Integrate advanced 3D models to your website with Visao’s solution
Looking to seamlessly integrate 3D models of your products on your Wix website? Visao offers a simple and efficient solution to create and embed your models: choose high-quality 3D models that do not slow down your website!
3D model viewers are great tools to showcase your products while adding a modern look to your websites. Our platform – Visao – offers the ability to turn any CAD file into an interactive and detailed AR-compatible 3D model in just a few steps. Plus, you don’t have to be a 3D modelling software specialist to be able to do it!
Integrating a viewer may seem complex and time-consuming, but it can be done in 2 minutes for users without web development skills.
PART 1: Obtaining your Wix 3D model (HTML content)
A. Understanding what an HTML iframe is
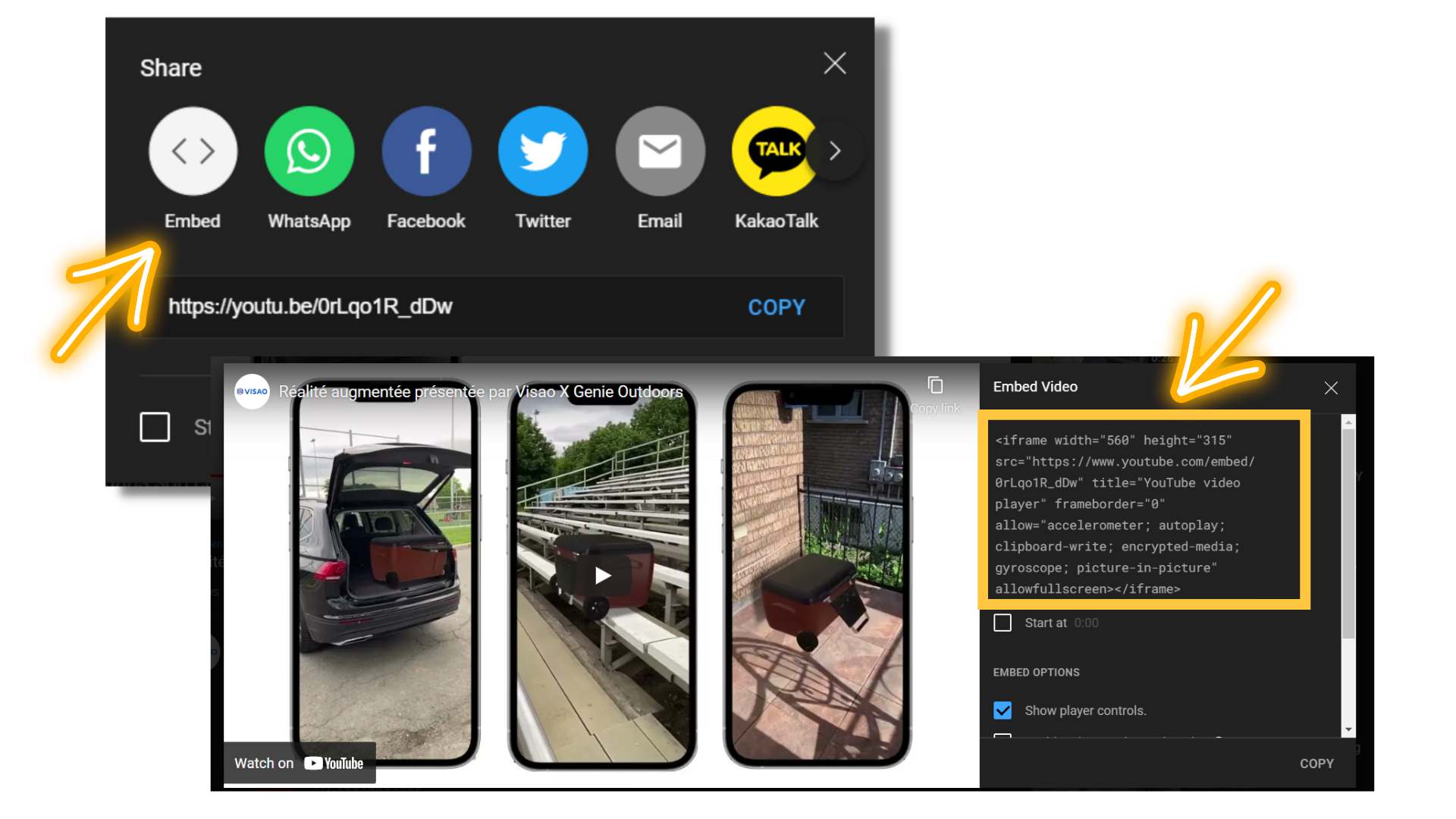
Using an iframe is The best and easiest way to embed a 3D product viewer on a webpage. An iframe is a frame that displays an HTML page inside another page. In the example below, an iframe is used to embed a Youtube video in this blog post.
