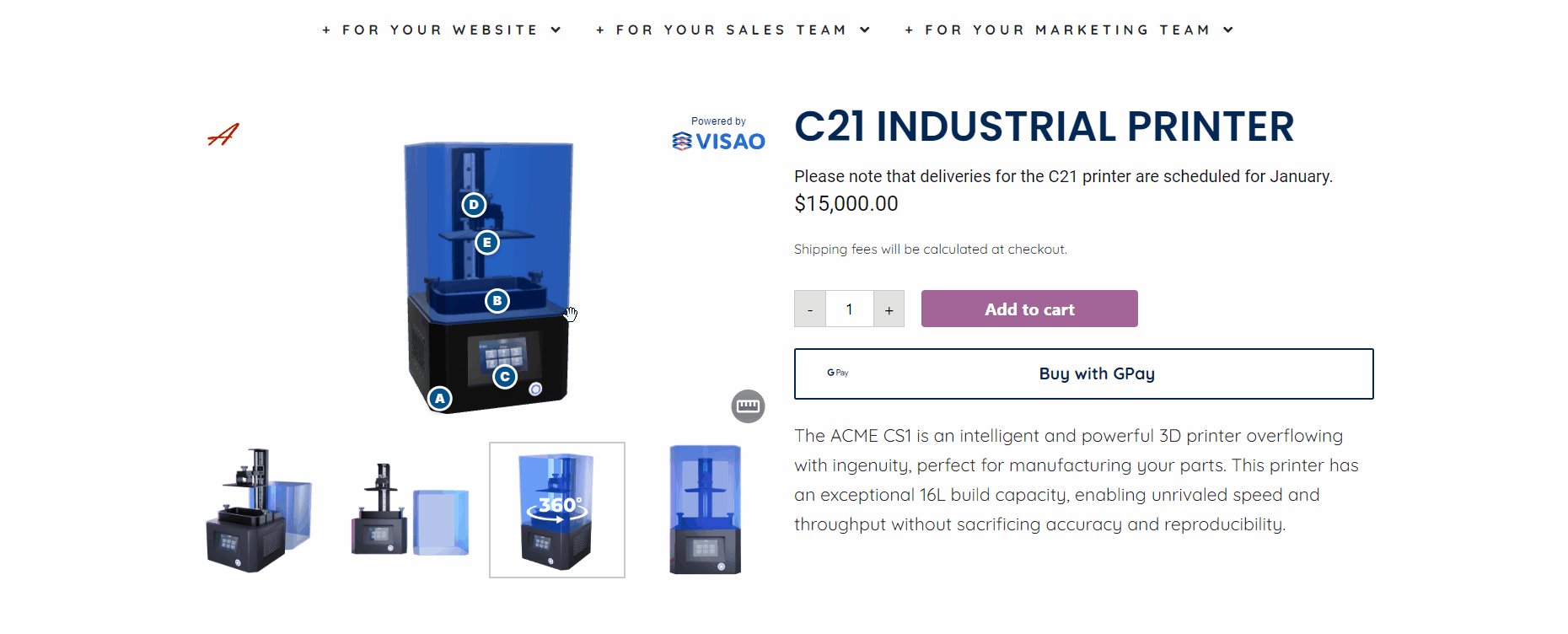
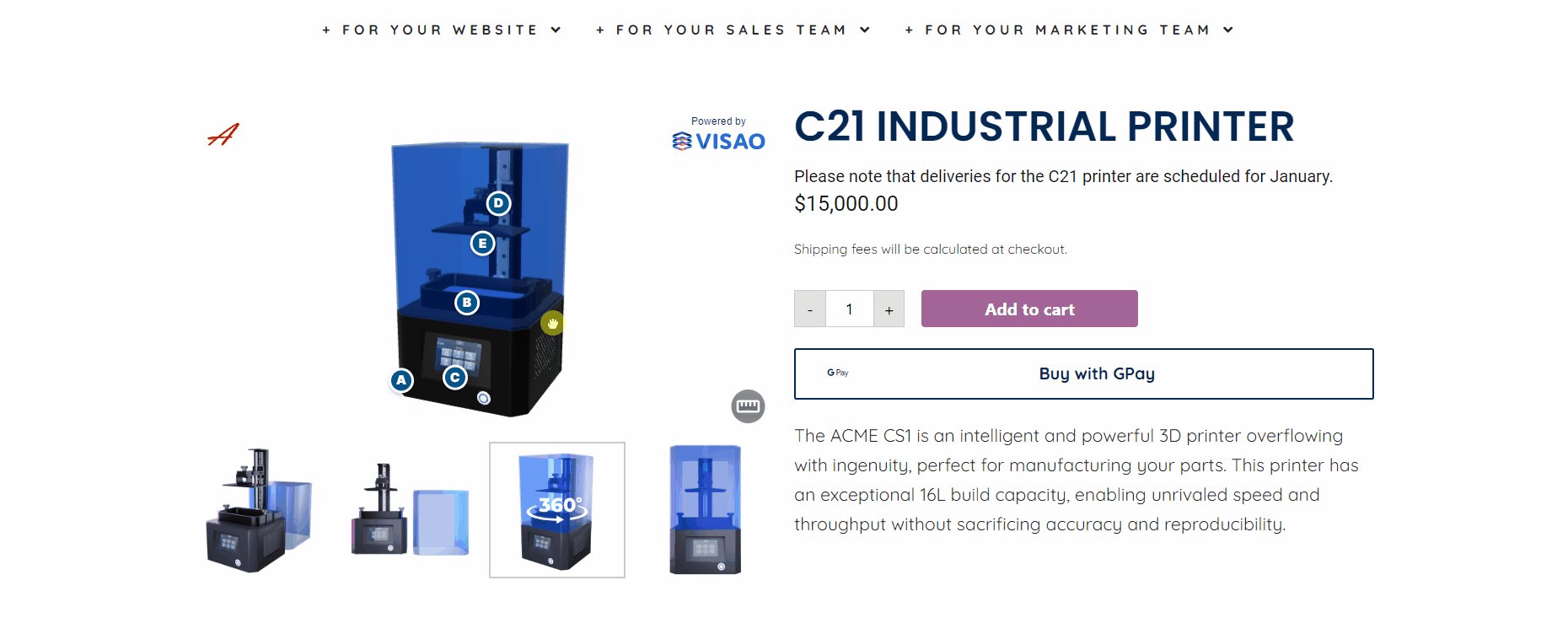
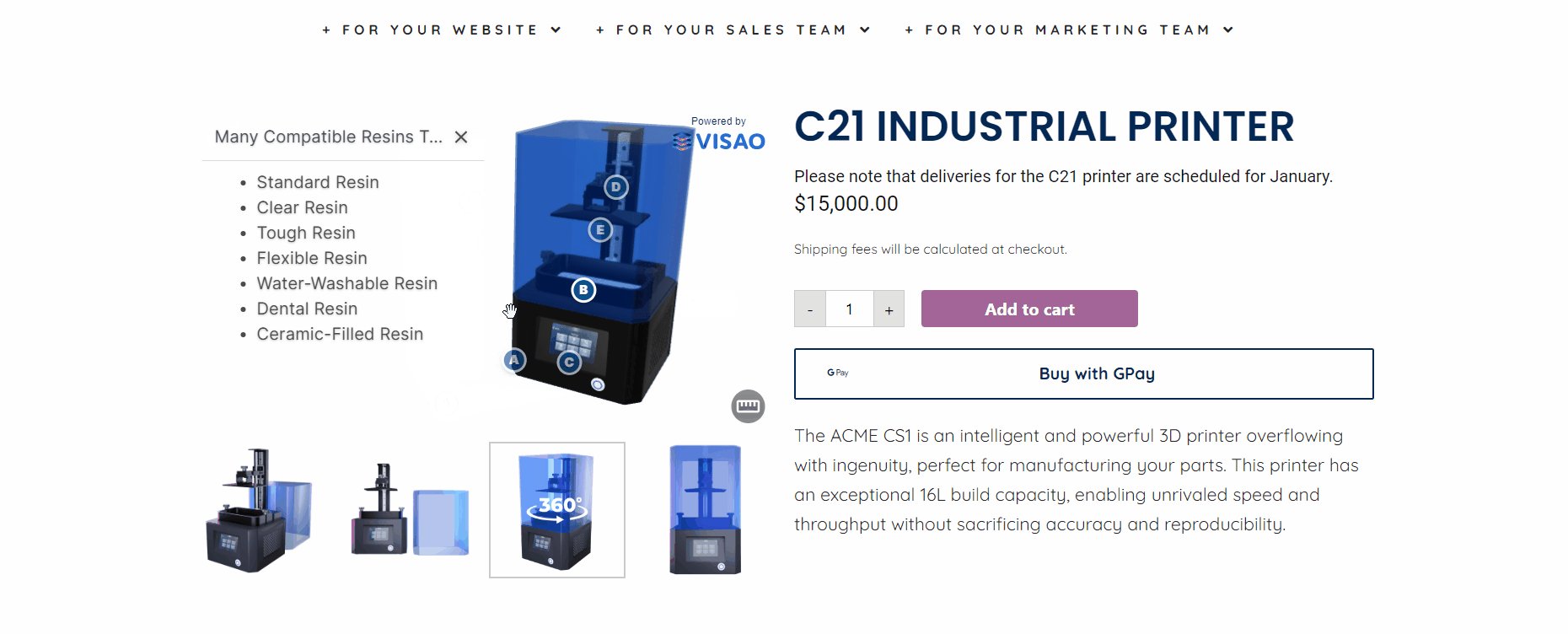
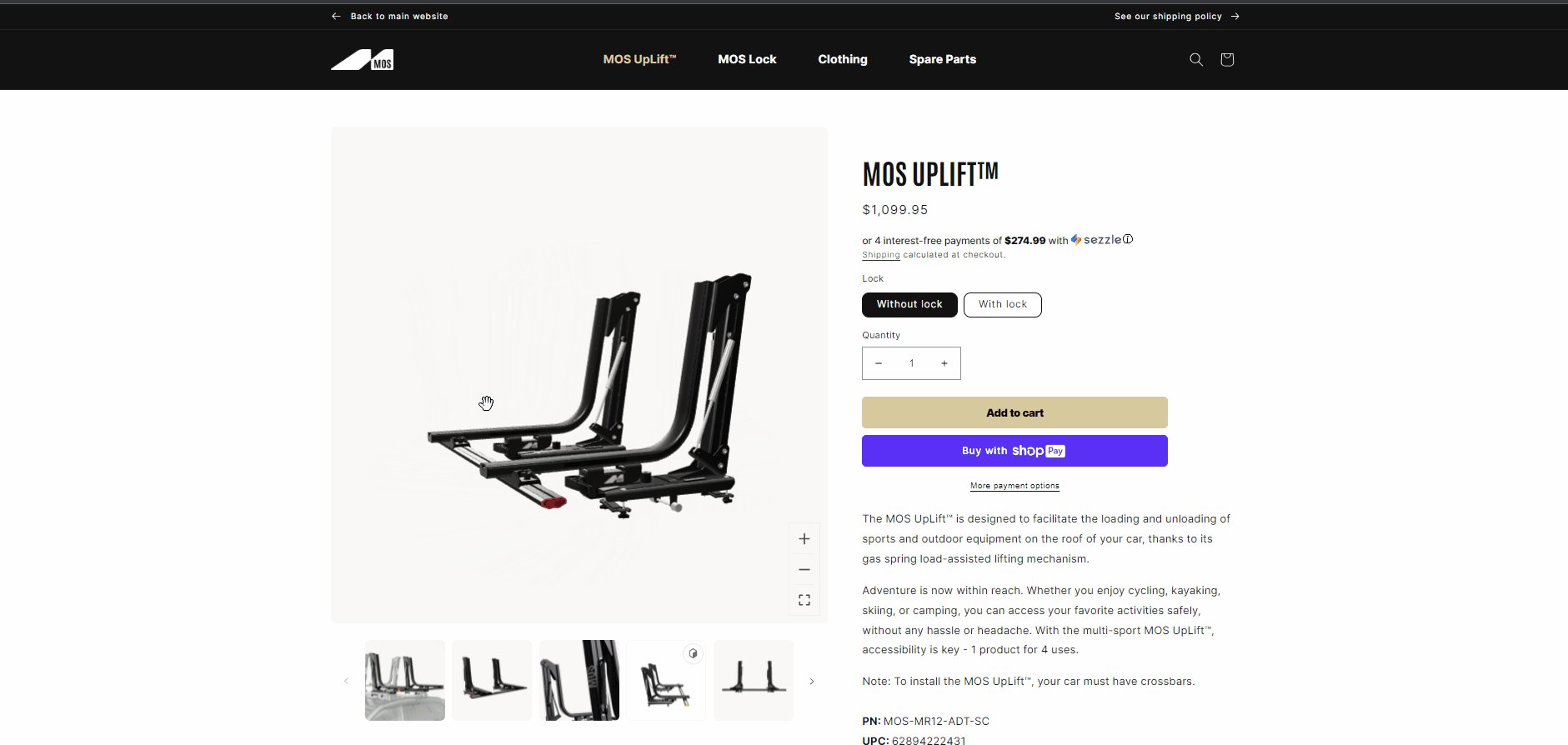
Étape 4 : Voir votre visionneuse 3D dans votre carrousel
1. Dans la barre latérale de WordPress, cliquez sur » Products »
2. Localisez et faites défiler jusqu’au produit pour lequel vous avez récemment ajouté le support 3D.
3. Cliquez sur » View »
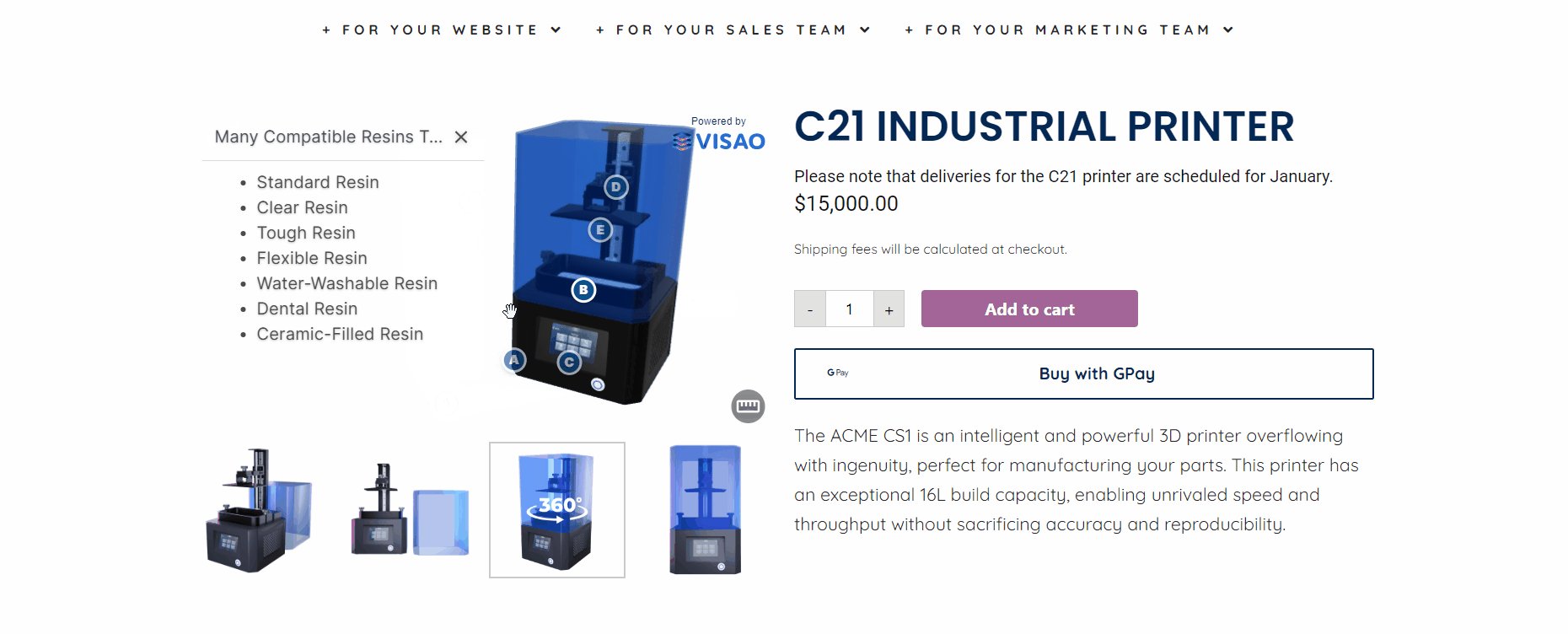
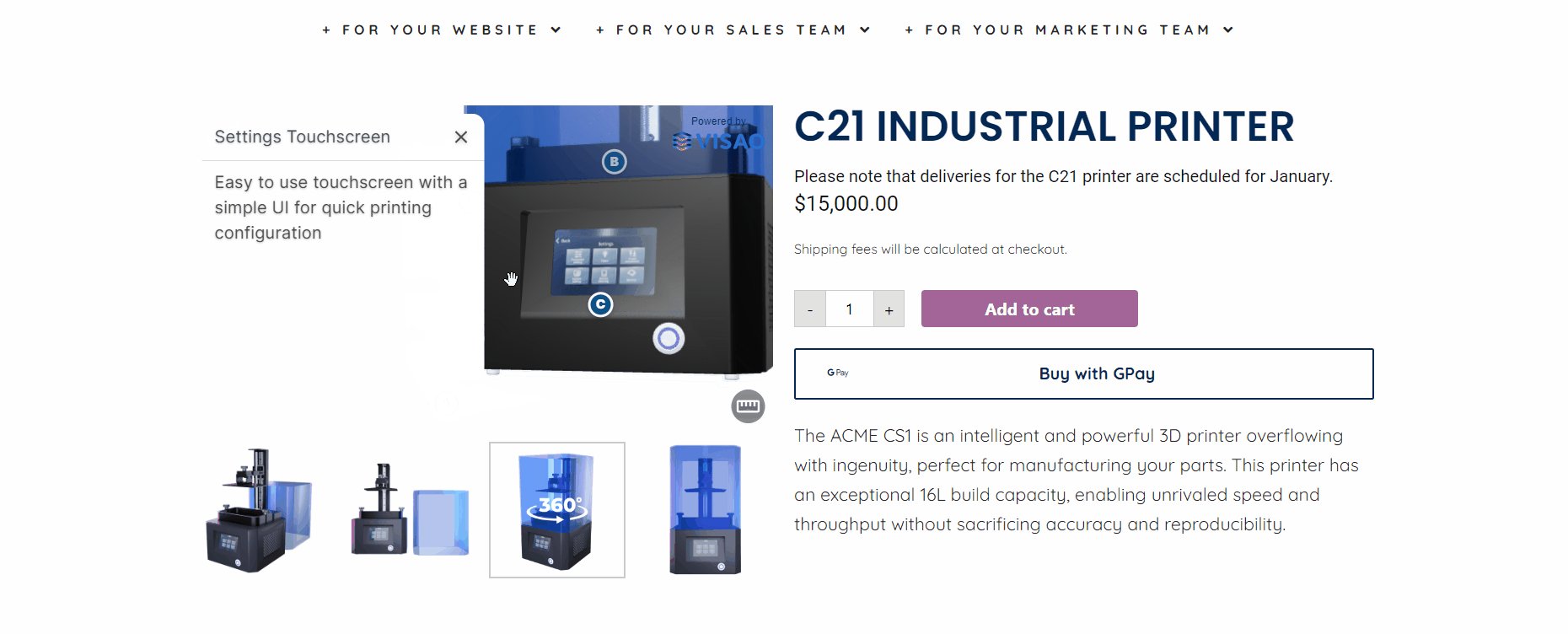
