Ready to infuse a touch of modernity and interactivity into your WooCommerce store’s product images? Why not try implementing 3D model viewers?
In just four straightforward steps, you’ll effortlessly integrate these interactive tools right within your WooCommerce setup. The result? Your product displays evolve into captivating, immersive experiences.

Step 1: Selecting the Right Plugin
Choosing the right Wordpress plugin is key for adding a 3D viewer smoothly to WooCommerce integration. There are different types of plugins available, each with their unique features.
Some are free; some are paid version that aren’t. Some allow you to directly import 3D files like GLTF/GLB, while others need you to host the 3D viewer on a web link you then embed.
At Visao, we recommend using a WordPress plugin to paste the web link simply. This way, you get more freedom and customization with the 3D viewer using a specialized external platform for 3D visuals, not just a plugin.
The good news? Plugins save you from getting tangled up in complex coding and keep things quick.
Especially on WooCommerce product pages, adding HTML snippets like iframes can be a bit tricky (unlike on regular WordPress pages), making WordPress plugins a lifesaver.

How to embed a 3D model viewer in Wordpress
Our top recommendation is the “WooThumbs for WooCommerce by Iconic” plugin, the premium version which comes at a price of $80 USD. This plugin offers a remarkable experience that closely mirrors the smoothness of embedding YouTube videos into your product gallery and it works well on mobile devices too.
Step 2: Installing the Plugin
1. Acquire the Plugin
Visit the official website and make your purchase. After securing it, proceed to download the plugin file onto your device.
2. Plugin Upload
1. Login to your WordPress site.
2. In the WordPress sidebar click Plugins > Add New.
3. Then click Upload Plugin.

4. Next, click Choose File and select the WooThumbs for WooCommerce zip file you downloaded from the first email.
5. Click Install Now.
6. Once installed, click Activate.
Step 3: Embedding the 3D Viewer into Products
1. Uploading the 2D media