B. Understanding what are its elements and options
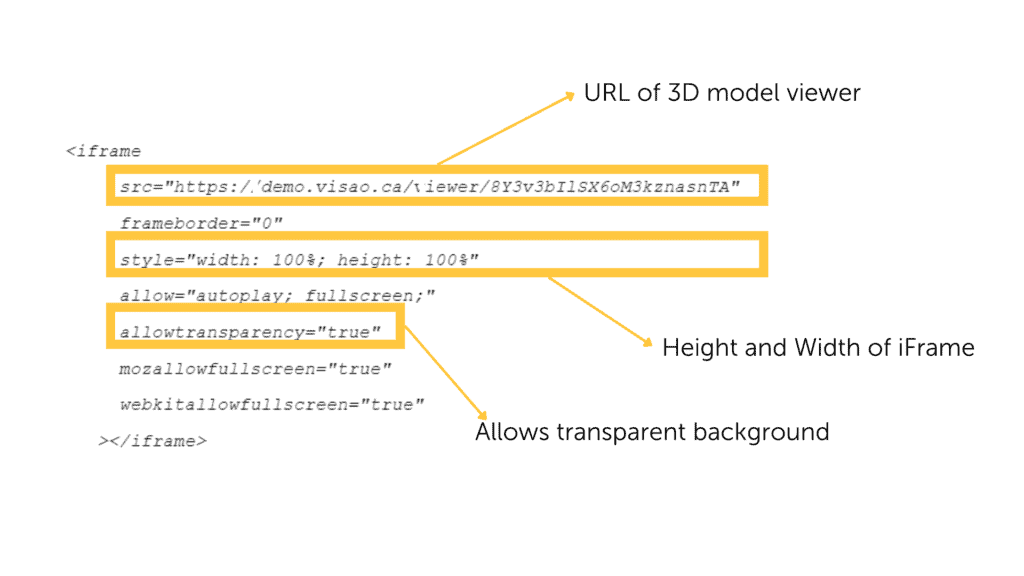
This illustration depicts the different elements of an iframe code built to support 3D web elements. In most cases, it is unnecessary to modify any part of the iframe settings.

Visao’s 3D experts recommend using the HTML container’s full width and height rather than determining pixels’ fixed dimensions. The example above uses style=”width: 100%; height: 100%”. However, if you prefer to edit the height and width of the 3D model viewer, you can do so by giving specific pixel attributes to each element. Here is an example of a 3D model with a width of 600 pixels and a height of 450 pixels (style=”width:600; height: “450”).
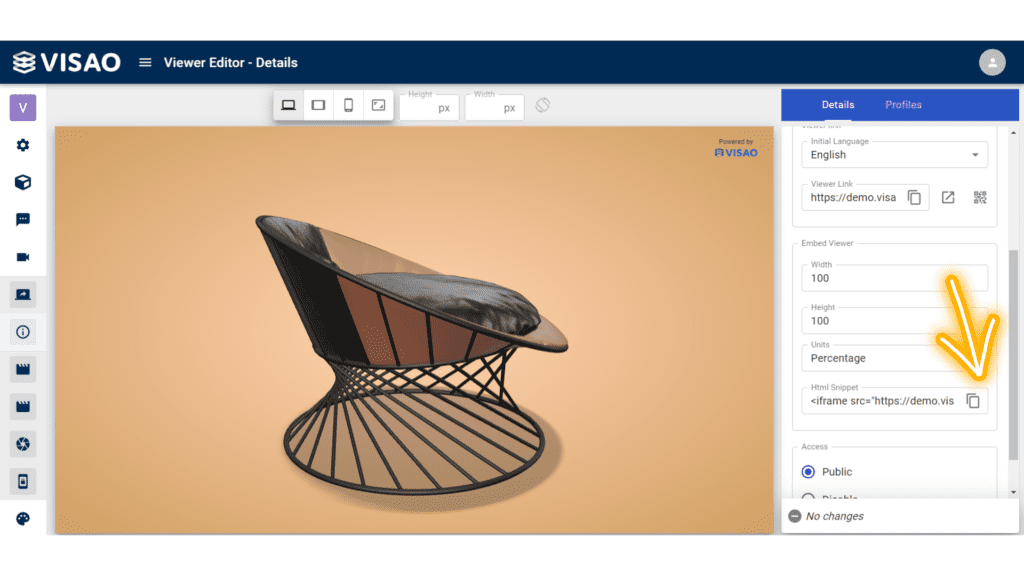
C. Copy the HTML content
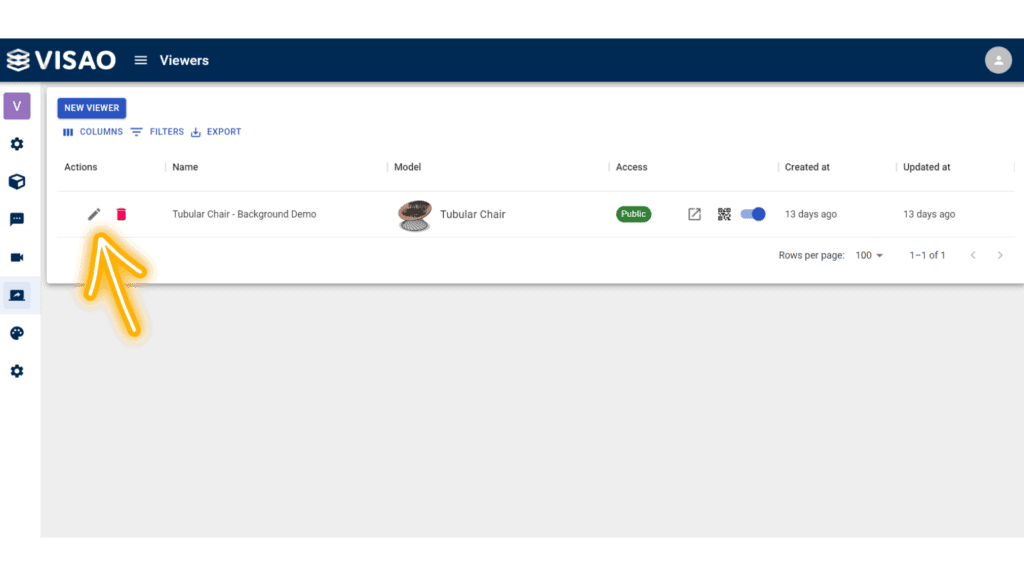
If you are using Visao’s 3D product viewer creation platform, your iframe code will be generated automatically. To access it, in the “Viewer” section of the platform, click on the “Edit” icon. Then click the copy icon on the right to copy the generated iframe code.


If you are not using Visao’s software, use the following template. Just replace the USDZ file 3D model URL with your own.
<iframe src="https://demo.visao.ca/viewer/nvx7YBzcT7CrZMp9ubwg5A?lang=en" title="Tubular Chair - Background Demo" style="border: none; width: 100%; height: 100%;" allow="autoplay; fullscreen; vr" allowtransparency="true" allowfullscreen="true"></iframe>
PART 2: Embedding the 3D content on the website
To embed the 3-D content into your Wix website, you need to paste the generated iframe code into the corresponding section of the website.
A. Login your Wix website account
Go to your account to edit the Wix website.
B. Select the page
Click on the page and then the part of the page you want to edit from the left menu.