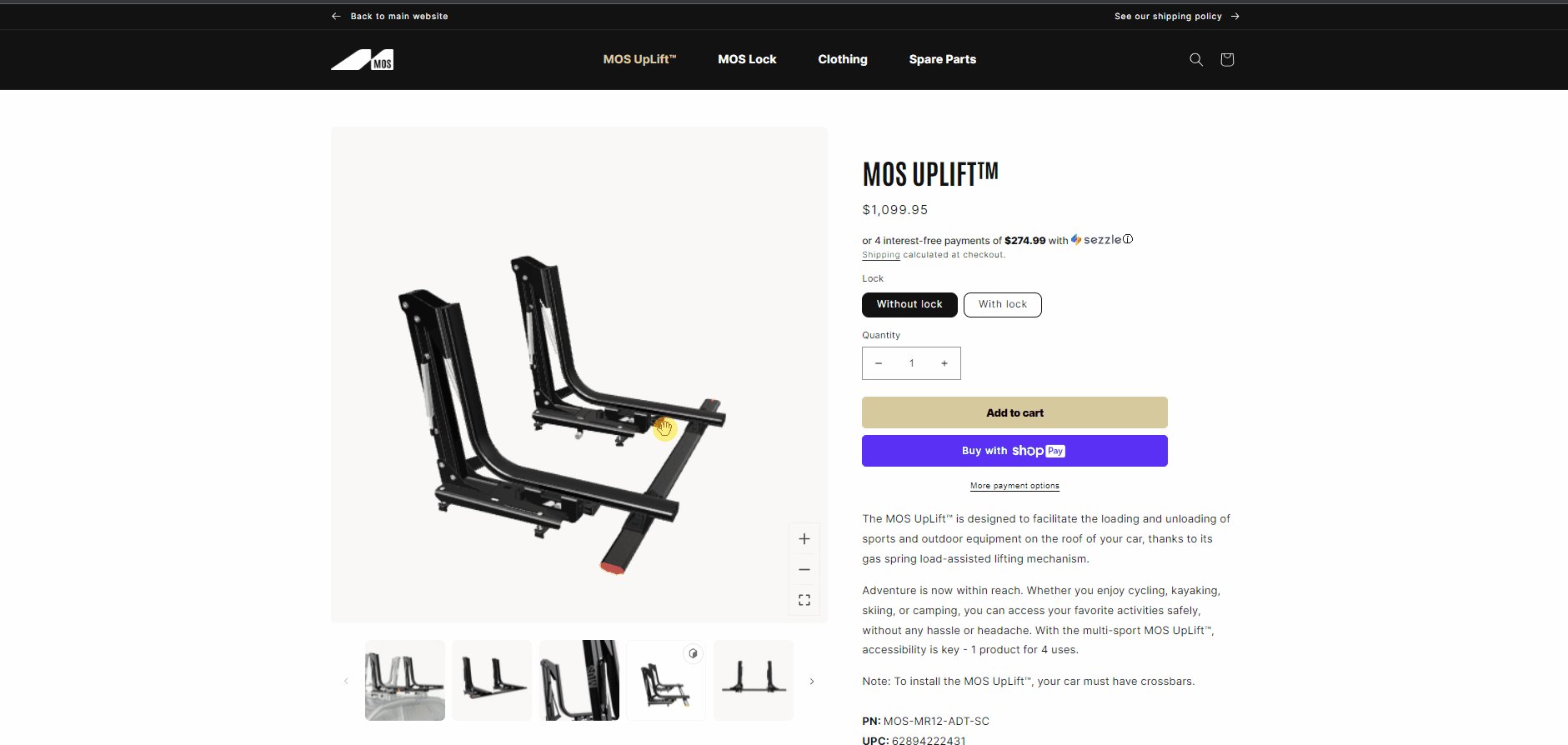
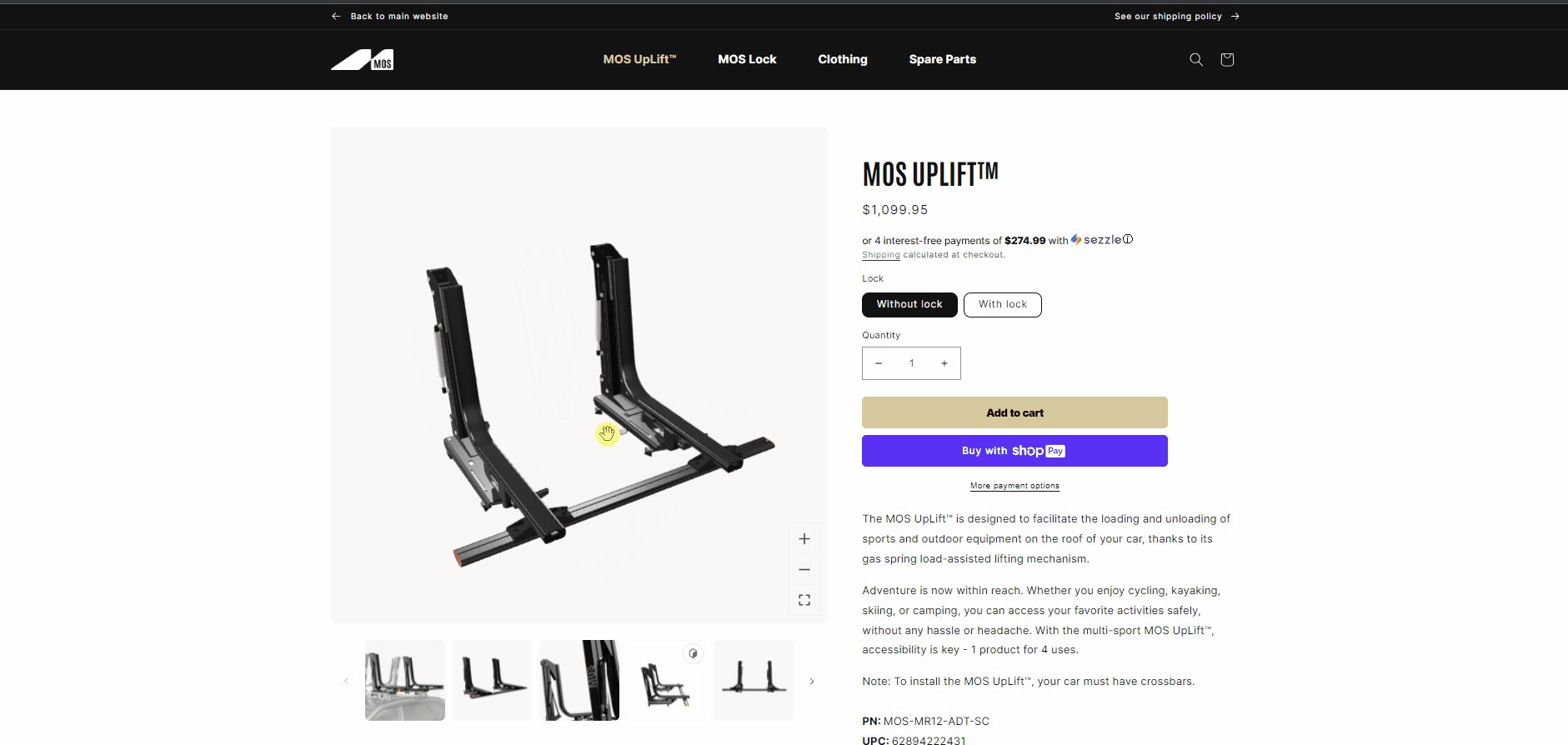
4. Et voilà ! Votre carrousel de produits est désormais enrichi d’une visionneuse 3D captivante.

Conseils supplémentaires pour améliorer l’expérience de visionnage en 3D
Réglage fin de l’affichage
Vous souhaitez personnaliser davantage l’aspect et la convivialité de votre visionneuse 3D ? Rendez-vous sur la page des paramètres du plugin. Vous pourrez y effectuer des réglages d’affichage tels que la couleur et la taille des flèches.