1. Login to your WordPress site.
2. In the WordPress sidebar click Media > Add New.
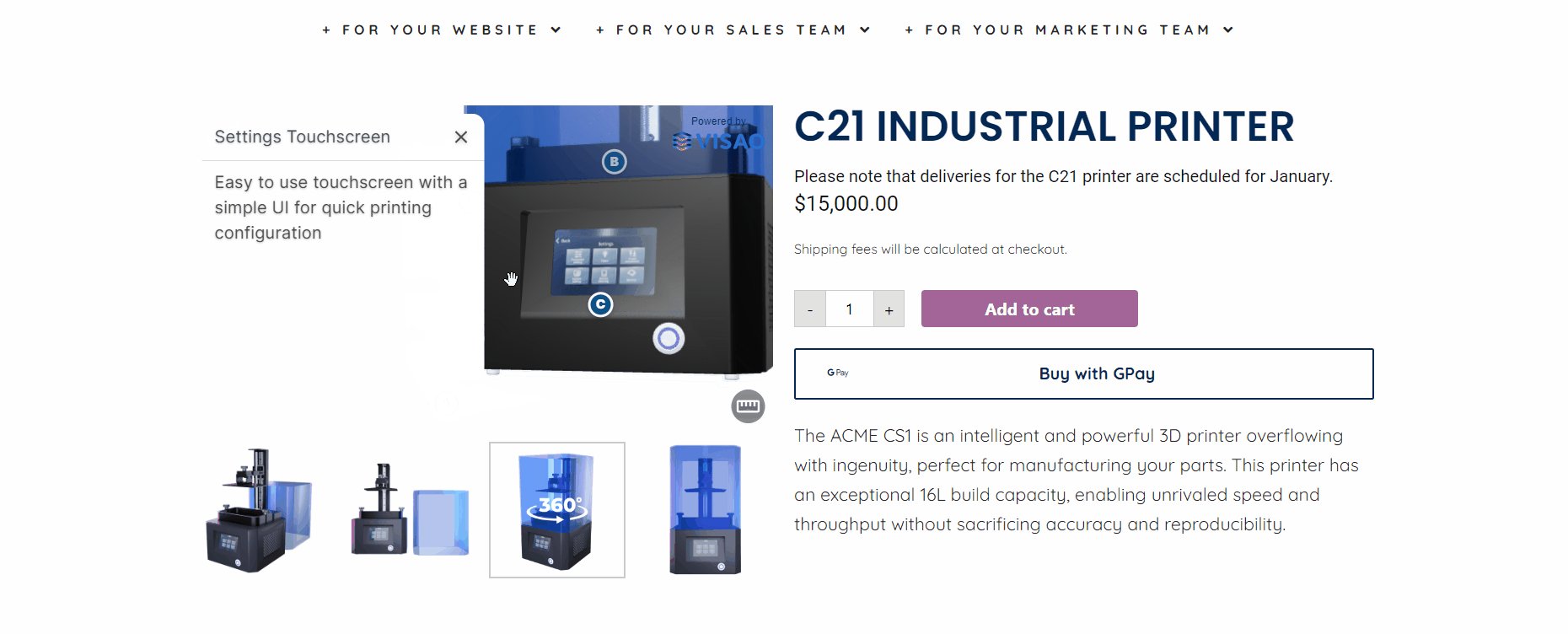
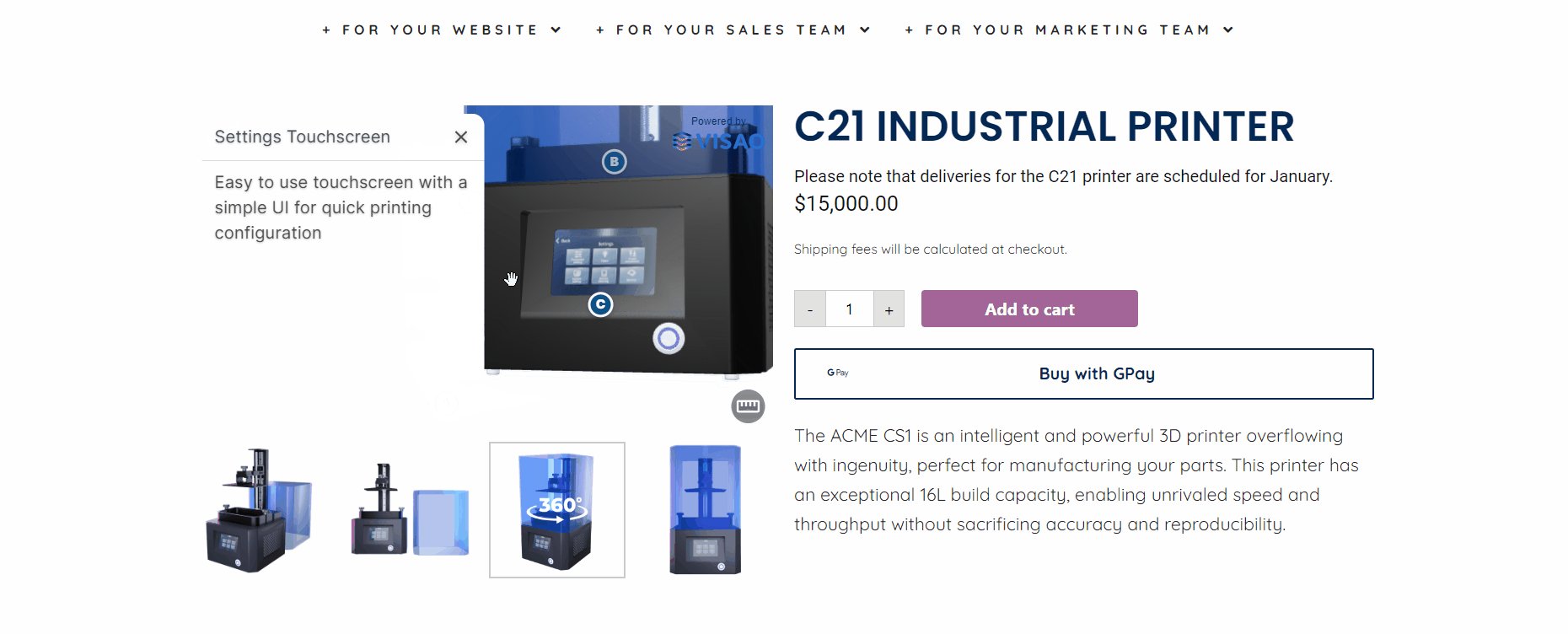
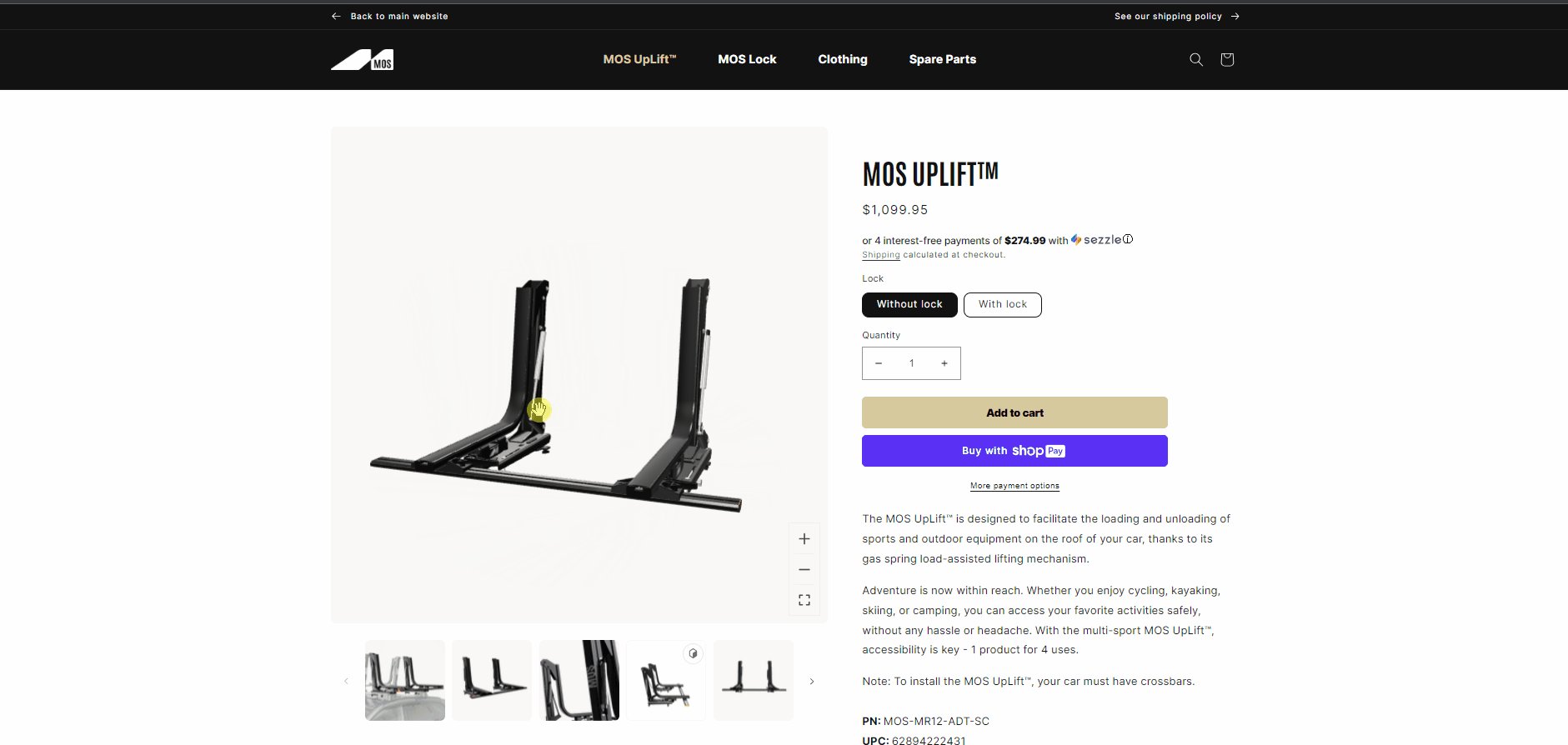
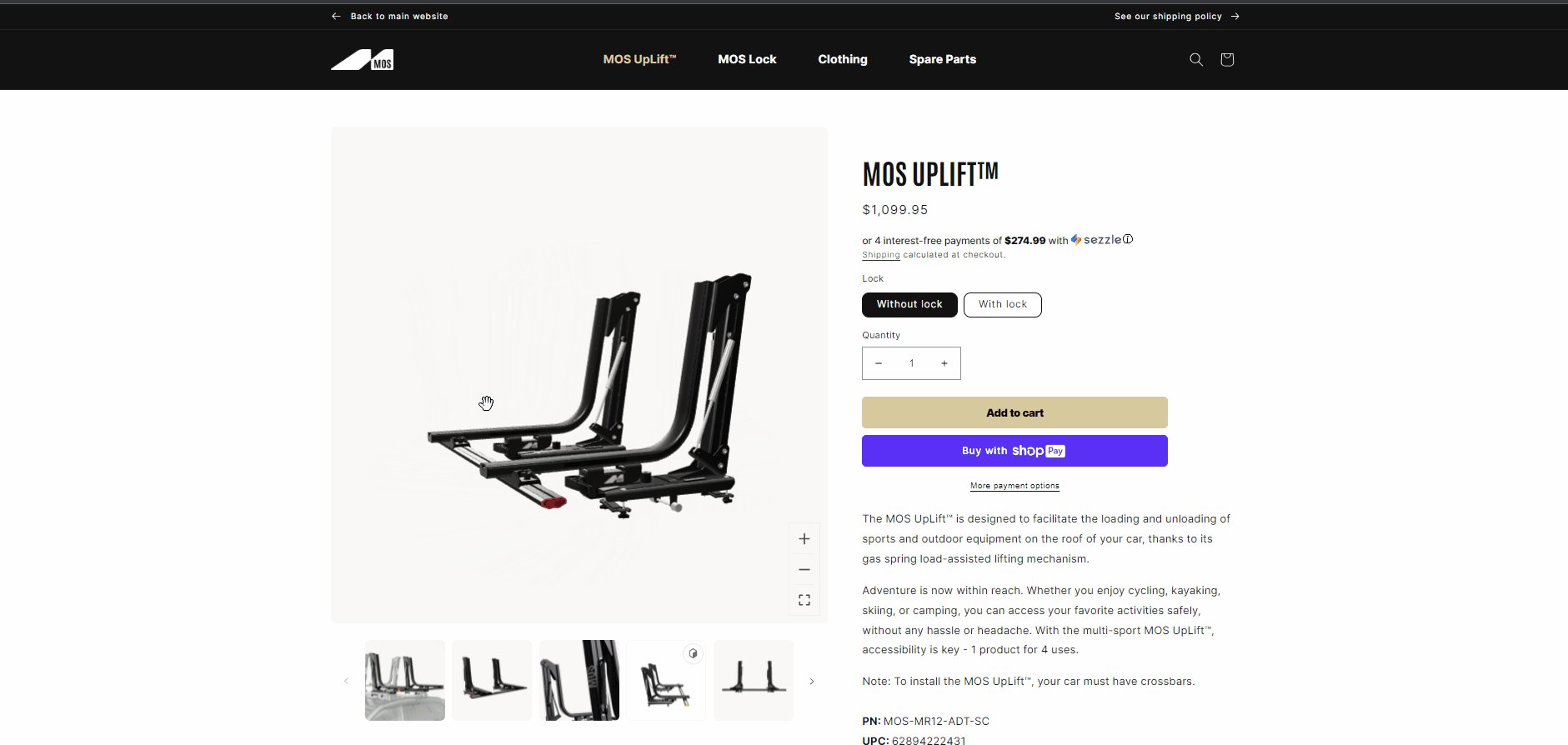
3. Upload an image: This image will be showcased in the carousel when users opt out of interacting with the 3D viewer. For this purpose, we recommend uploading a screenshot of your product embellished with a 360 logo. This clever visual cue helps users recognize the 3D viewer’s presence.
Want to know how 3D viewers and AR can impact your website’s SEO?
2. Uploading the 3D media
1. Click on the image you’ve recently uploaded.
2. Scroll down to locate the “WooThumbs Media Details” section.
3. Look for the “Media URL” field. This is where your hosted 3D viewer’s URL belongs.
4. Paste the URL of your 3D viewer. If you’re utilizing Visao‘s 3D viewer builder, this step is a breeze. The builder generates a URL for your model – copy and paste it here. However, if your model is on your computer, you must first upload it to the web.