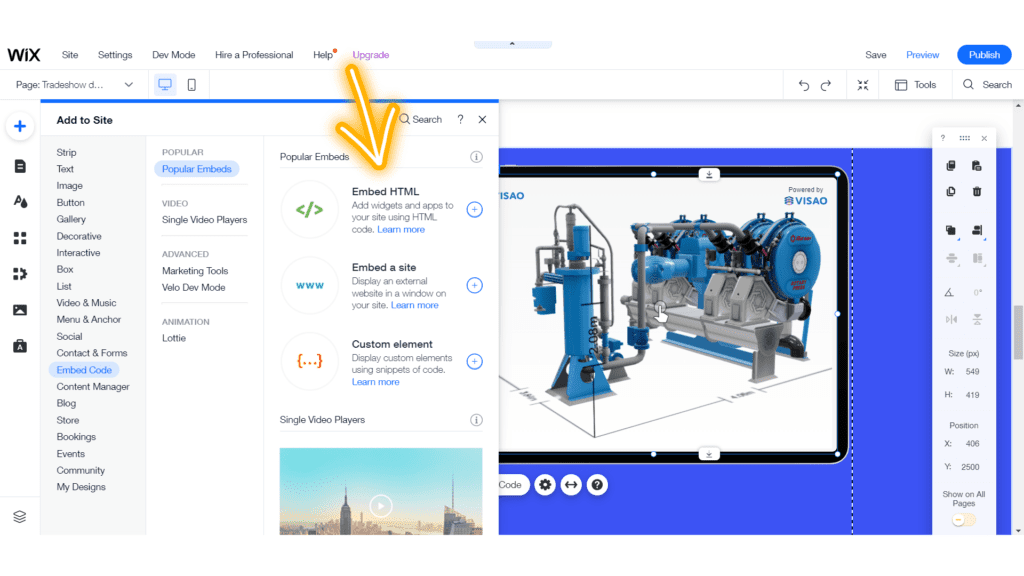
C. Add an HTML element to desired 3D design area
To add a custom HTML block, click the Add+ button on the left-side corner of the Editor. Click “Embed Code”. Select “Embed HTML’ to upload an iframe and drag it to the desired area.

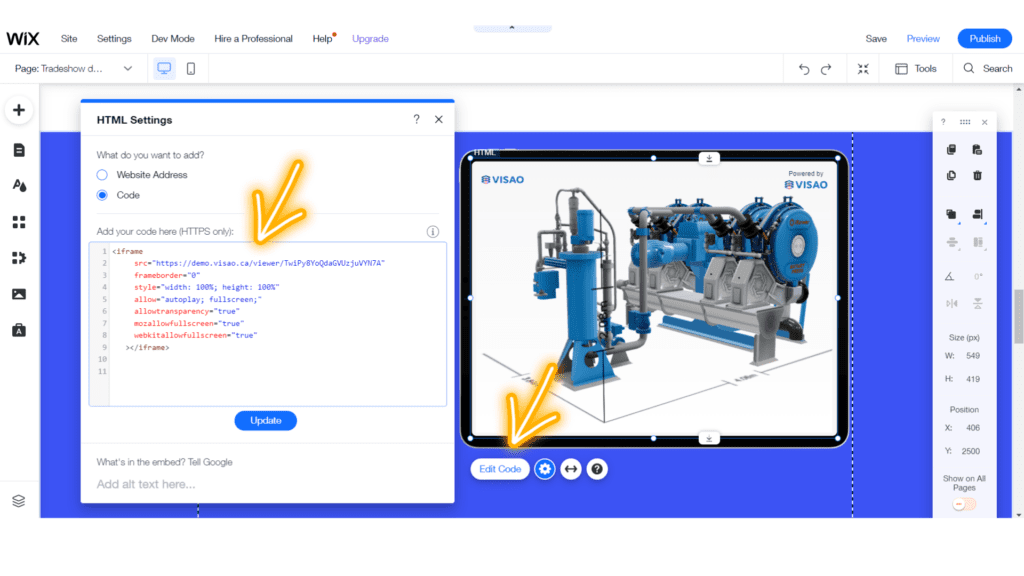
D. Click on “Enter Code” and Paste iframe
Paste your HTML iframe code to the field provided.

Improved Margin Removal Tip for Wix Users
Wix sometimes adds a slight margin border around the 3D viewer automatically. To eliminate this margin and achieve a cleaner look, follow these simple steps:
1. Adjust the iframe Code:Modify your iframe code as follows:
By adding margin: 0; padding: 0; to the iframe style, you ensure that no unwanted spacing is displayed around the 3D viewer.
2. Include CSS within the HTML Box: Insert the following CSS code within the HTML box where you’ve placed the iframe:
body, html {
margin: 0;
padding: 0;
}
</style>
This CSS snippet targets the body and HTML elements, ensuring that any default margins or padding are removed entirely.
With these adjustments, your 3D viewer will seamlessly integrate into your Wix website, free from any unnecessary spacing or margin borders.