Paramètres du modèle 3D
Étant donné que la visionneuse 3D est hébergée via une URL, il est impossible de modifier directement les paramètres du modèle 3D dans WordPress. Tout ajustement ou modification des modèles 3D doit être effectué par le biais de la plateforme qui héberge ces modèles. Avec Visao, vous pouvez modifier les paramètres des modèles et vous assurer qu’ils répondent exactement à vos spécifications.

Nos fonctionnalités incluent la possibilité de convertir des modèles, des paramètres de modèle ajustables, une fonction de réparation de modèle et des mécanismes de protection robustes. Nous prenons en charge toute une série de types de fichiers pour une intégration transparente, un chargement rapide des modèles et une amélioration de l’expérience des utilisateurs. Avec Visao, vous pouvez charger des modèles sans effort, en tirant parti d’une taille maximale de fichier téléchargé pour votre confort.
Vous bénéficiez d’un chargement plus rapide des modèles et d’une visualisation 3D sur mesure, tout en garantissant une sécurité et une personnalisation optimales pour votre boutique en ligne.
Intégrer la visionneuse 3D dans les galeries de produits
Si votre visionneuse 3D peut briller de façon indépendante, elle est encore plus performante avec d’autres. Pensez à l’intégrer dans vos autres galeries d’images de produits. Cette astuce permet à vos visuels 3D de compléter vos images traditionnelles, offrant ainsi aux clients une vue complète et attrayante de vos produits.