5. To save your changes, click the ‘X’ to close the screen. Your edits will be automatically saved.
3. Adding the 3D Viewer to Your Product
1. In the WordPress sidebar, navigate to “Products.”
2. Select the specific product where you intend to include the 3D viewer.

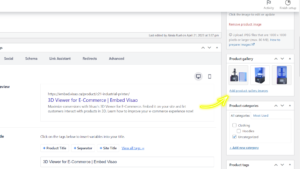
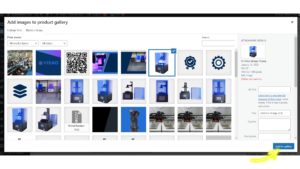
3. On the right side of your screen, locate the “Product gallery” box.

4. Click on “Add product gallery images.”
5. Find the image you uploaded earlier – the one with the 3D viewer URL attached.
6. Give it a click.
7. To complete the process, hit “Add to gallery.”
8. Congratulations! Your 3D viewer is now seamlessly integrated into your product gallery.

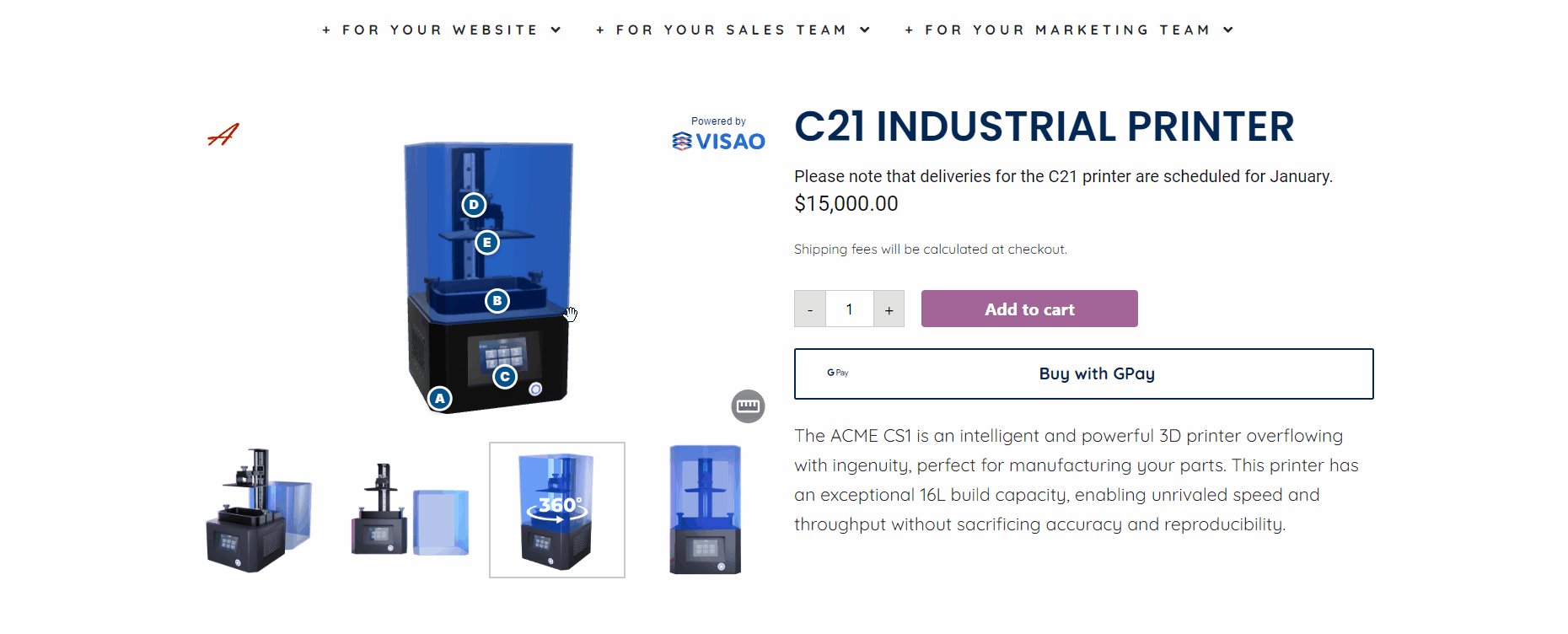
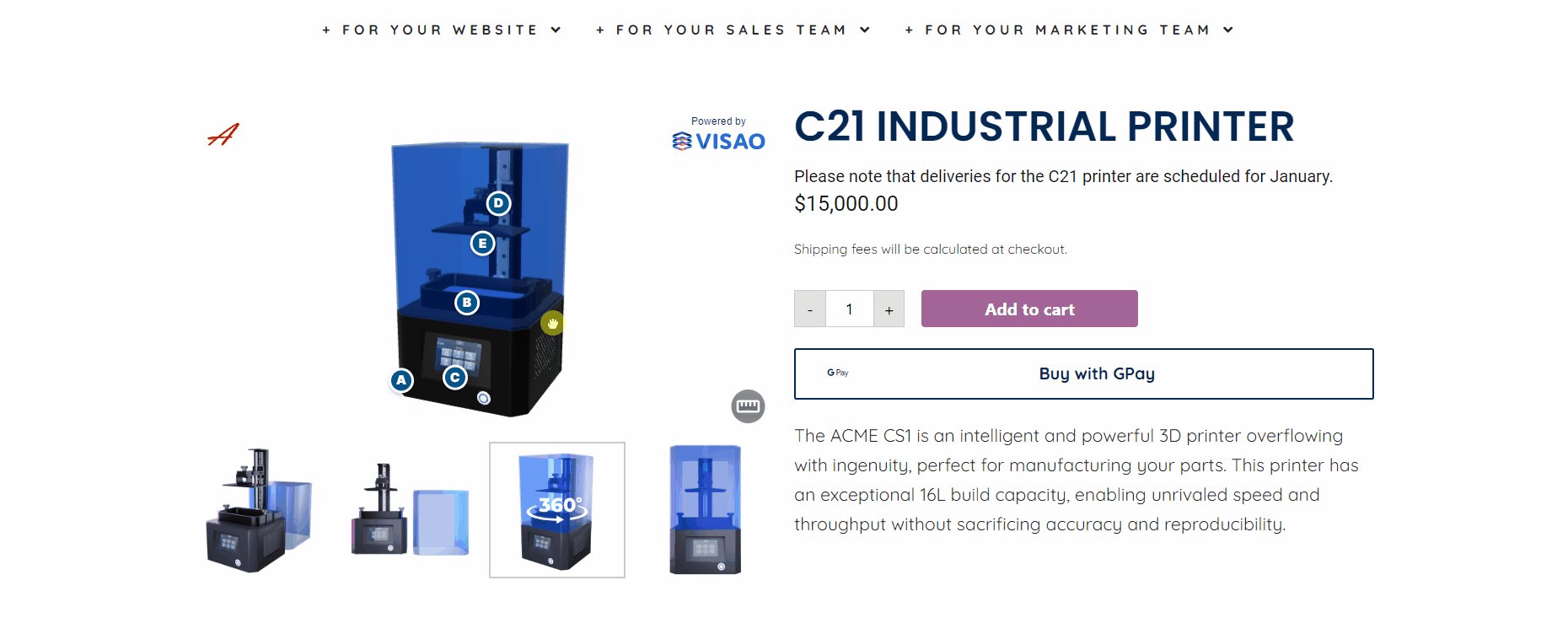