F. Review and post changes on the web page
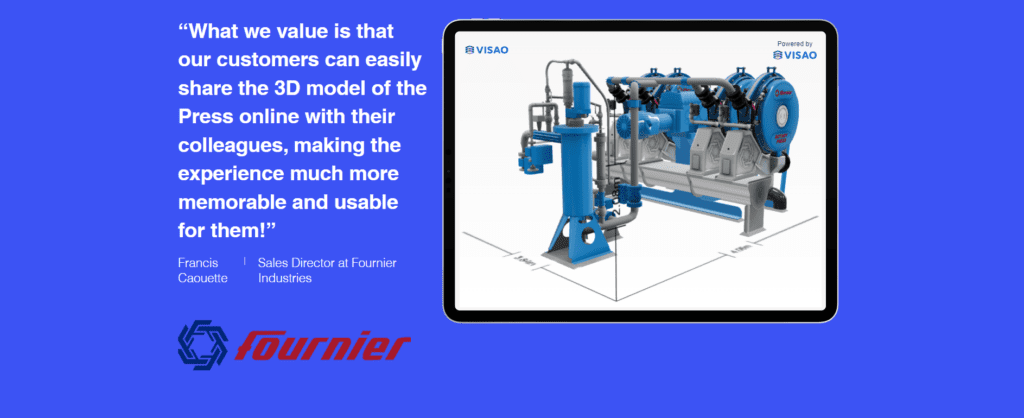
Save your changes by clicking on the “Publish” button. Now your 3D model viewer will appear on your website just like this!

Using Visao’s API
Looking to develop advanced features that run on top of Visao’s 3D viewer? Using Visao’s API, you can build online projects that run on top of Visao’s 3D viewer. This way, you are able to design your own logic for interaction with a 3D object. From advanced options such as analytics plugins, product configurator to CPQs, anything can be created!
Click here to access our API to create advanced options
How Can I Use Visao?
Visao makes it incredibly simple to integrate high-quality 3D visualizations into your Wix website. By giving your customers a fully interactive view of your products, you can boost engagement and build confidence in every purchase. Visao’s intuitive tools let you do it all—no specialized coding skills required.
Embed 3D Models Directly on your Wix
Give your customers a 360-degree perspective of your products right on your Wix storefront. With Visao, you can easily embed responsive 3D models on any Woocommerce product page using straightforward, copy-and-paste embed codes. This ensures your customers can explore every angle of your product without ever leaving the page—leading to higher trust, fewer returns, and a standout shopping experience.
Create Immersive Product Demos
Go beyond static images and flat descriptions. Visao allows you to create interactive product demos that let customers zoom in, rotate, and engage with your items in real-time. You can also highlight key features, add annotations for important product details, and even use augmented reality (AR) to show how items would look in real-world settings.
See How Visao’s 3D Models Can Bring Your Wix Website to the Next Level
Free Consultation with an Expert
FAQ
Can the load time of a 3D viewer have a negative impact on the SEO of my website?
3D product viewers do not negatively impact the SEO of a Wix site, and even the opposite. Since search engines consider the content of an iframe as belonging to another website, it will not directly impact the SEO ranking. However, one aspect to watch is the size of the 3D model, which can slow down the loading of the website. Indeed, a too-high loading time can negatively affect website visitors, the technical referencing and consequently affect global referencing.
To avoid slowing down a website when an iframe containing a 3D model file is integrated, adding the attribute option loading=”lazy” in the iframe is possible.
With this delay option, the iframe will only load when the guest scrolls over the Wix page (in real-time) where the iframe is located. The page will not be negatively affected by the loading of the 3D model display since it will only load when a user arrives at the precise location of the model. Before that, an image of the 3D content will be shown.
What if I have to change the features of my 3D element? Do I have to recreate a new iFrame?
If you are using web software such as Visao, you don’t need to recreate a new iframe because the URL link remains the same. Indeed, you can reload the web page containing the iframe, and the modified features will appear.
How can I change the background colour of my 3D viewer? What about the button font colour?
Changing the background or button font colour of your 3D viewer directly from the iframe is impossible. Changing the CSS style will not affect the style aspect of the viewer, as it is an external URL link.
What is the aspect ratio of the 3D model viewer once embedded?
The 3D model viewer adopts the aspect ratio of the 3D viewer block in which it is placed. Therefore, whether on a mobile browser or on a computer, the default viewing experience will remain the same.
Display your products in 3D with Visao!
Visao provides a web-based 3D model viewer & AR platform that allows manufacturers to use their CAD files to create interactive 3D product displays of their products for marketing, sales processes, trade shows and production. We also provide a complete list of services to accompany and support you in creating your engaging experience!
Ready to display your 3D product viewer with personalized animations and dynamic content? Request a free virtual demo of Visao’s 3D and augmented reality platform, and we will be happy to assist you in your efforts!