Les avantages d’une visionneuse 3D WooCommerce
Incorporer une visionneuse 3D dans votre boutique WooCommerce ne consiste pas seulement à ajouter une fonctionnalité intéressante, mais à révolutionner la façon dont les visiteurs et les clients de votre site interagissent avec vos produits. Considérez les avantages suivants :
1. Engagement accru de la part des clients : Une visionneuse 3D capte l’attention et incite les clients à explorer, ce qui les incite à passer plus de temps sur votre site.

2. Diminution des retours de produits : Grâce à une vision plus claire des produits sous tous les angles, les clients achètent en toute connaissance de cause, ce qui réduit la probabilité de retours.

3. Confiance accrue des acheteurs : Une expérience 3D interactive renforce la confiance, car les clients savent exactement ce qu’ils obtiennent.
Prêt à ajouter une visionneuse 3D à votre bibliothèque de médias WordPress ?
Prêt à donner à votre magasin le coup de jeune qu’il mérite ? Il est temps d’explorer tout le potentiel des visionneuses 3D. Contactez-nous et découvrez notre plateforme de visualisation 3D à la pointe de la technologie.
Avec la possibilité de créer une visionneuse 3D de votre modèle CAD en quelques minutes, vous n’êtes plus qu’à quelques clics de transformer votre boutique e-commerce en une destination d’achat immersive.
Ne passez pas à côté de l’avenir de la vente au détail en ligne – commencez dès aujourd’hui !