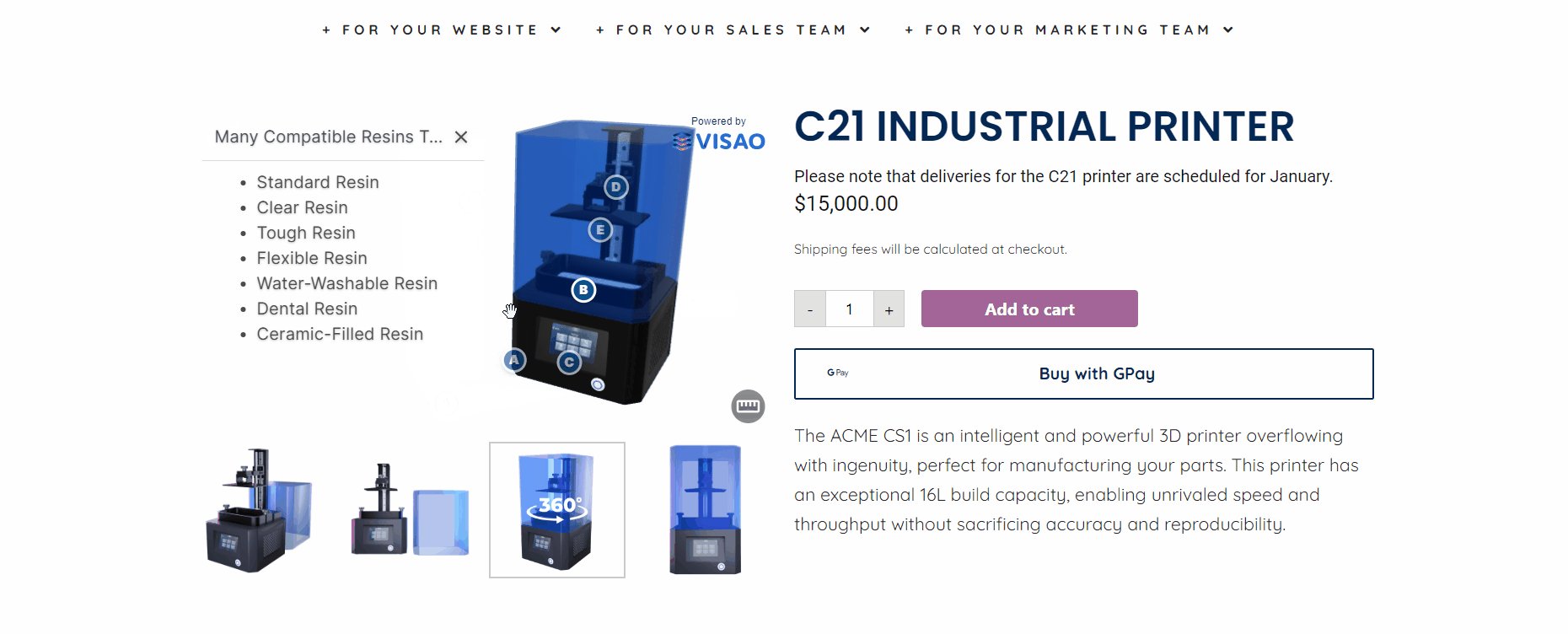
Step 4: See your 3D viewer in your carrousel
1. In the WordPress sidebar, go to “Products.”
2. Locate and scroll to the product where you’ve recently added the 3D media.
3. Click on “View.”
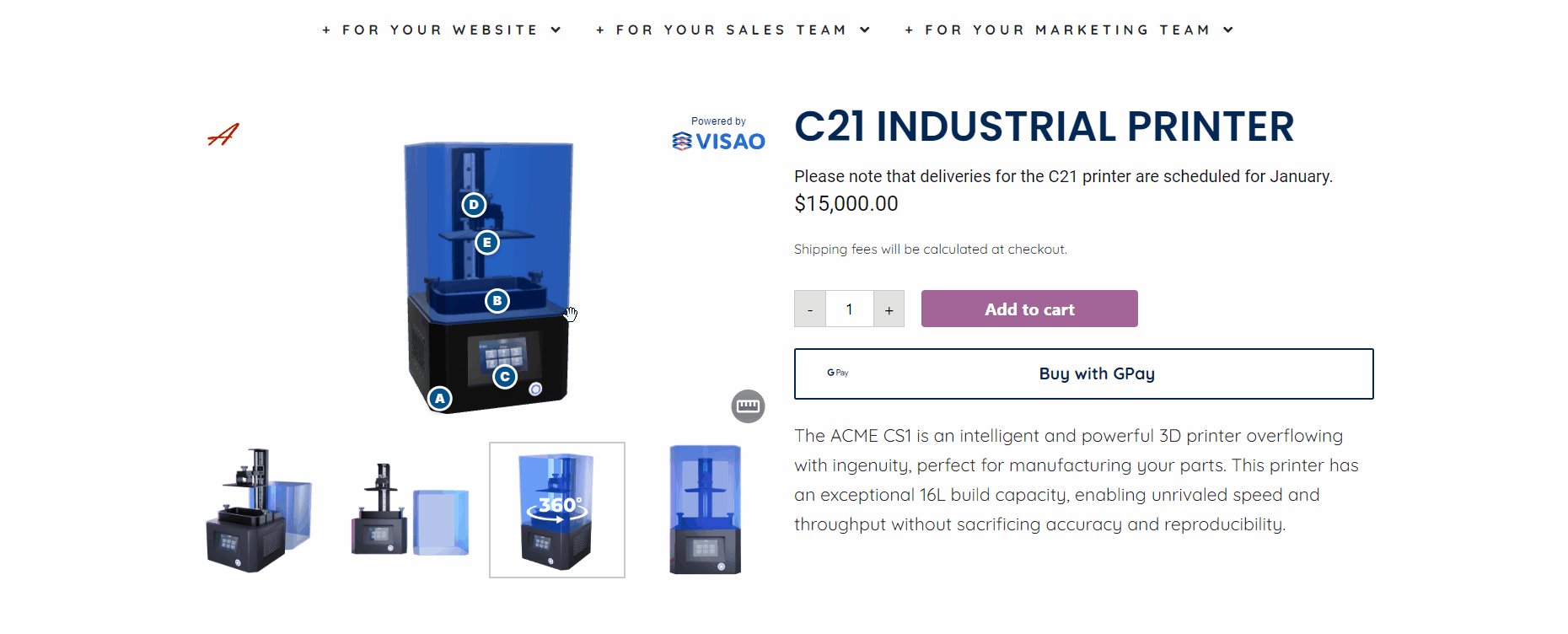
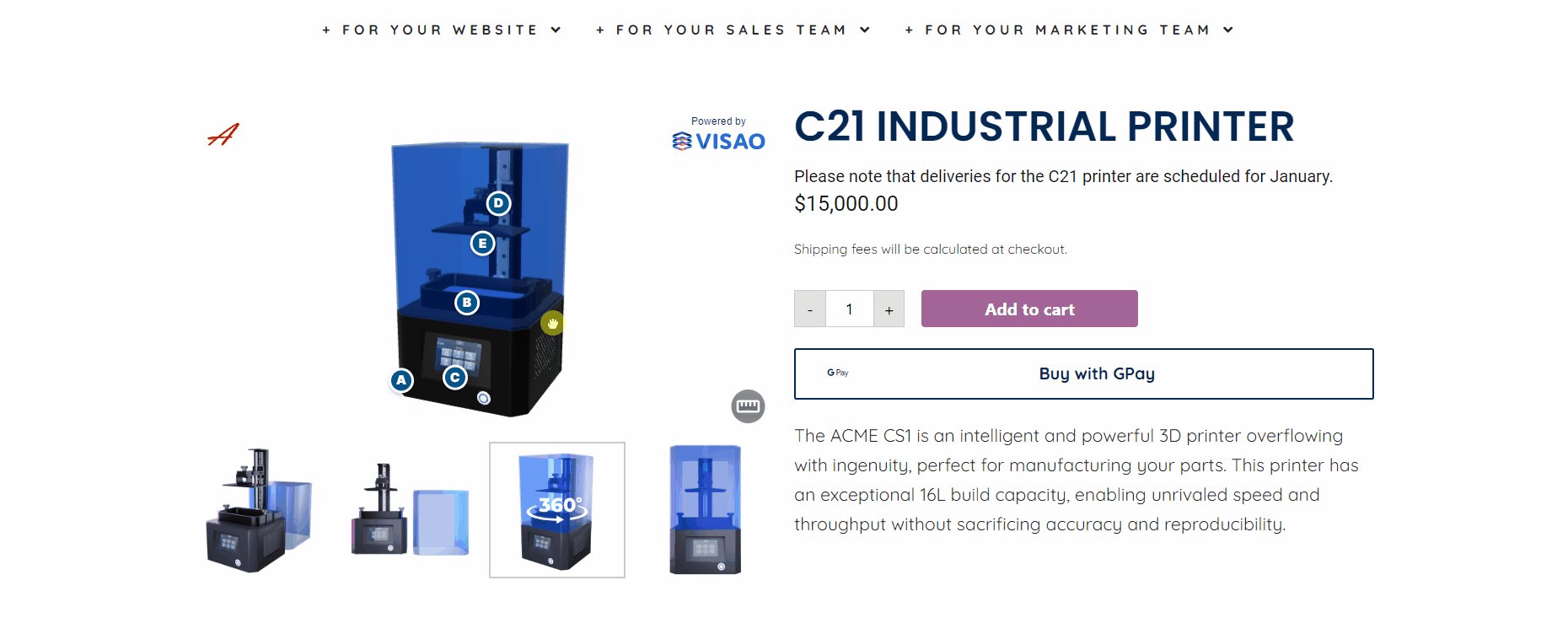
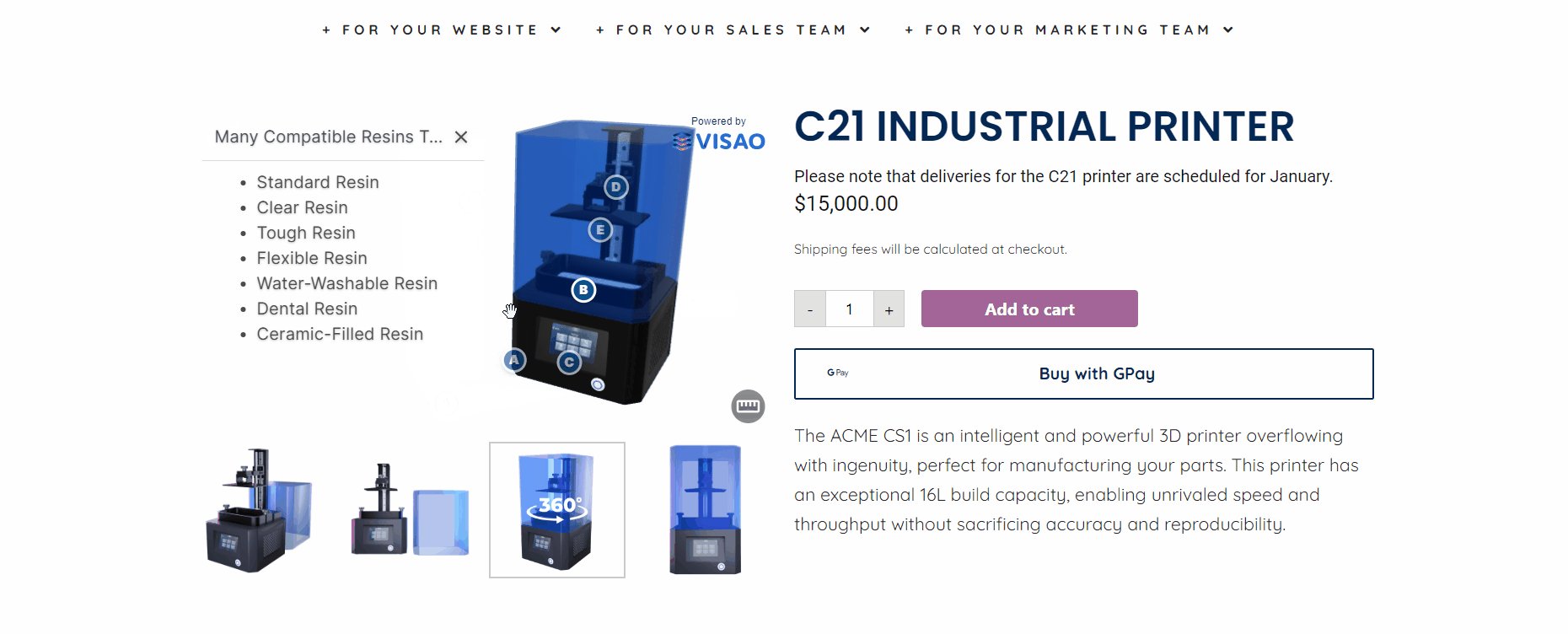
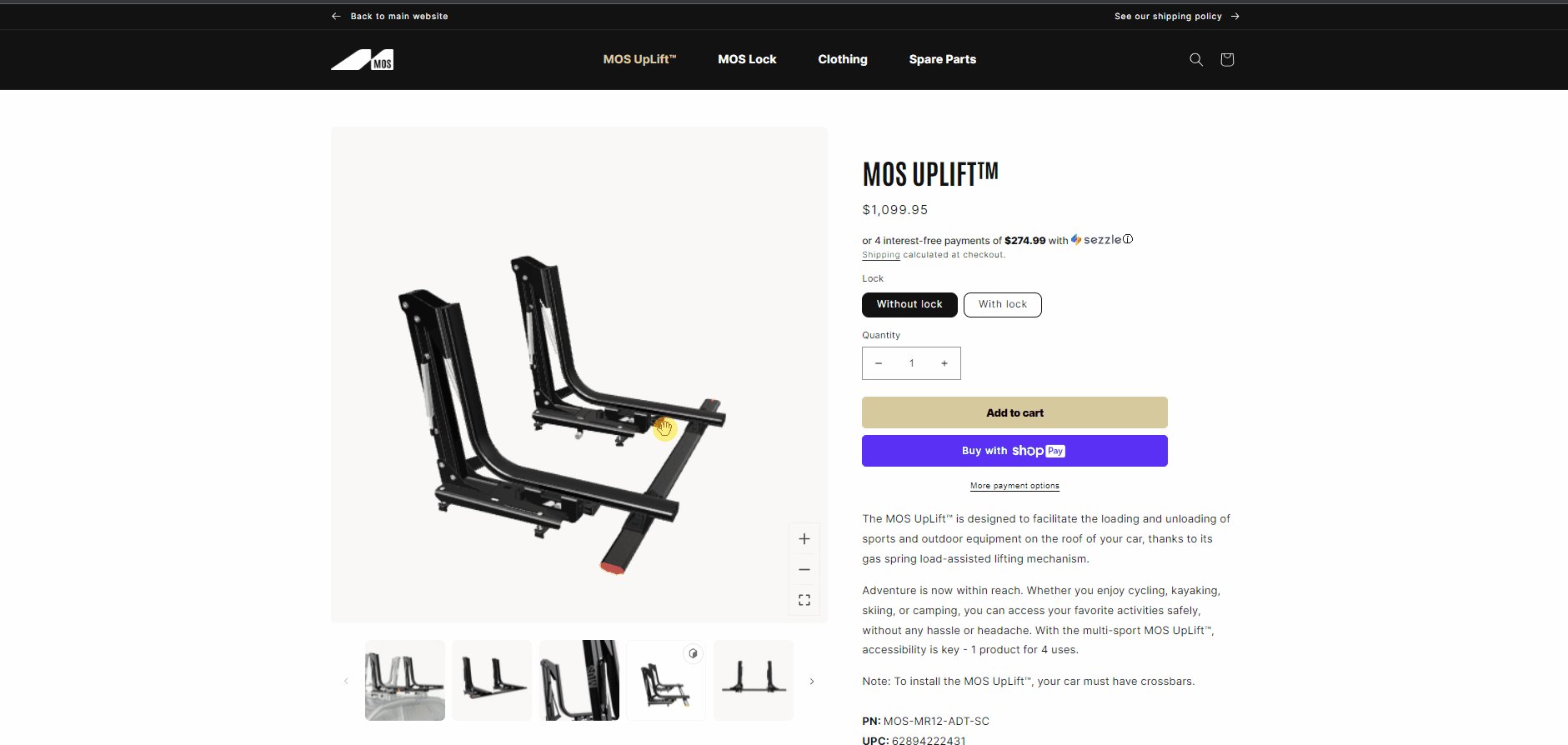
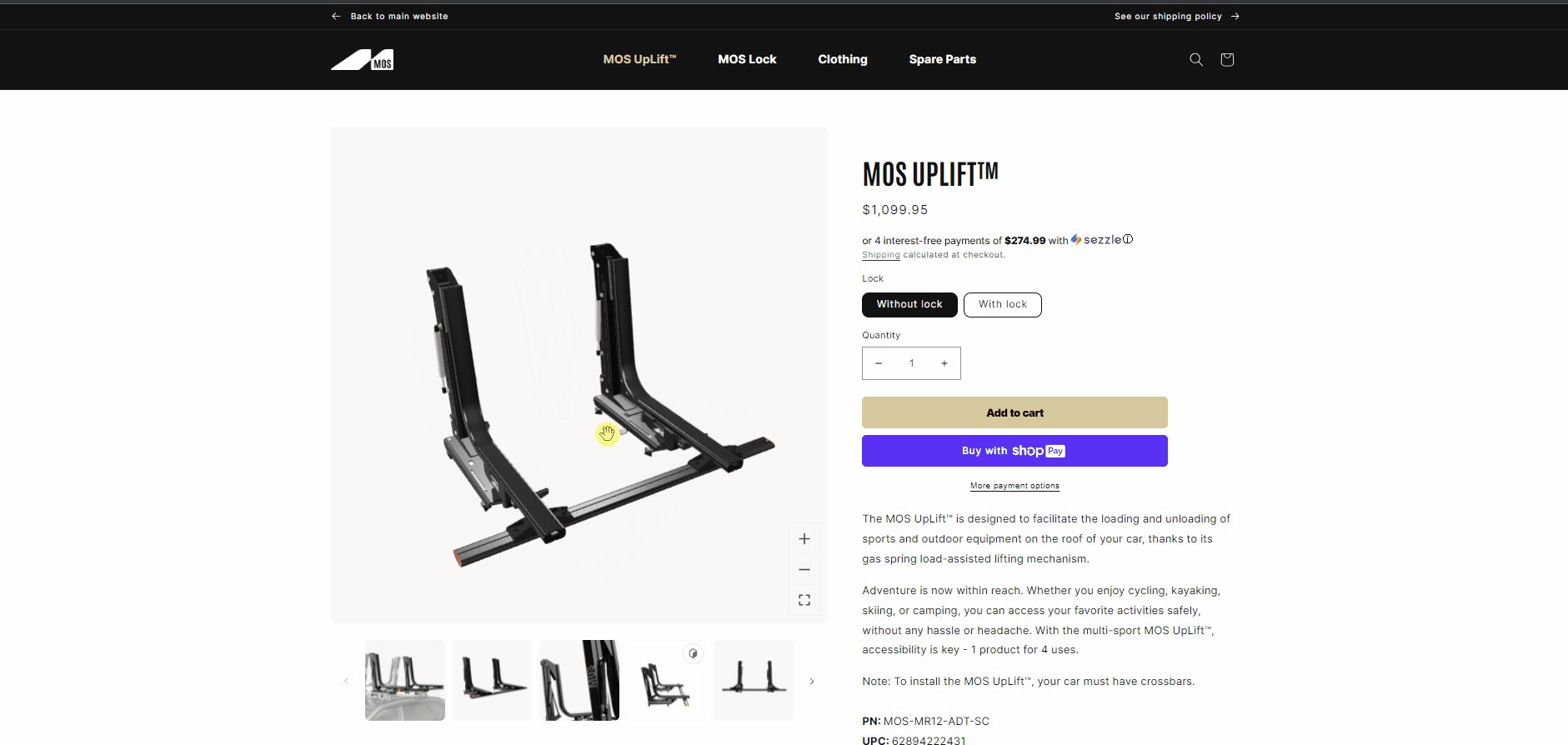
4. Voila! Witness your product carousel now enriched with a captivating 3D viewer.

Additional Tips for Enhancing the 3D Viewing Experience
Fine-Tune Display Settings
Want to customize the look and feel of your 3D viewer even more? Head over to the plugin’s settings page. There, you can make display adjustments like arrow colour and size.
3D model settings
Since the 3D viewer is hosted via a URL, direct modifications to 3D model settings within WordPress are impossible. Any adjustments or alterations to the 3D models need to be conducted through the platform that hosts these models. With Visao, you can alter model settings, ensuring that they meet your exact specifications.

Our features include the ability to convert models, adjustable model settings, a model repair feature, and robust protection mechanisms. We support a range of supported file types for seamless integration, rapid model loading, and enhanced user experiences. With Visao, you can load models effortlessly, taking advantage of a maximum upload file size for your convenience.
Experience faster model loading and tailor-made 3D visualization, all while ensuring the utmost security and personalization for your online store.
Integrate the 3D Viewer in Product Galleries
While your 3D viewer can shine independently, it plays even better with others. Consider integrating it within your other product image galleries. This clever move lets your 3D visuals complement your traditional images, offering customers a comprehensive and engaging view of your products.

The advantages of a WooCommerce 3D viewer
Incorporating a 3D viewer into your WooCommerce store isn’t just about adding a cool feature – it’s about revolutionizing how your site visitors and customers interact with your products. Consider these advantages:
1. Heightened Customer Engagement: A 3D viewer captures attention and keeps customers exploring, leading to more time spent on your site.

2. Decreased Product Returns: With a clearer view of products from every angle, customers make more informed purchases, reducing the likelihood of returns.

3. Increased Buyer Confidence: Providing an interactive 3D experience builds trust, as customers know exactly what they’re getting.
Ready to add a 3D viewer to your WordPress media library?
Ready to give your store the makeover it deserves? It’s time to explore the full potential of 3D viewers. Contact us and discover our cutting-edge 3D viewer platform.
With the ability to create a 3D viewer of your CAD model in minutes, you’re just a few clicks away from transforming your e-commerce store into an immersive shopping destination.
Don’t miss out on the future of online retail – get started today!